前端
2022-06-23
2022-06-23
人们总会找到某种带头人,把他供奉起来,培养成伟人……暴君就是这么来的;暴君最初都是以保护者的形象出现的。——柏拉图,《理想国》
首先是MDN:https://developer.mozilla.org/zh-CN/docs/Web/CSS/overflow
其中对overflow进行了描述:
CSS 属性 overflow 定义当一个元素的内容太大而无法适应 块级格式化上下文 时候该做什么。它是
overflow-x和overflow-y的 简写属性 。
重点在这里:
为使
overflow有效果,块级容器必须有一个指定的高度(height或者max-height)或者将white-space设置为nowrap。
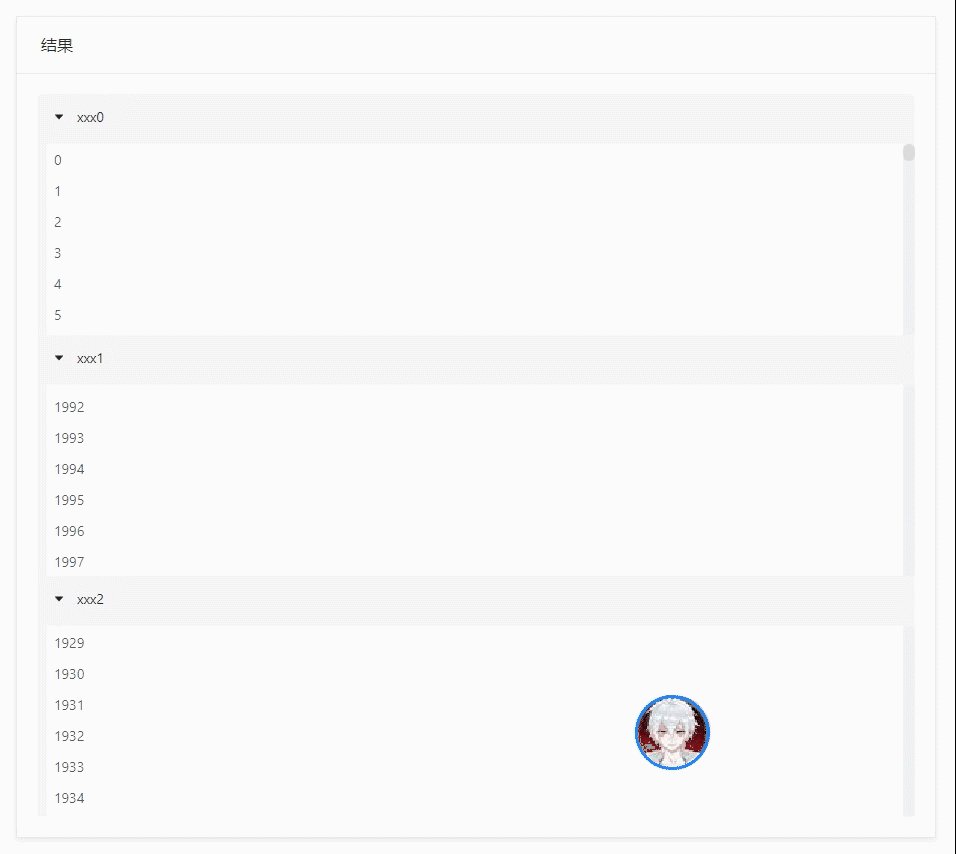
那问题来了,我这里有一个折叠面板

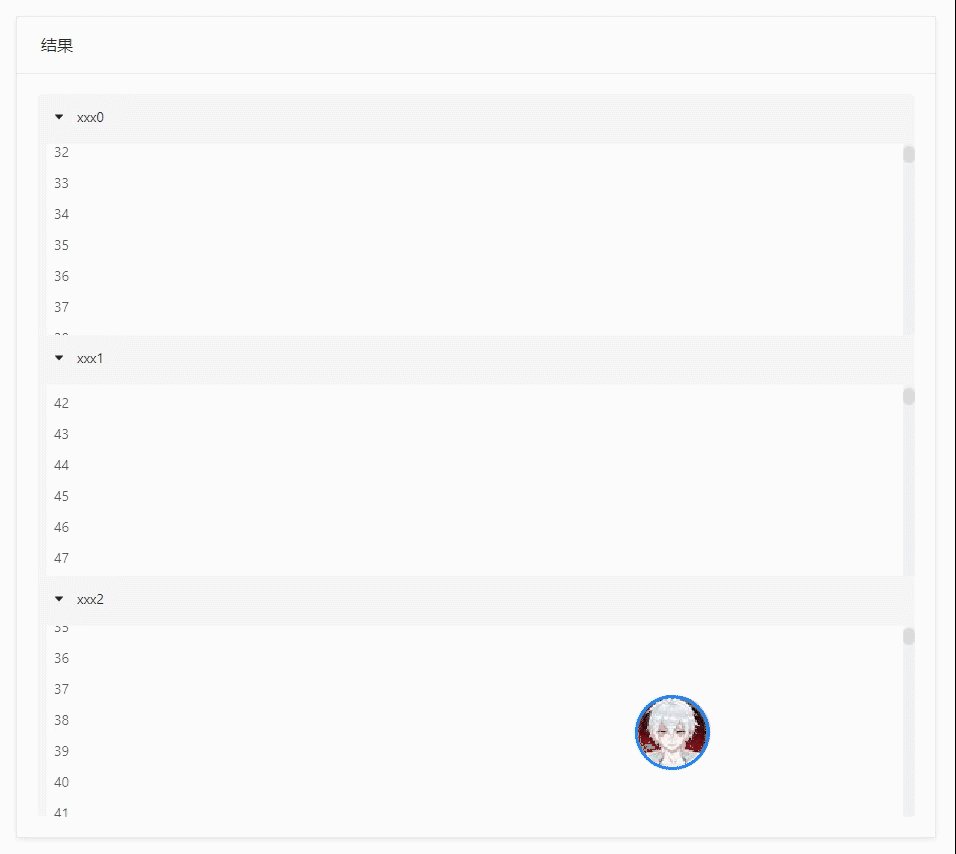
我希望这里多个折叠面板每一项的头部都能显示在页面中,并且其子项能够适应屏幕高度和折叠情况变化

为了实现上面的效果,我们需要在每一个折叠面板子项中设置overflow-y:auto,然后给其设置height或者max-height
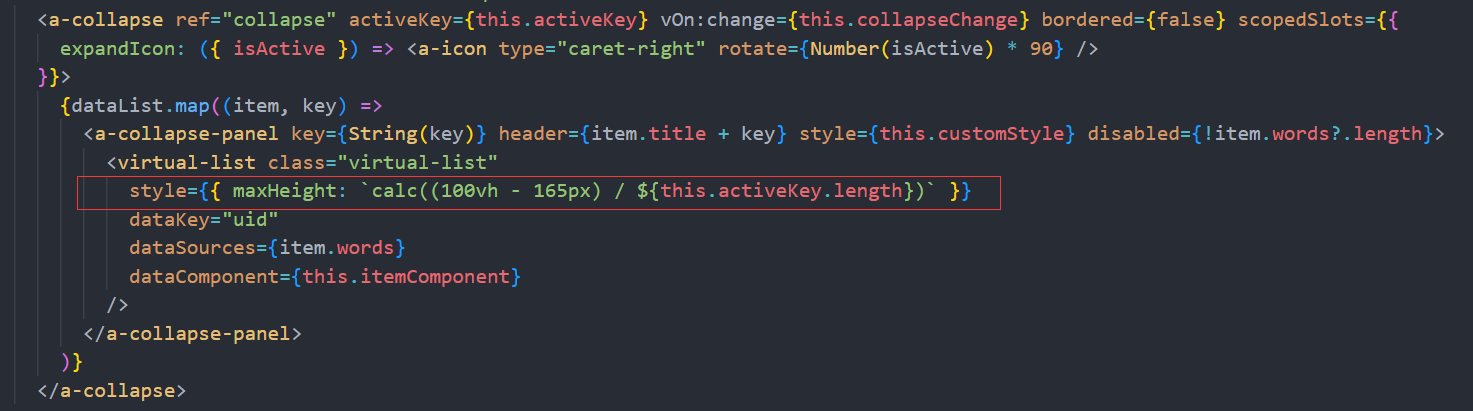
我们知道css中有个计算函数calc可以计算我们的高度,这里的卡片为了保证屏幕自适应,可以用其计算出我们这里所需的高度为100vh(屏幕可视区域高度)-其余占位高度(比如卡片上下的留白,卡片头部的高度等),最后需要除以这里的折叠面板数量3,但有个问题,这里不一定是3个,有可能是多个,使用vue动态渲染的,这样的话我们就只能在vue标签上指定高度
例如: