多少人以友谊的名义,爱着一个人。——电影《One Day》
MDN:https://developer.mozilla.org/zh-CN/docs/Web/CSS/display-box
首先是一段代码:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
| <!DOCTYPE html>
<head>
<title>display</title>
<style>
.outer {
border: 2px solid red;
width: 300px;
}
.outer>div {
border: 1px solid green;
}
</style>
</head>
<body>
<div class="outer">
<div>Inner div.</div>
</div>
</body>
|
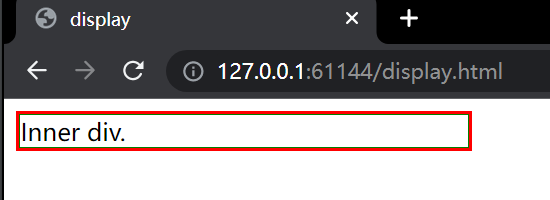
渲染效果为:

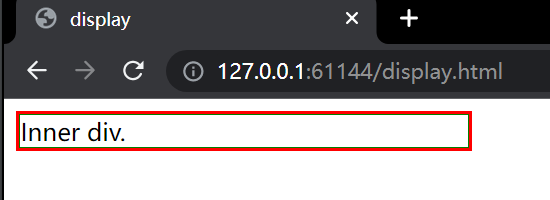
当我们给外部的outer添加一个display:contents;
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
| <!DOCTYPE html>
<head>
<title>display</title>
<style>
.outer {
border: 2px solid red;
width: 300px;
display: contents;
}
.outer>div {
border: 1px solid green;
}
</style>
</head>
<body>
<div class="outer">
<div>Inner div.</div>
</div>
</body>
|
可以看到外部的元素消失,只保留了子元素