细砂般数不尽的星,有颗向我眨眼睛。——芥川龙之介《侏儒的话》
摘自芥川龙之介的《侏儒的话》。
首先是官方文档:https://webpack.docschina.org/
本质上,webpack 是一个用于现代 JavaScript 应用程序的 静态模块打包工具。当 webpack 处理应用程序时,它会在内部从一个或多个入口点构建一个 依赖图(dependency graph),然后将你项目中所需的每一个模块组合成一个或多个 bundles,它们均为静态资源,用于展示你的内容。
接下来我们跟着快速上手一下,将一个普通的html文件使用webpack改造
https://webpack.docschina.org/guides/getting-started
创建目录,安装依赖
1
2
3
4
| mkdir webpack-demo
cd webpack-demo
npm init -y
npm install webpack webpack-cli --save-dev
|
新建index.html
1
2
3
4
5
6
7
8
9
10
11
| <!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>起步</title>
<script src="https://unpkg.com/lodash@4.17.20"></script>
</head>
<body>
<script src="./src/index.js"></script>
</body>
</html>
|
src/index.js
1
2
3
4
5
6
7
8
9
10
| function component() {
const element = document.createElement('div');
element.innerHTML = _.join(['Hello', 'webpack'], ' ');
return element;
}
document.body.appendChild(component());
|

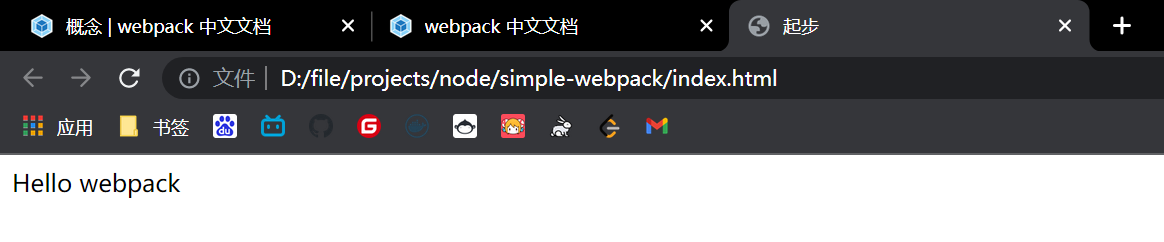
我们打开页面试试

正常运行,开始改造,首先在package.json中申明"private": true并移除 "main": "index.js",
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
| {
"name": "simple-webpack",
"version": "1.0.0",
"description": "",
"private": true,
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"keywords": [],
"author": "",
"license": "ISC",
"devDependencies": {
"webpack": "^5.74.0",
"webpack-cli": "^4.10.0"
}
}
|
然后将index.html放入新建的dist目录下

然后我们需要将index.html里引入的lodash从<script>方式引入改为本地打包引入
先安装
1
| npm install --save lodash
|
然后修改src/index.js
1
2
3
4
5
6
7
8
9
10
11
| import _ from 'lodash';
function component() {
const element = document.createElement('div');
element.innerHTML = _.join(['Hello', 'webpack'], ' ');
return element;
}
document.body.appendChild(component());
|
然后是index.html
1
2
3
4
5
6
7
8
9
10
| <!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>起步</title>
</head>
<body>
<script src="main.js"></script>
</body>
</html>
|
执行:
再次尝试用浏览器打开dist/index.html
成功改造

新建配置文件webpack.config.js
1
2
3
4
5
6
7
8
9
| const path = require('path');
module.exports = {
entry: './src/index.js',
output: {
filename: 'main.js',
path: path.resolve(__dirname, 'dist'),
},
};
|
通过新的配置文件再次构建
1
| npx webpack --config webpack.config.js
|
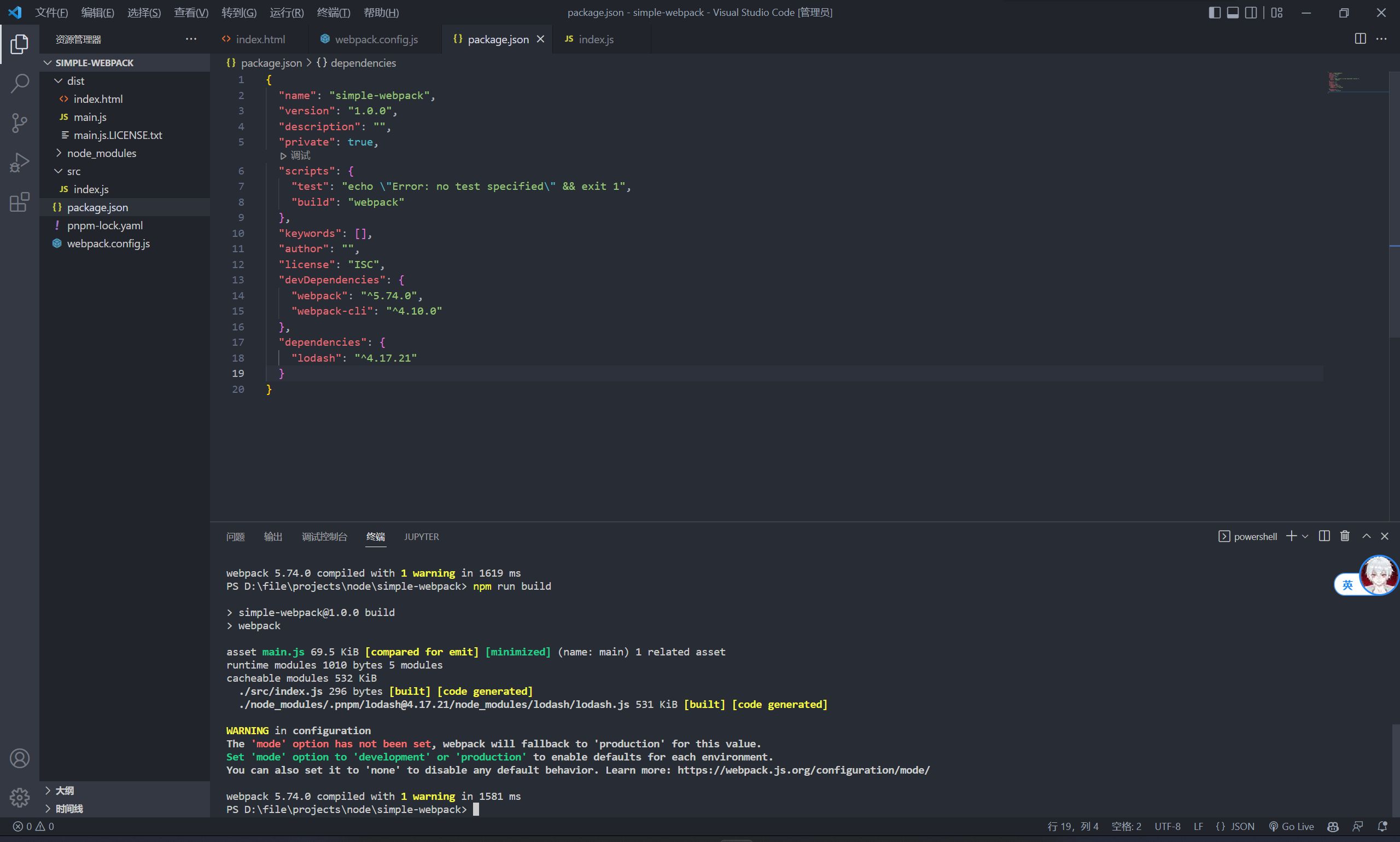
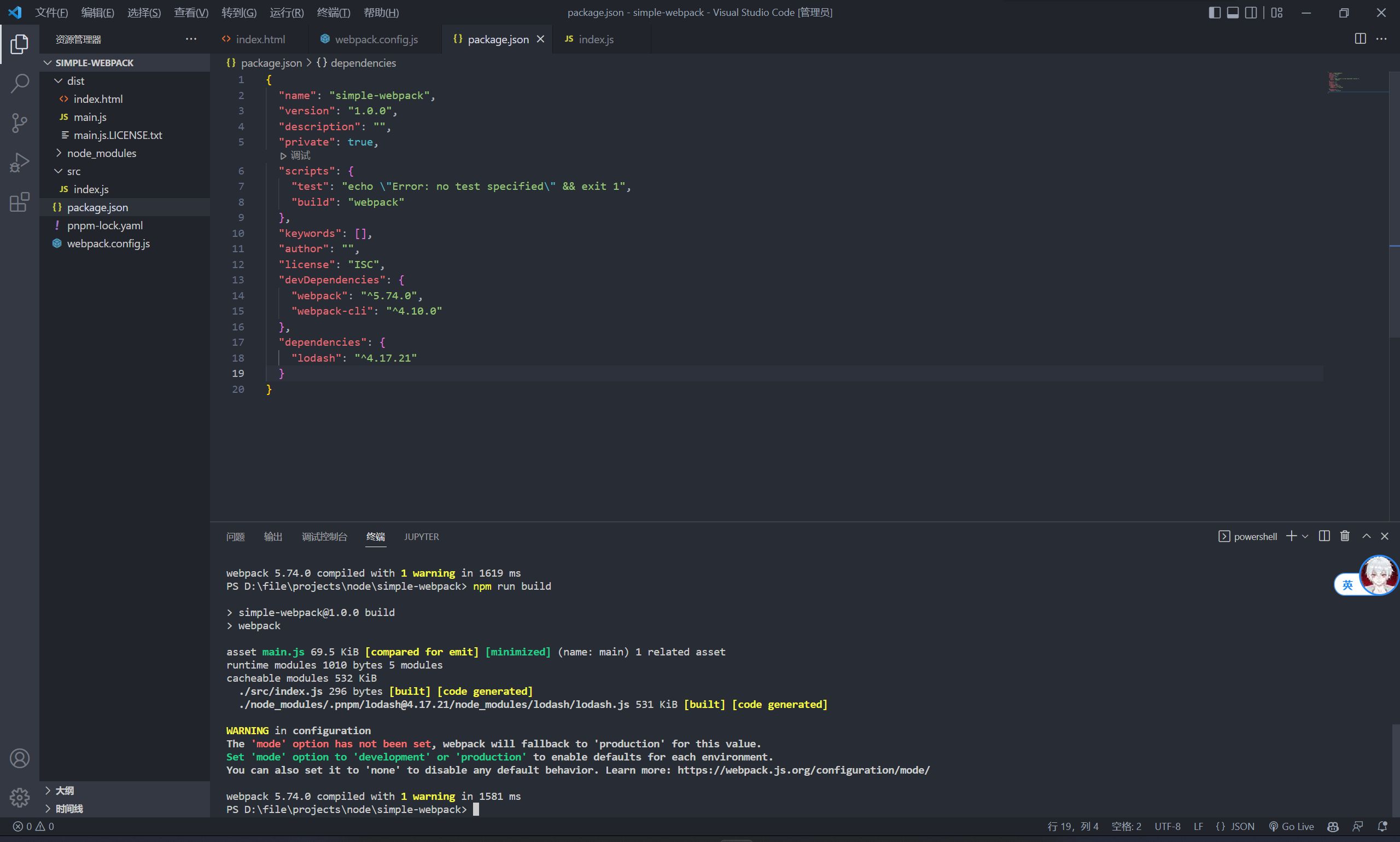
我们在package.json中新建一个脚本
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
| {
"name": "simple-webpack",
"version": "1.0.0",
"description": "",
"private": true,
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"build": "webpack"
},
"keywords": [],
"author": "",
"license": "ISC",
"devDependencies": {
"webpack": "^5.74.0",
"webpack-cli": "^4.10.0"
},
"dependencies": {
"lodash": "^4.17.21"
}
}
|
就可以使用
代替之前的npx啦