我有明珠一颗,久被尘劳关锁,一朝尘净光生,照破山河万朵。——柴陵郁禅师
今天研究了下箭头函数与this,发现了一些挺好玩的特性
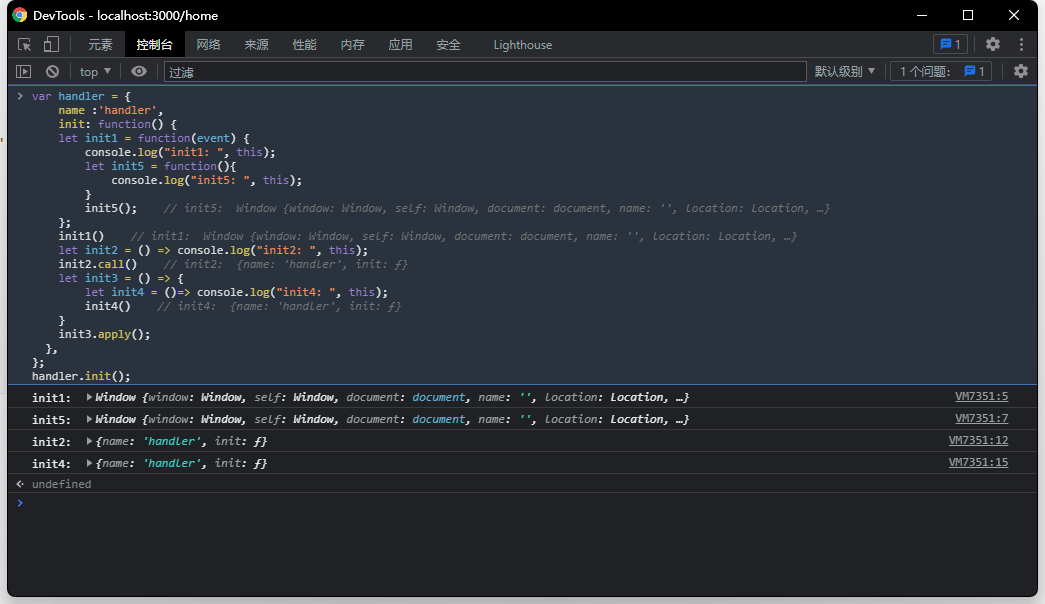
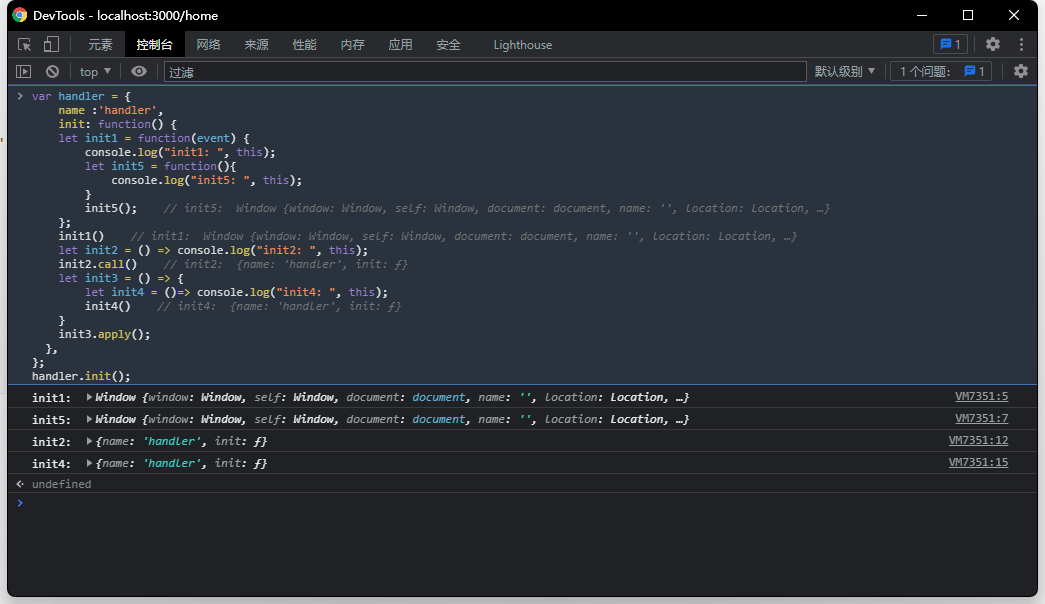
首先,我们在控制台输入上这段js
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
| var handler = {
name :'handler',
init: function() {
let init1 = function(event) {
console.log("init1: ", this);
let init5 = function(){
console.log("init5: ", this);
}
init5();
};
init1()
let init2 = () => console.log("init2: ", this);
init2.call()
let init3 = () => {
let init4 = ()=> console.log("init4: ", this);
init4()
}
init3.apply();
},
};
handler.init();
|

可以明显的看到,箭头函数是锁定了this指向的,这里的箭头函数中的this都指向这个handler对象
而使用function声明的函数中的this永远指向外部的window对象
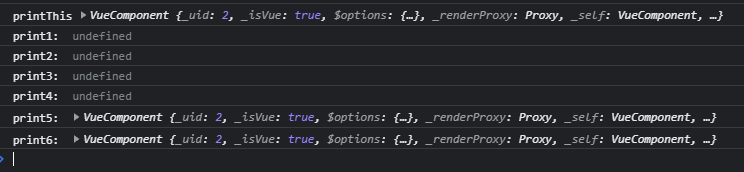
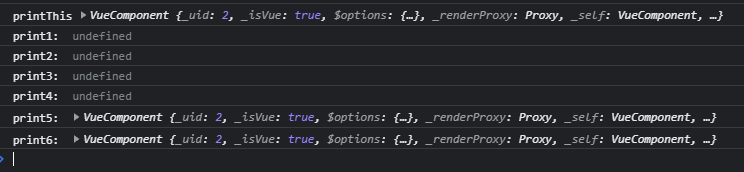
我们再到webpack构建的vue项目中尝试
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
| printThis() {
console.log("printThis", this);
function print1() {
console.log("print1: ", this);
function print2() {
console.log("print2: ", this);
let print3 = () => void console.log("print3: ", this);
print3.apply()
}
print2.call();
let print4 = () => void console.log("print4: ", this);
print4.apply();
}
print1.call();
let print5 = () => {
console.log("print5: ", this)
let print6 = () => console.log("print6: ", this);
print6.call();
};
print5();
}
|

可以看到这里的箭头函数中的this都为undefined
而使用function声明的函数仍然指向当前Vue组件实例
了解这个特性,能清楚this的具体指向,方便后续前端开发