业余生活要有意义,不要越轨。——华盛顿
分享一个输入法事件:CompositionEvent
这个事件只在用户间接输入文本(如使用输入法)时触发:
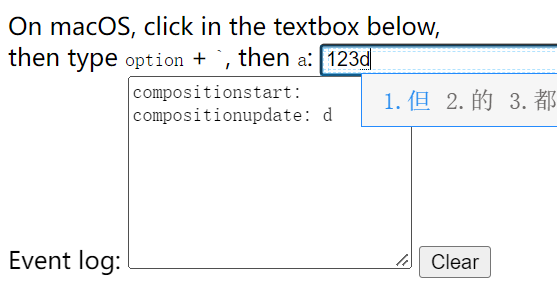
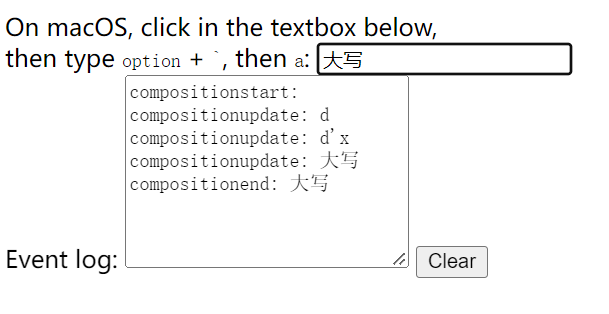
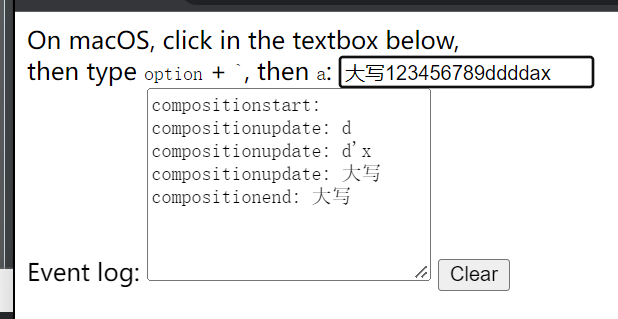
例如下面这个例子:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 <!DOCTYPE html > <html > <head > <title > </title > </head > <body > <div class ="control" > <label for ="name" > On macOS, click in the textbox below,<br > then type <kbd > option</kbd > + <kbd > `</kbd > , then <kbd > a</kbd > :</label > <input type ="text" id ="example" name ="example" > </div > <div class ="event-log" > <label > Event log:</label > <textarea readonly class ="event-log-contents" rows ="8" cols ="25" > </textarea > <button class ="clear-log" > Clear</button > </div > <script > const inputElement = document .querySelector ('input[type="text"]' ); const log = document .querySelector ('.event-log-contents' ); const clearLog = document .querySelector ('.clear-log' ); clearLog.addEventListener ('click' , () => { log.textContent = '' ; }); function handleEvent (event ) { log.textContent = log.textContent + `${event.type} : ${event.data} \n` ; } inputElement.addEventListener ('compositionstart' , handleEvent); inputElement.addEventListener ('compositionupdate' , handleEvent); inputElement.addEventListener ('compositionend' , handleEvent); </script > </body > </html >
使用输入法进行输入时就会触发
如果不使用输入法输入,则不会触发