前端
2021-11-23
2021-11-23
我期望理解,但是也慢慢地感受到了一种责任,给予比接受伟大,去爱比被爱伟大。 ——海明威
我们在vue项目中创建两个js

在util.js中写入
1 | |
在api.js中写入
1 | |
我们再来一个页面中使用两种方式引用
1 | |
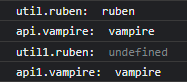
输出结果为:

我们可以看到使用require引入util.js中写的export default失败了
因为require是CommonJS中的语法,Node 应用由模块组成,采用 CommonJS 模块规范
而CommonJS暴露模块采用的语法是module.exports
但是export default则是ES6中的新语法,它的效率要比CommonJS高,配套的是import
并且import是编译时执行,所以无法做到像require一样动态加载