人之所以走入迷途,并不是由于他的无知,而是由于他自以为知。——卢梭 《爱弥儿》
前两天用nvue踩了不少坑,例如之前写的nvue引入图标坑就是一个
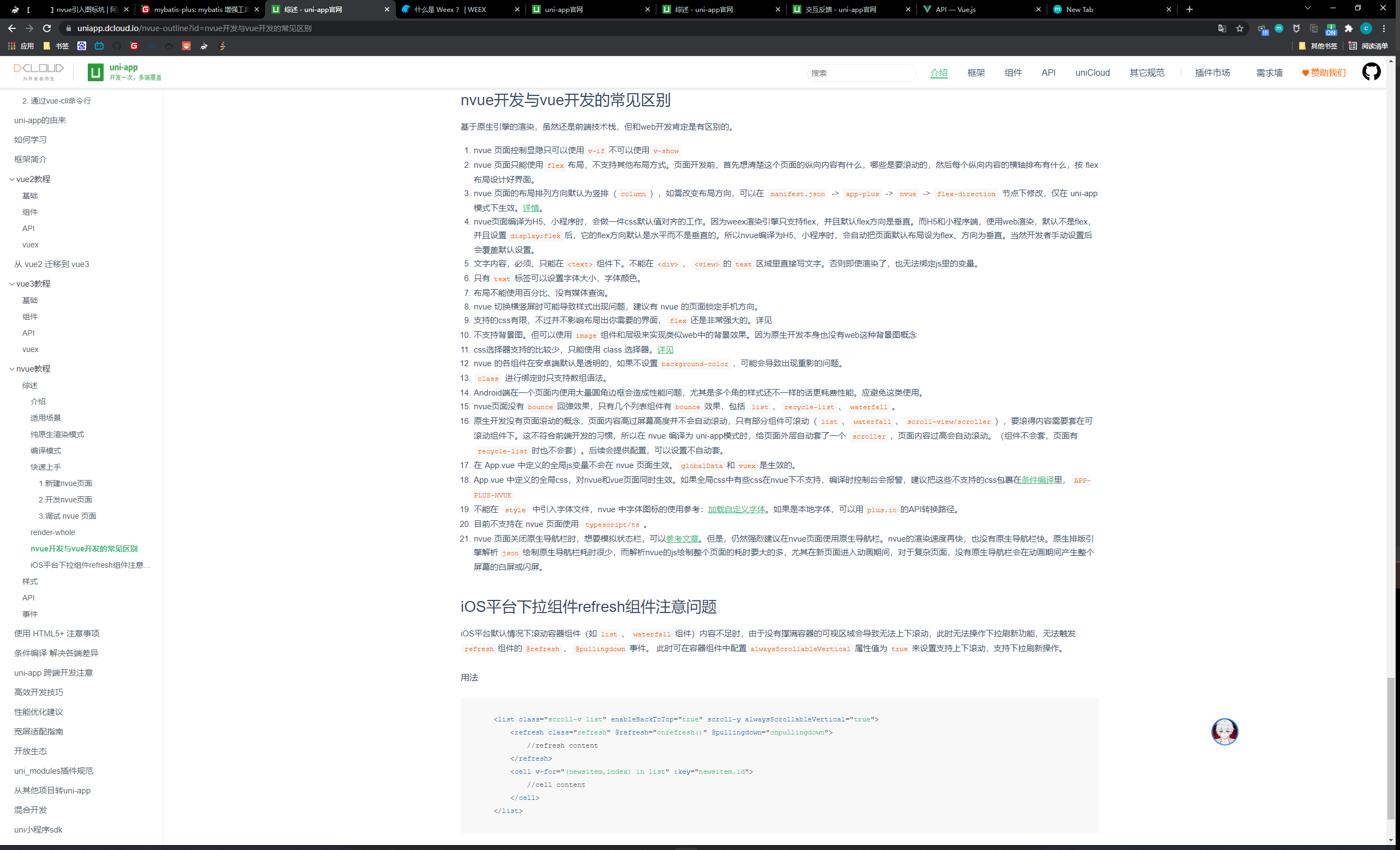
例如manifest.json中这里需要配置为weex才能使用weex渲染

要注意这里
基本上是nvue的一些常见的坑

还有其他的一些,例如一些不支持的css写法如transition
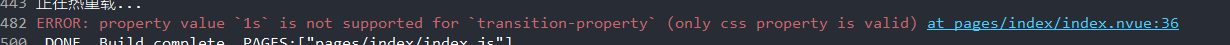
如果写成transition: 1s;则会提示

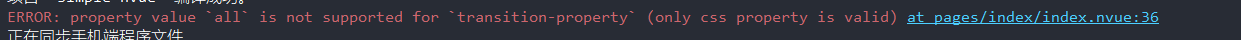
当然transition: all 1s;也不行

只能针对对应的过渡去写:
1 | |
缩写就是:
1 | |
一般像不支持的全局属性,需要写在条件编译里
1 | |
需要注意的是,我这里格式化,会把width,height中间加一个空格,就不生效了
多个transition中间逗号一定不能加空格