爱所有人,信任少数人,不负任何人。——莎士比亚
今天看到这个API废弃了,提示使用 encodeURI 或 encodeURIComponent 代替。

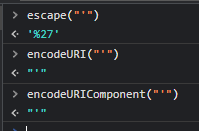
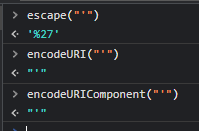
但是貌似有部分符号并没有转义成功

最后在示例看到了解决办法
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
| var fileName = 'my file(2).txt';
var header = "Content-Disposition: attachment; filename*=UTF-8''"
+ encodeRFC5987ValueChars(fileName);
console.log(header);
function encodeRFC5987ValueChars (str) {
return encodeURIComponent(str).
replace(/['()]/g, escape).
replace(/\*/g, '%2A').
replace(/%(?:7C|60|5E)/g, unescape);
}
function encodeRFC5987ValueChars2(str) {
return encodeURIComponent(str).
replace(/['()*]/g, c => "%" + c.charCodeAt(0).toString(16)).
replace(/%(7C|60|5E)/g, (str, hex) => String.fromCharCode(parseInt(hex, 16)));
}
|