睡在哪里都是睡在夜里。——贾平凹《废都》
今天写个node+vue的vscode里对chrome进行debug
首先确保你的路径是项目根目录,懒得踩坑或者去对应配置
我这里用vue-cli创建一个新的vue项目
没有tyarn或者cnpm的话可以安装一个
1
2
3
| npm i -g cnpm yarn tyarn --registry=https://registry.npm.taobao.org
# 查看全局依赖存储路径
yarn global dir
|

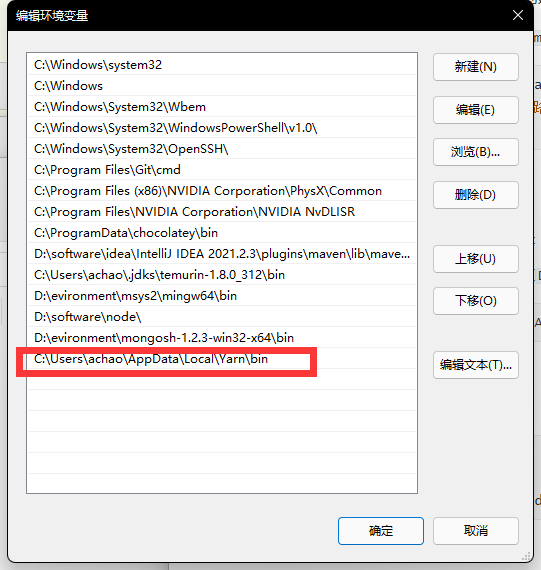
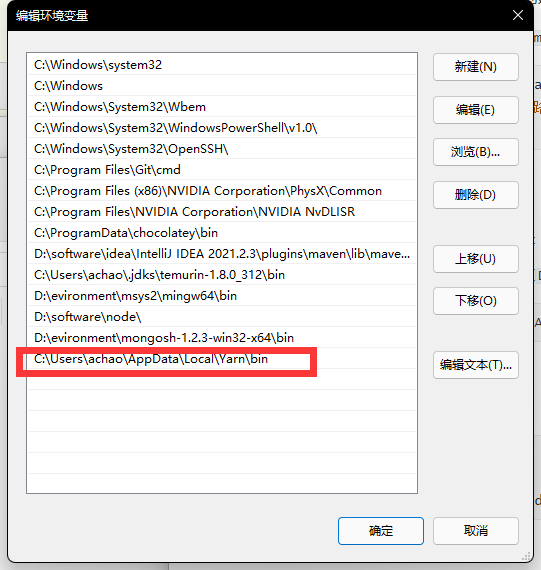
然后是配置环境变量
对应路径注意不是在Data目录里:
1
| C:\Users\achao\AppData\Local\Yarn\bin
|

安装:
1
2
3
| cnpm install -g @vue/cli
# OR
tyarn global add @vue/cli
|
创建一个项目:
1
2
3
| vue create simple-vue
# OR
vue ui
|
此处选择vue2
创建好了我们用vscode打开
路径如下

我们运行一下
1
2
3
| cnpm run serve
# OR
yarn serve
|
这里我编写代码时发现格式化老出问题,我不想让它换行我的标签属性,于是我修改了vscode的settings.json
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
| {
"workbench.colorTheme": "One Dark Pro",
"git.autofetch": true,
"[jsonc]": {
"editor.defaultFormatter": "vscode.json-language-features"
},
"files.autoSave": "onWindowChange",
"html.format.enable": true,
"vetur.format.defaultFormatter.html": "js-beautify-html",
"vetur.format.defaultFormatterOptions": {
"js-beautify-html": {
"wrap_attributes": "aligned-multiple"
},
},
"beautify.config": {
"brace_style": "collapse,preserve-inline"
},
"[javascript]": {
"editor.defaultFormatter": "HookyQR.beautify"
}
}
|
然后开始在/src/components/HelloWorld.vue组件中写代码:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
| <script>
export default {
name: "HelloWorld",
props: {
msg: String,
},
created() {
[...this.someArrays(10)].forEach((i) => {
console.log(i);
});
},
methods: {
*someArrays(len) {
for (const i of Array.from(Array(len), (i, l) => l)) {
yield i;
}
},
},
};
</script>
|
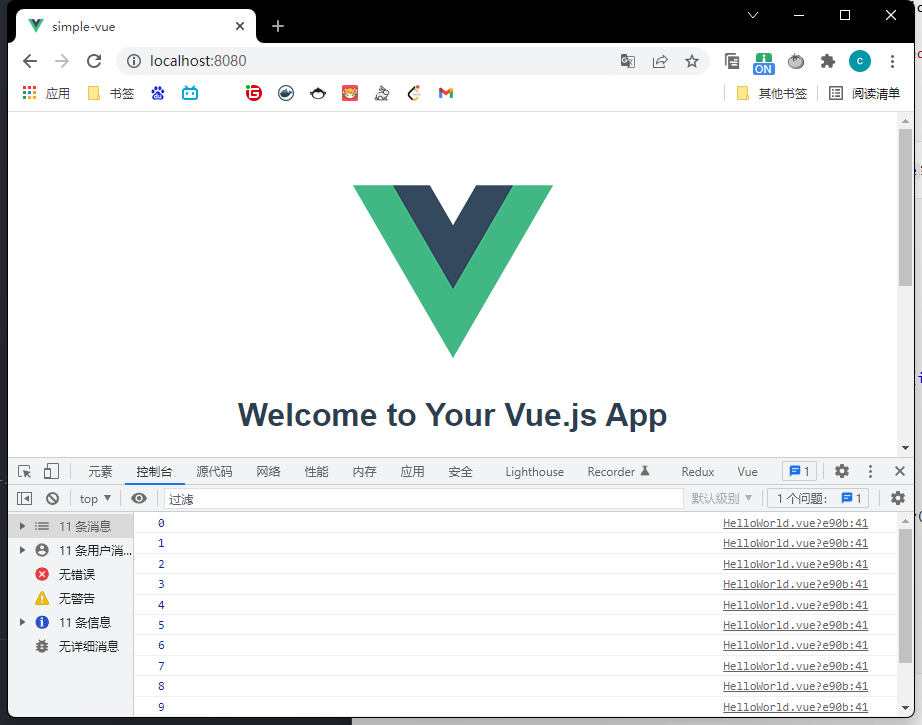
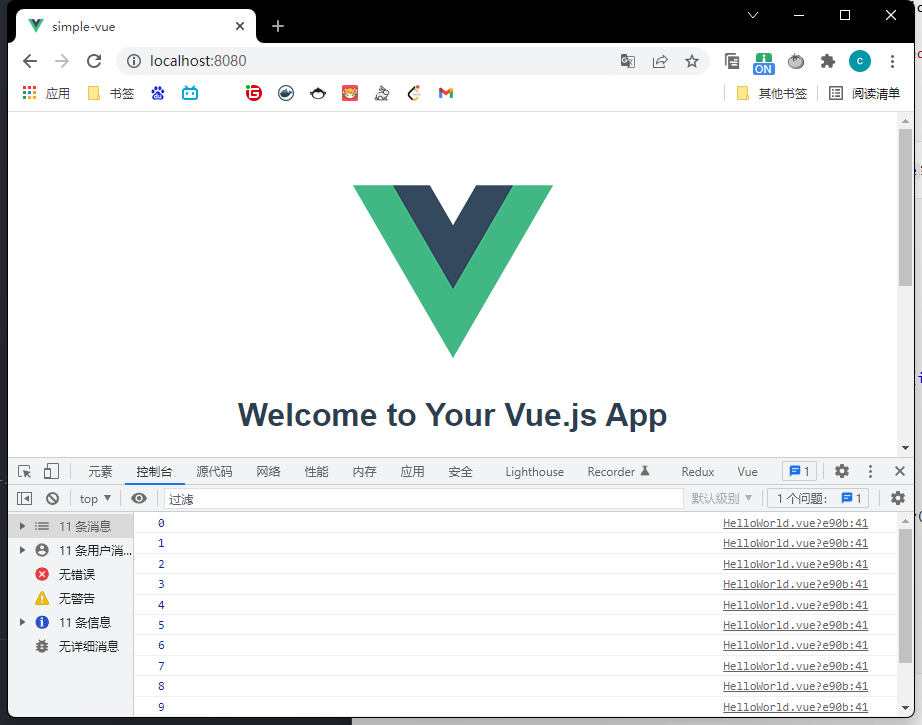
保存运行一下,可以看到成功输出我们想要的数据

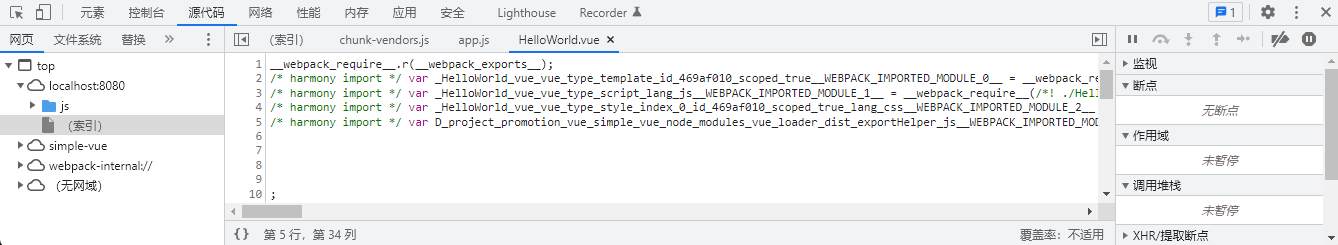
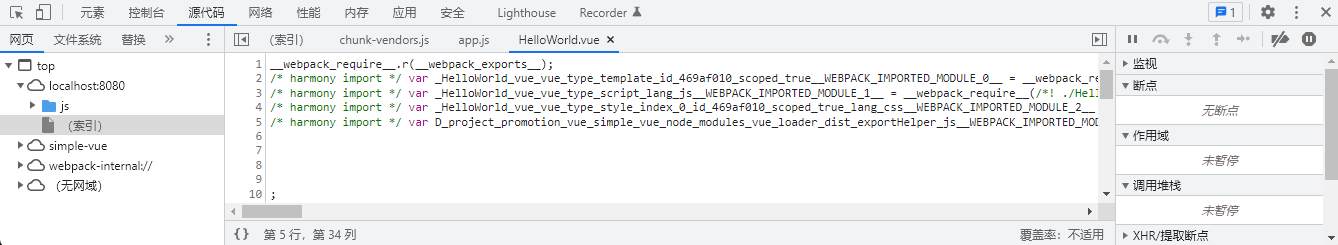
此时如果我们打开控制台查看源码,按ctrl+p搜索我们的HelloWorld.vue,搜出来的是编译后的页面:

因此我们需要配置下:
到vue.config.js
写法可以如下:
1
2
3
4
5
| module.exports = {
configureWebpack: {
devtool: "source-map"
}
}
|
甚至可以这么写,我们顺带配置下启动端口:
1
2
3
4
5
6
7
8
| module.exports = {
configureWebpack: config => {
config.devtool = 'source-map'
},
devServer: {
port: 2000
}
}
|
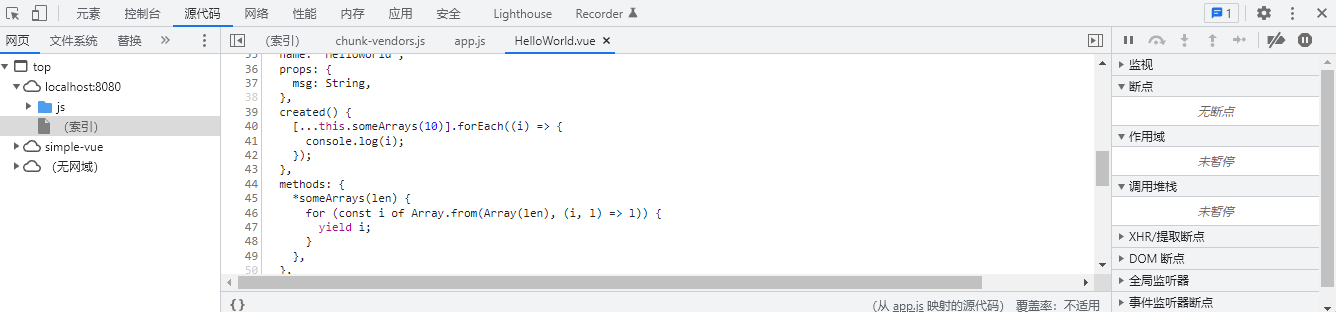
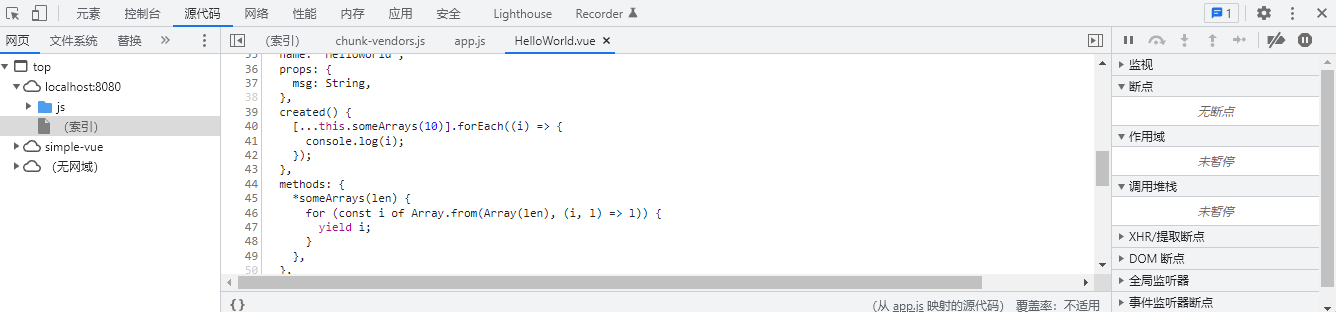
重新yarn serve启动就可以看到我们的页面源码了

下方改依赖的操作是为了稍后和launch.json映射上,并没有太过深入研究过webpack这块,这是我搞了一整天发现的解决办法
然后去修改一下package.json中的依赖:
在devDependencies中新增:
1
| "compression-webpack-plugin": "3.1.0"
|
并将@vue/cli-service版本改为^3.3.0
我这边完整的devDependencies为:
1
2
3
4
5
6
7
8
9
10
11
| "devDependencies": {
"@babel/core": "^7.12.16",
"@babel/eslint-parser": "^7.12.16",
"@vue/cli-plugin-babel": "~5.0.0",
"@vue/cli-plugin-eslint": "~5.0.0",
"@vue/cli-service": "^3.3.0",
"compression-webpack-plugin": "3.1.0",
"eslint": "^7.32.0",
"eslint-plugin-vue": "^8.0.3",
"vue-template-compiler": "^2.6.14"
}
|
然后执行一下安装依赖
1
2
3
| cnpm i
# OR
tyarn install
|
重新启动项目
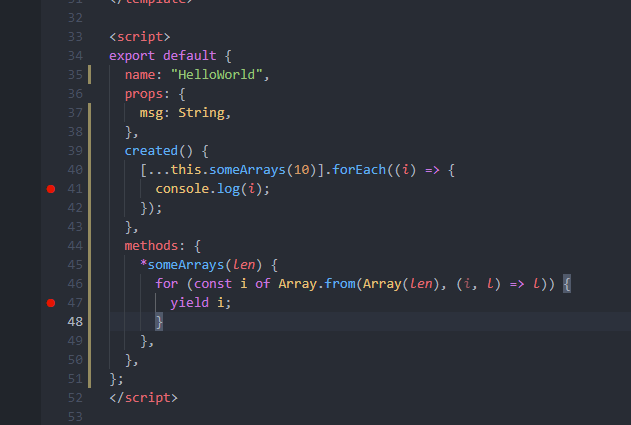
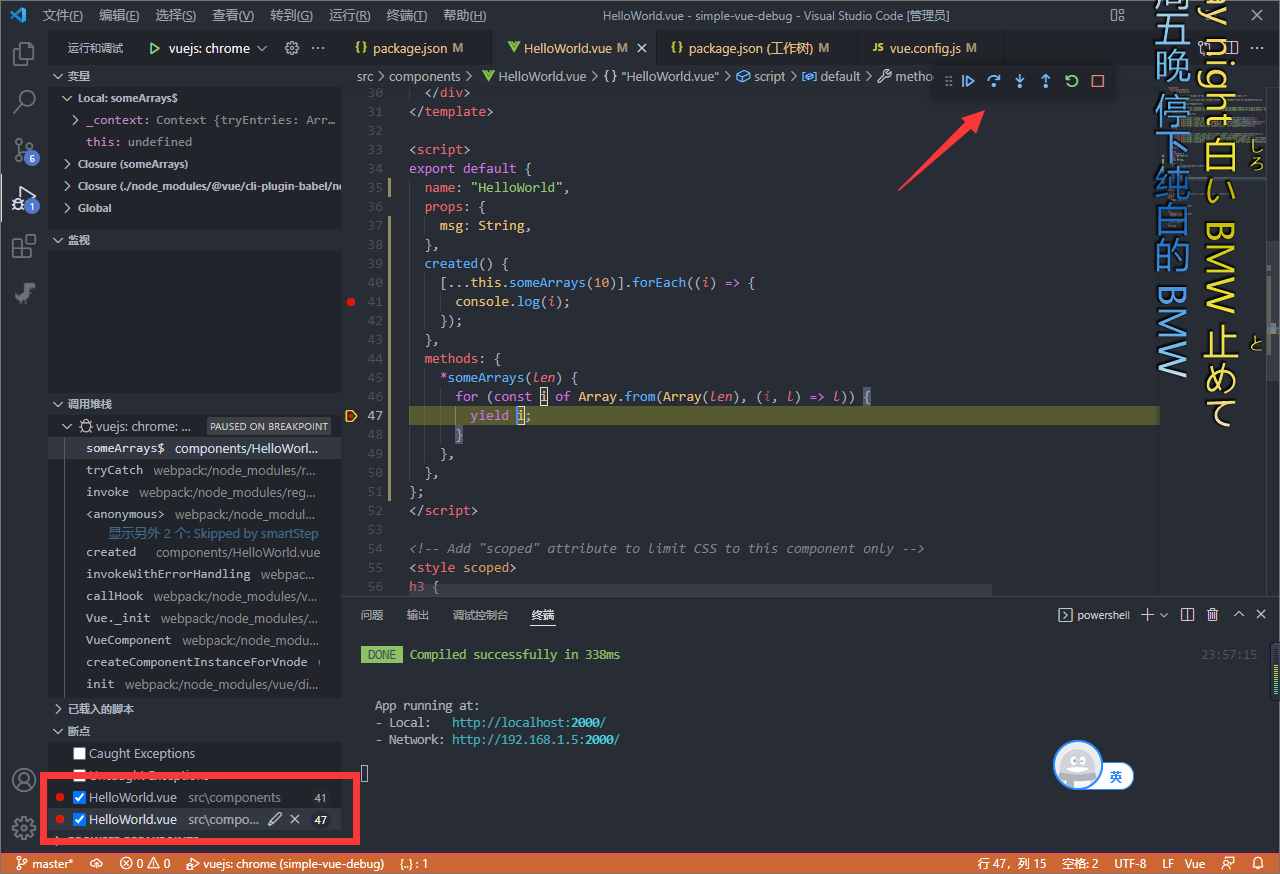
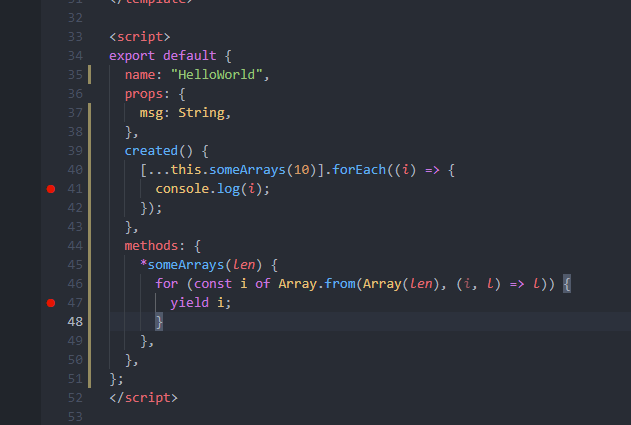
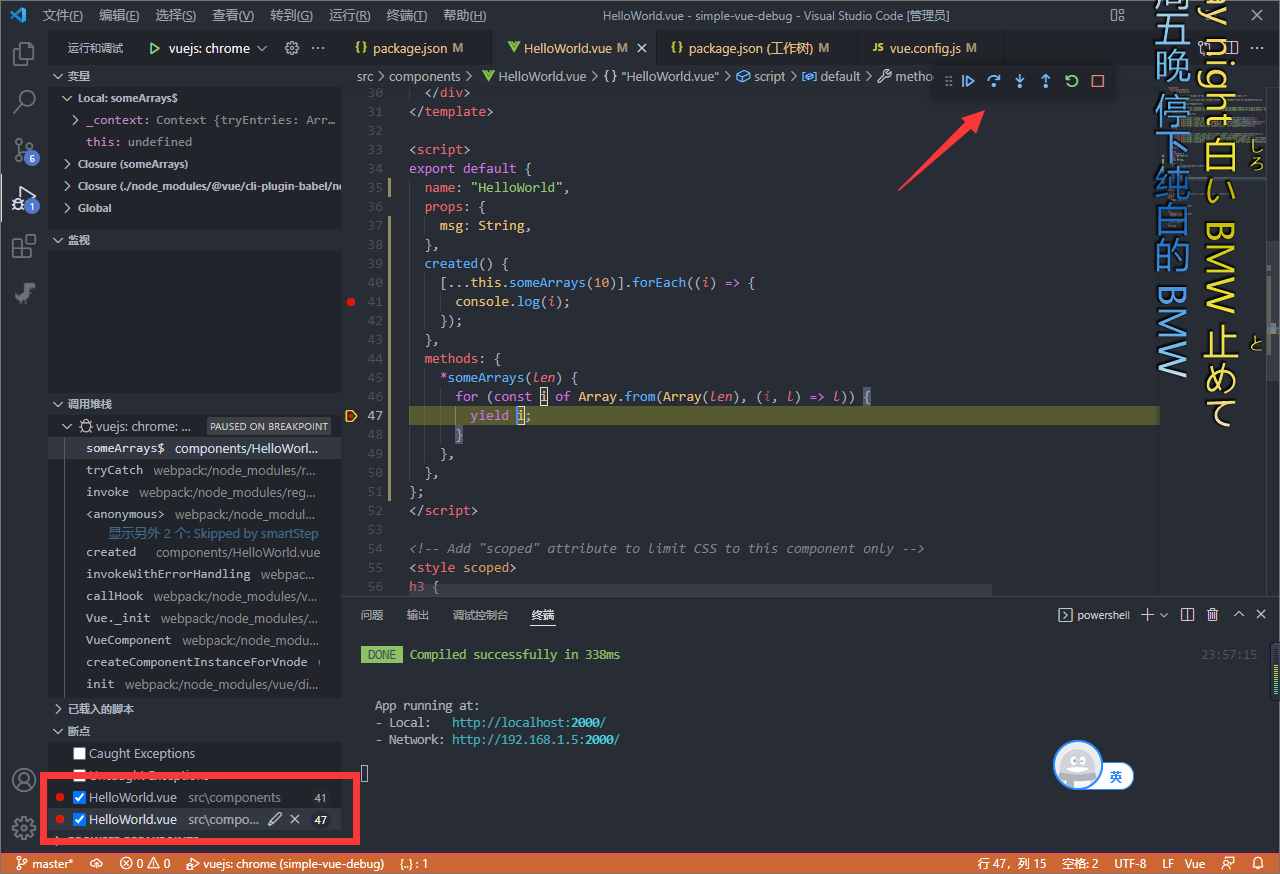
我们此时打两个断点break pointer

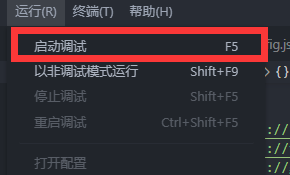
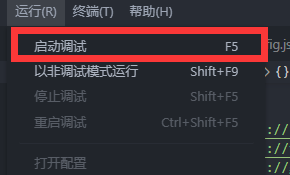
点击上方的运行=>启动调试,选择Chrome


然后这里我们可以按照文档编辑我们的debug配置
找不到了的话,在根目录的.vscode下面有个launch.json

1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
| {
"version": "0.2.0",
"configurations": [
{
"type": "chrome",
"request": "launch",
"name": "vuejs: chrome",
"url": "http://localhost:2000",
"webRoot": "${workspaceFolder}/src",
"breakOnLoad": true,
"sourceMapPathOverrides": {
"webpack:///src/*": "${webRoot}/*"
}
}
]
}
|
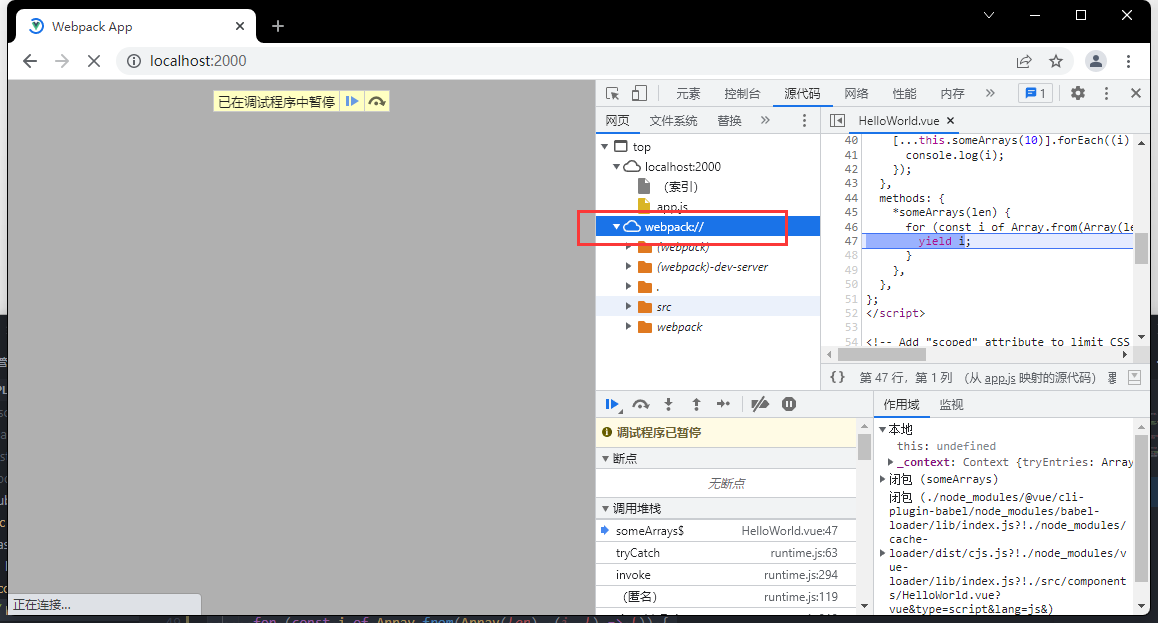
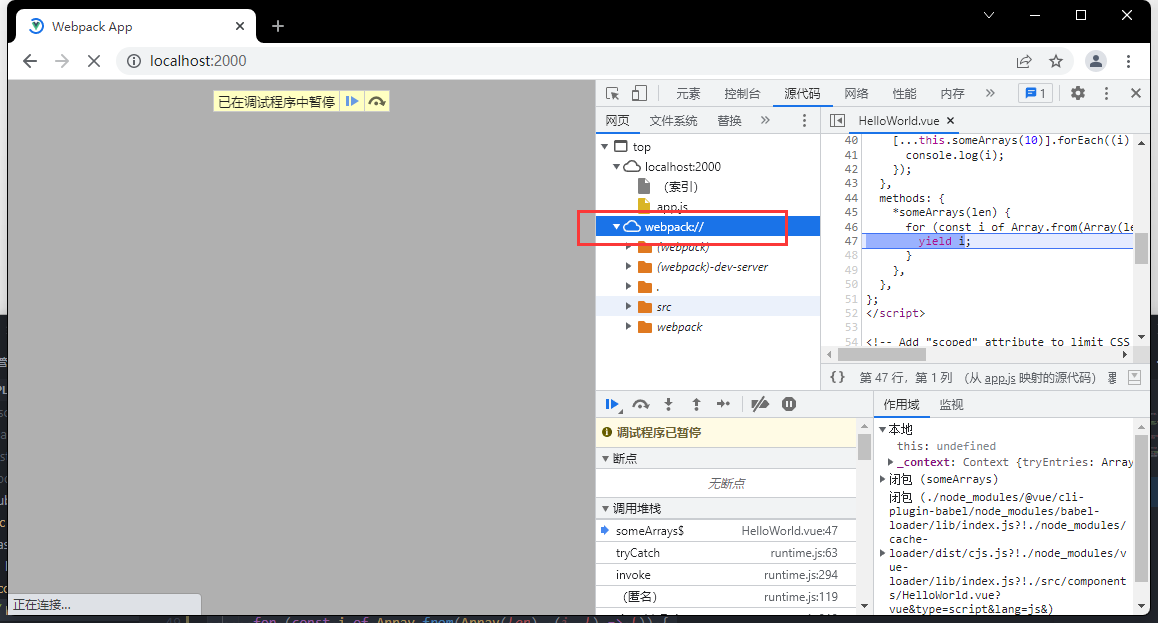
然后再次点击启动调试我们就可以看到断点生效了
此处如果上方package.json中的依赖配置正确,则可以对应看到浏览器源码结构为webpack://,因此上方配置需要重写webpack:///src/*到${webRoot}/*

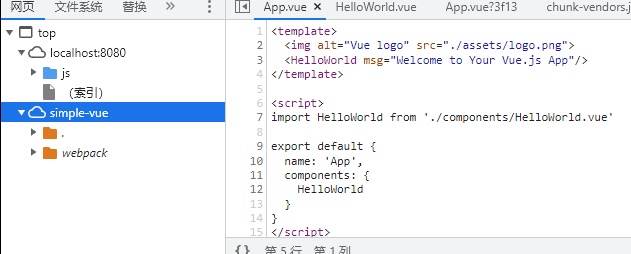
如果没生效,且结构是这样的,依赖版本也不正确,这个甚至还没有webpack://下的src目录,那么vue2可以按照上面修改package.json的依赖解决

目前没有找出vue3的debug更好方案,留个坑在这,解决思路暂时为
-
了解学习vscode的debugger对应再修改.vscode/launch.json配置去重写映射上
-
了解学习compression-webpack-plugin这个插件
-
在chrome中打断点,vscode一样能直观看到变量和调用链

后续操作就和chrome中debug差不多的了,可以参考我这篇博客