正如自然忌讳真空一样,人类是讨厌平等的。——《我是猫》
首先按照官方文档创建项目:
1
| npm init vite hello-vue3 -- --template vue # 或 yarn create vite hello-vue3 --template vue
|
然后我们安装jsx插件:https://github.com/vuejs/babel-plugin-jsx
1
| npm install @vue/babel-plugin-jsx -D
|
然后配置vite.config.js
1
2
3
4
5
6
7
8
9
10
11
12
| import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'
import vuejsx from "@vue/babel-plugin-jsx"
export default defineConfig({
plugins: [vue(), vuejsx({})],
esbuild: {
jsxFactory: 'h',
jsxFragment: 'Fragment',
jsxInject: "import { h } from 'vue';"
}
})
|
编写代码:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
| <script lang="tsx">
interface Props {
msg: string;
}
import { ref, Ref, } from 'vue'
export default {
props: {
msg: {
type: String
}
},
setup(props: Props, { expose }) {
const count: Ref<number> = ref(0)
const increment = (event: MouseEvent) => ++count.value
expose({
increment
})
return () => (
<div>
<div>{props.msg}</div>
<p>You clicked {count.value} times</p>
<button onClick={increment}>Click me</button>
</div>
)
}
}
</script>
<style scoped>
a {
color: #42b983;
}
</style>
|
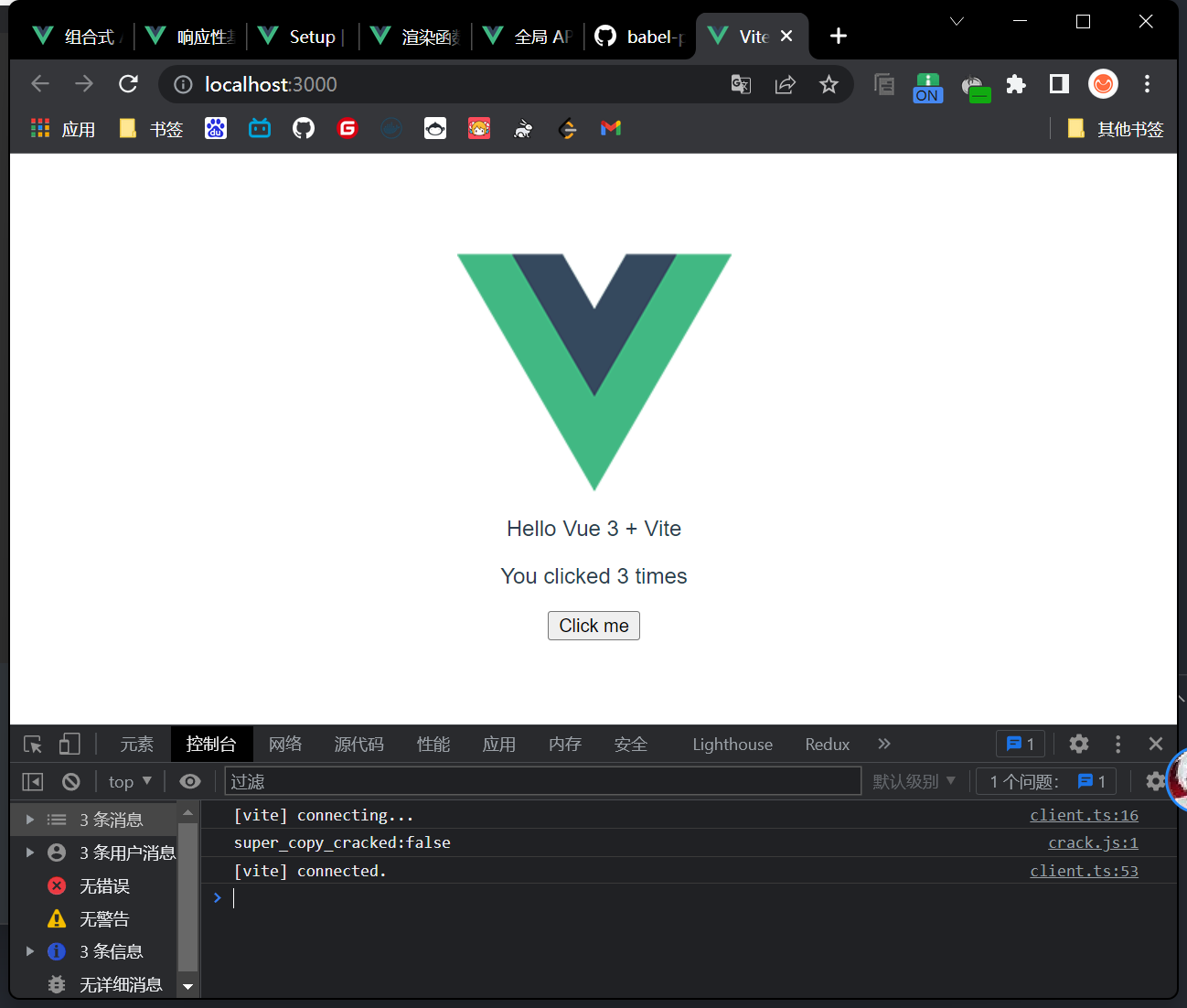
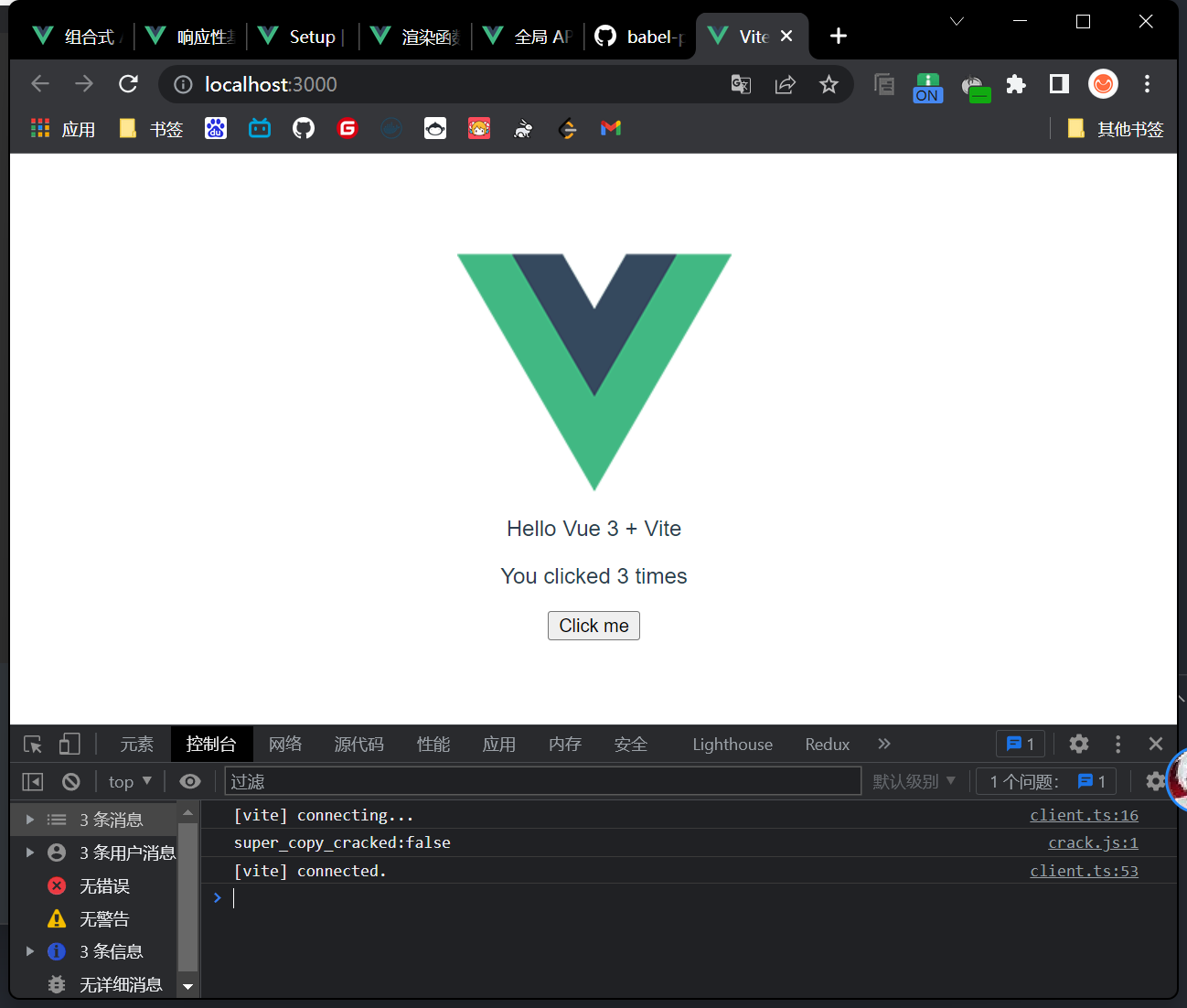
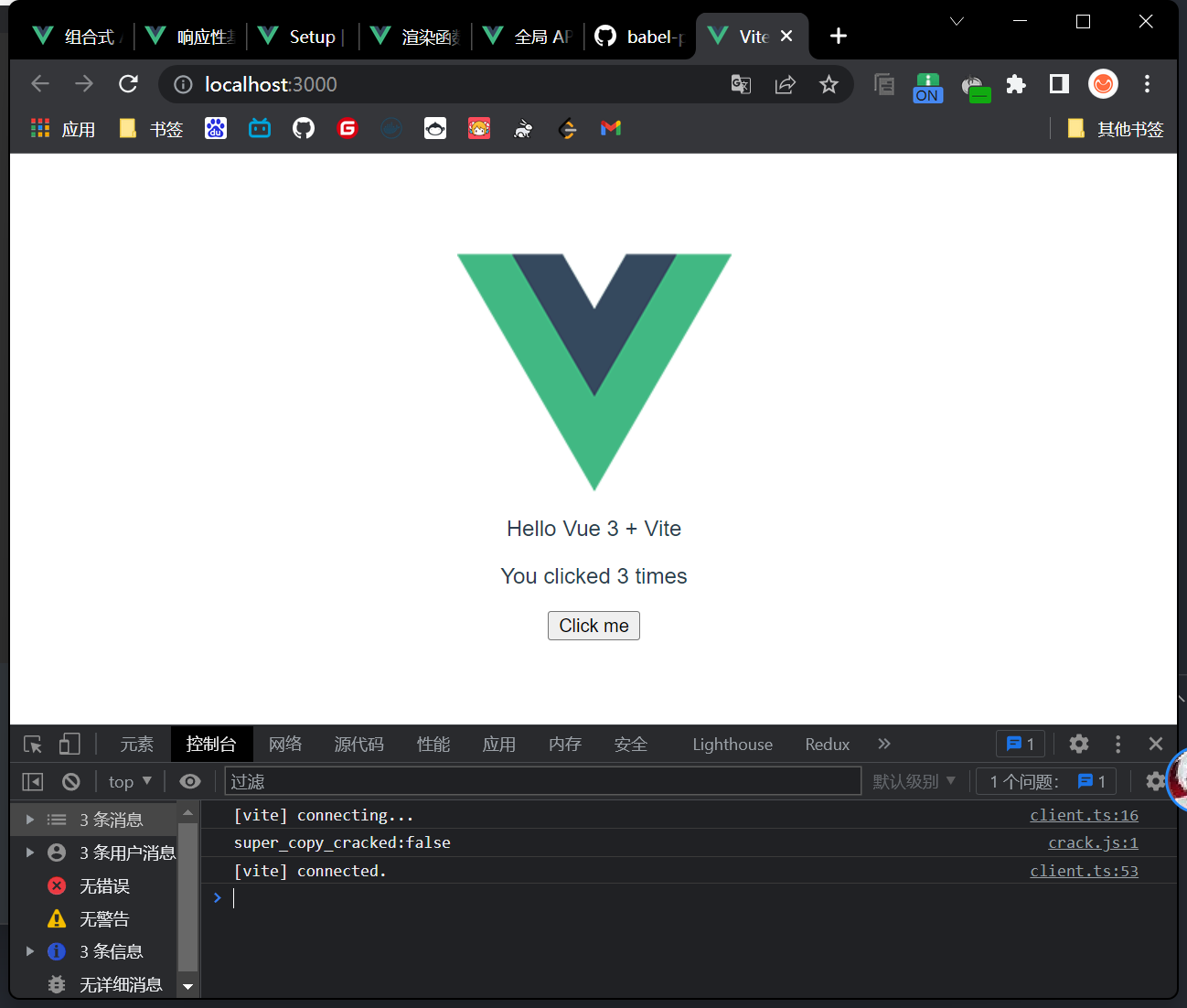
查看效果: