前端
2022-08-06
2022-08-06
只有用水将心上的雾气淘洗干净,荣光才会照亮最初的梦想。——『百年孤独』
MDN:https://developer.mozilla.org/zh-CN/docs/Web/CSS/background
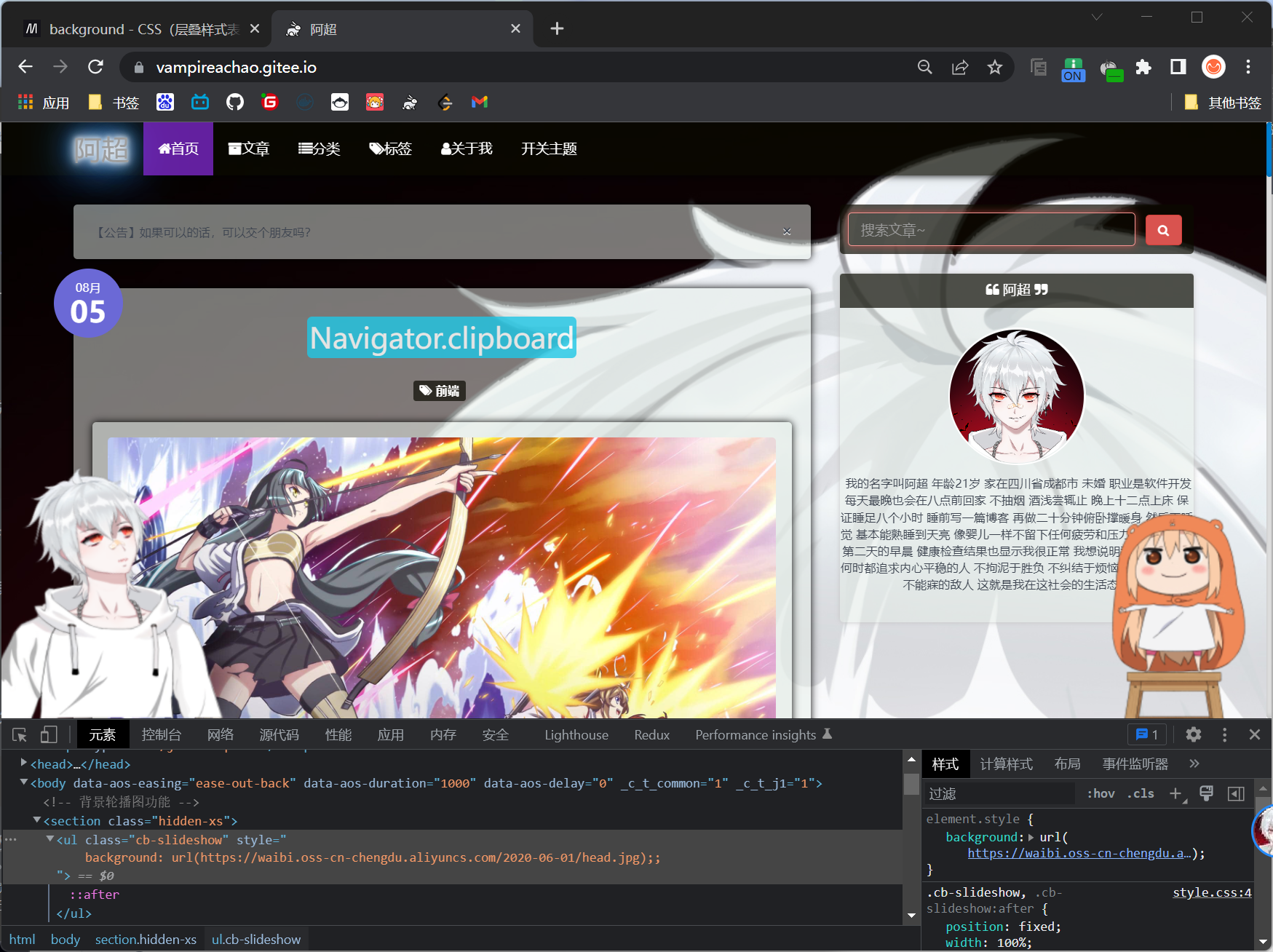
首先我们可以使用
1 | |
来指定背景图片

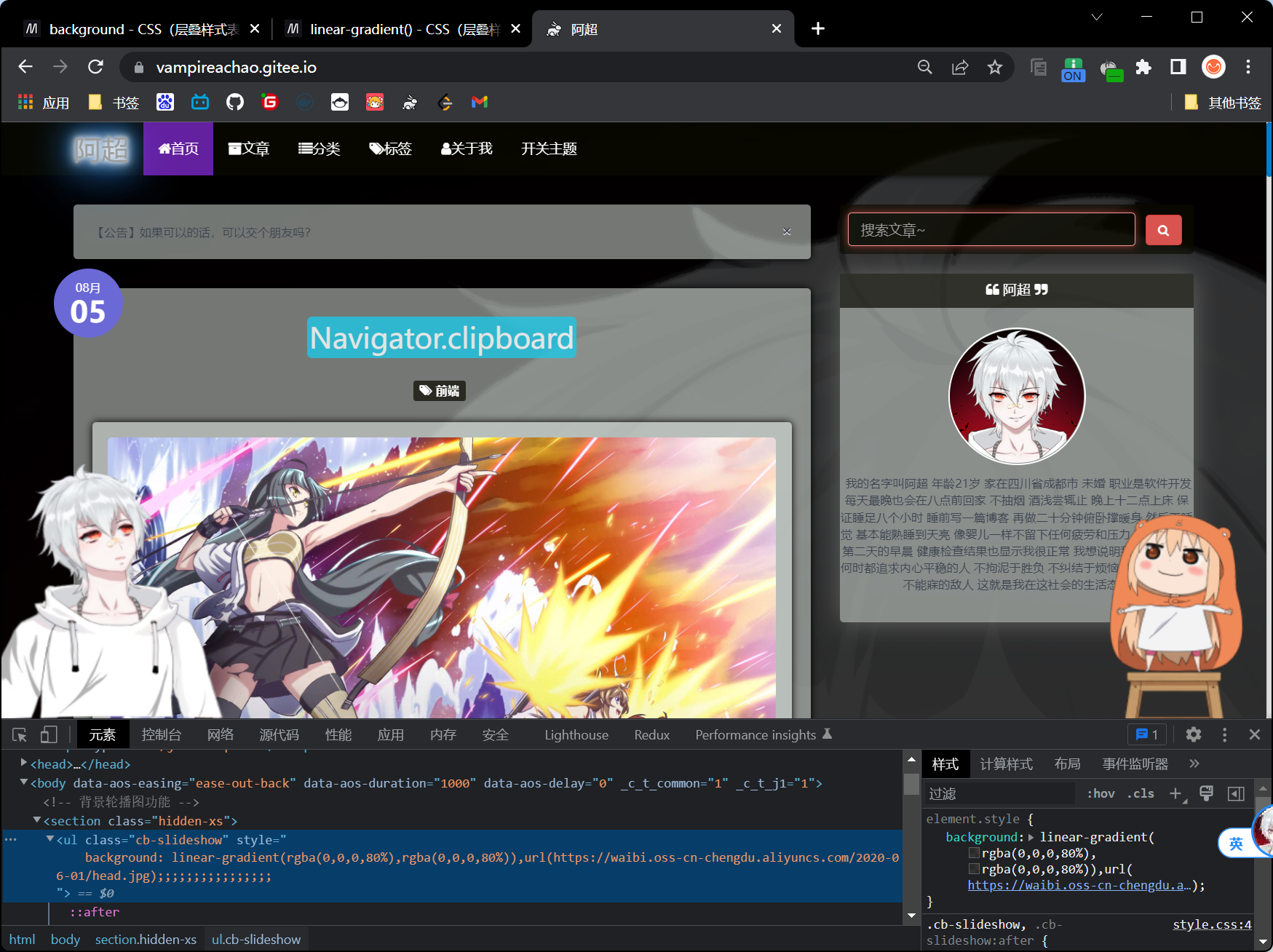
如果我们需要修改透明度,则可以使用其可以叠加的特性
1 | |

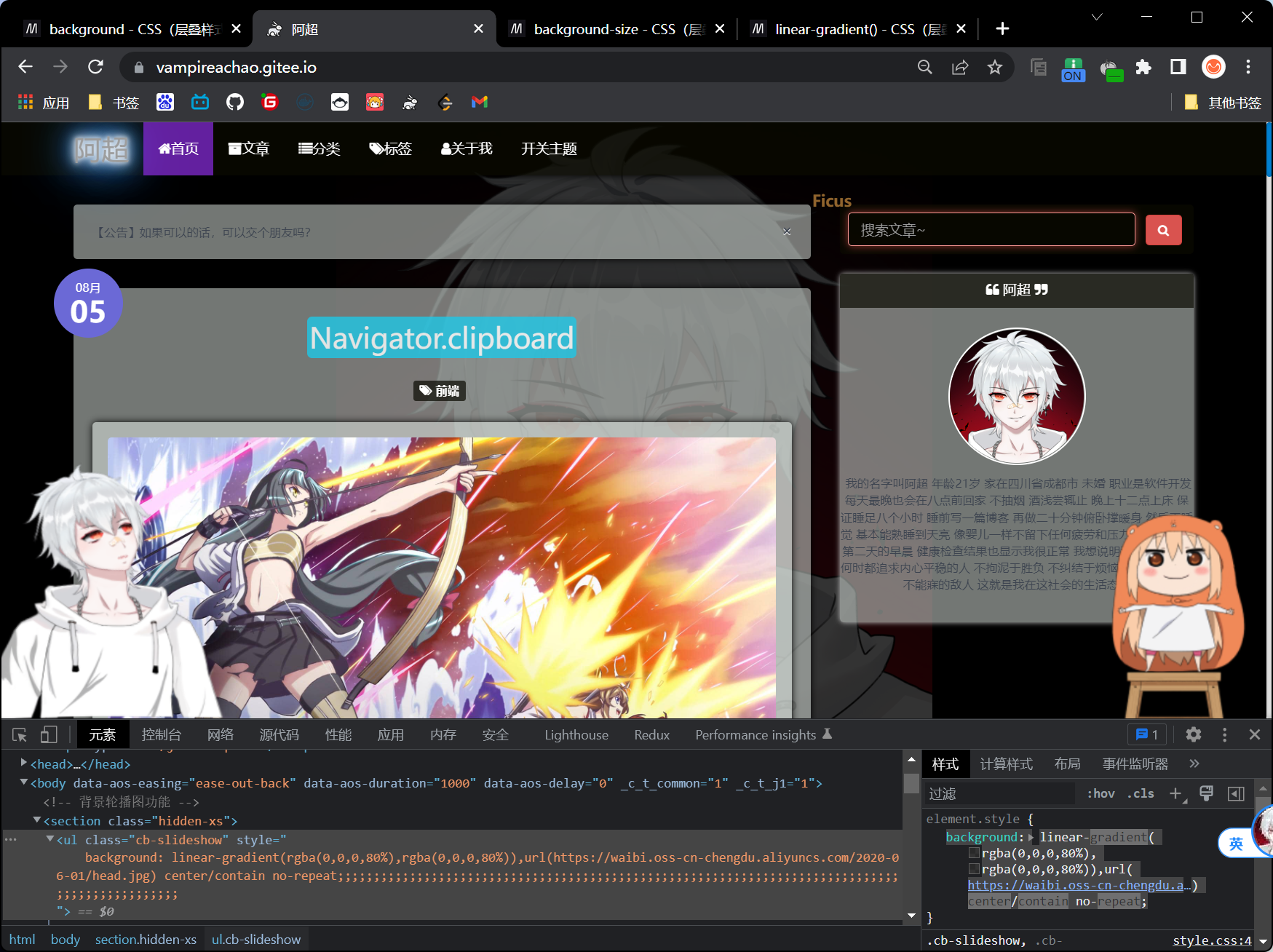
其次,我们可以设置拉伸效果和位置:
-
包含(表示不进行任何裁剪,多余的部分会空出,center是表示位置处于正中央)
1
background: linear-gradient(rgba(0,0,0,80%),rgba(0,0,0,80%)),url(/imgs/oss/2020-06-01/head.jpg) center/contain no-repeat;
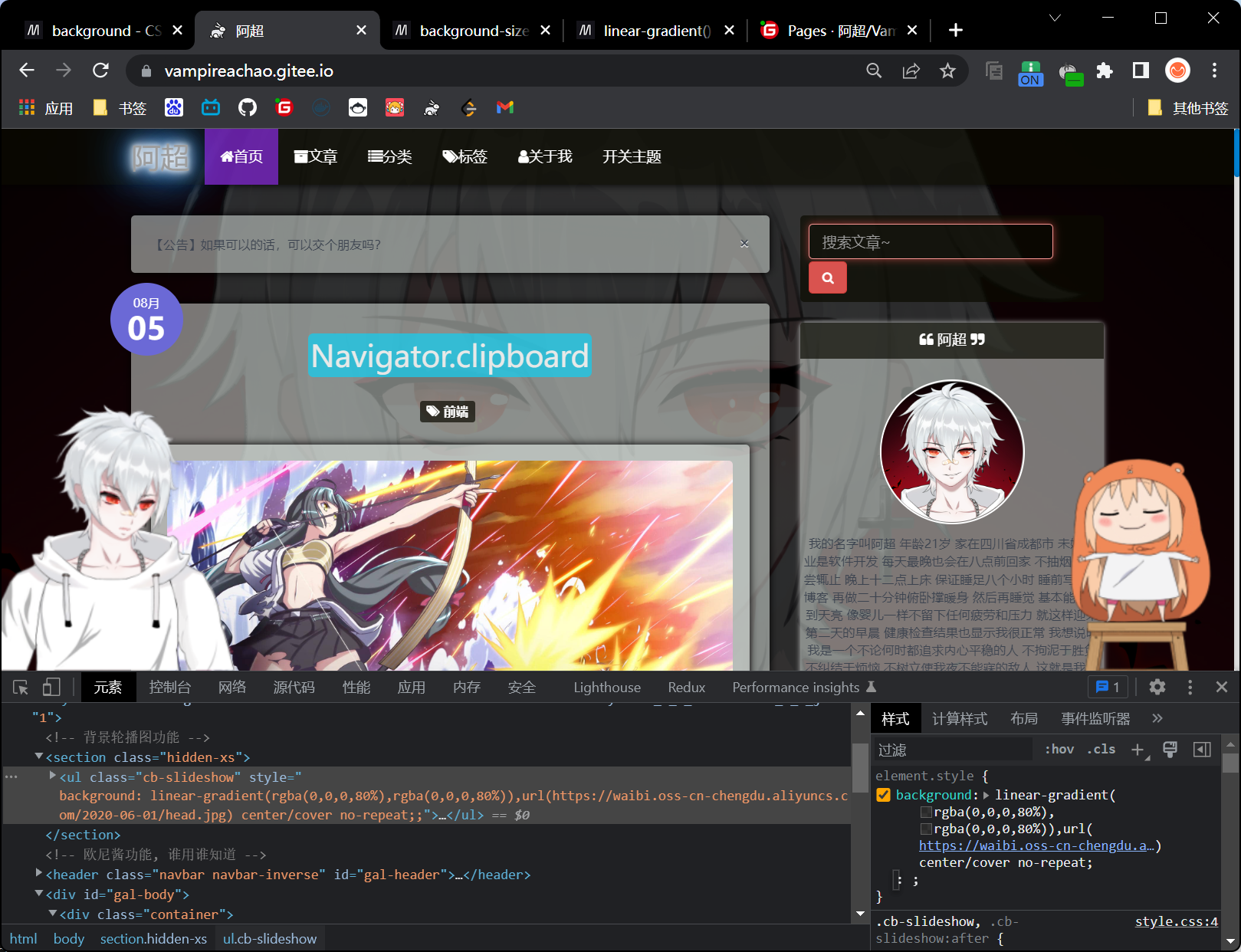
-
封面(以图片的短边铺满,会进行裁剪)
1
background: linear-gradient(rgba(0,0,0,80%),rgba(0,0,0,80%)),url(/imgs/oss/2020-06-01/head.jpg) center/cover no-repeat
剩下的拉伸、重复等就不多多赘述了,看MDN吧