所有智力方面的工作都要依赖于兴趣。——皮亚杰
如果我们需要在各个vue页面使用相同的公共元素
我们就可以使用minxin
官方文档:https://cn.vuejs.org/v2/guide/mixins.html
我们新建一个mixin.js
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
| export default {
data() {
return {
name: 'ruben'
}
},
created() {
console.log('this.name', this.name);
console.log('this.prefix', this.prefix);
},
mounted() {
console.log("mixin mounted");
},
methods: {
hello() {
console.log("hello");
}
}
}
|

然后我们引用:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
| <template>
<div></div>
</template>
<script>
import mixin from '@/common/mixin.js';
export default {
mixins: [mixin],
data() {
return {
prefix: 'ruben'
};
},
created() {
console.log(this.name)
},
methods: {
}
};
</script>
|
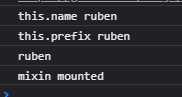
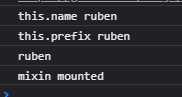
可以看到输出结果为:

因此引入mixin后,就算在mixin中尝试访问调用方的属性,也是能成功访问到的
注意这里它的生命周期created同时在mixin和调用方声明了,并且分别执行了两个的created