生活最沉重的负担不是工作,而是无聊。——罗曼·罗兰
首先是MDN:https://developer.mozilla.org/zh-CN/docs/Web/API/HTML_Drag_and_Drop_API
然后是代码:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
| <!DOCTYPE html>
<html>
<head>
<style>
.drop-container{
width: 200px;
height: 200px;
border: 1px solid red;
background: #eee;
}
.drag-ball{
width:60px;
height:60px;
background: red;
border-radius: 50%;
}
</style>
</head>
<body>
<div class="drag-ball" draggable="true" ondragstart="dragstart(event)">
</div>
<div class="drop-container" ondrop="drop(event)" ondragover="dragover(event)" >
</div>
</body>
<script>
function dragstart(e){
console.log("拖动开始啦",e)
}
function dragover(e){
console.log("拖到了容器中",e)
e.preventDefault()
}
function drop(e){
console.log("放到了容器中",e)
}
</script>
</html>
|
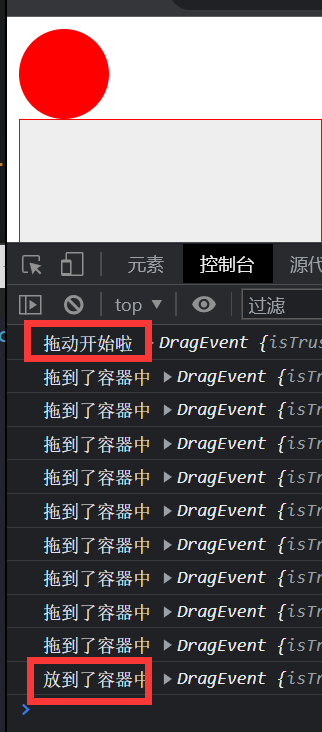
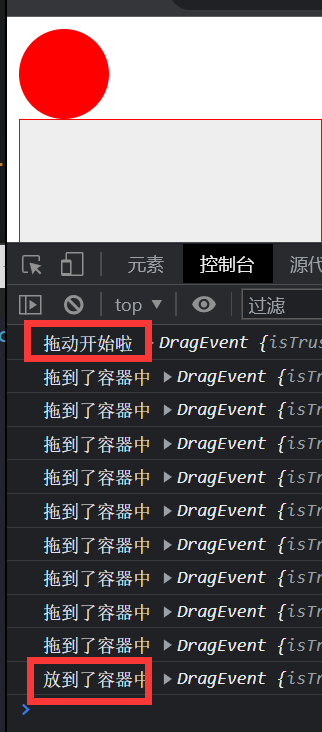
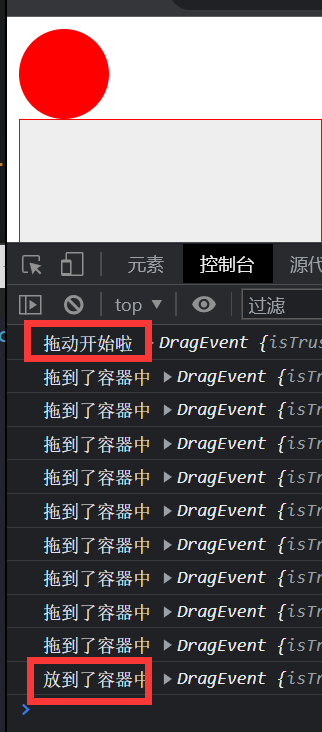
我们拖动一下,效果如下: