一切安乐,无不来自困苦。——《我是猫》
有些时候我们想直接引入一个svg图标,又不想创建svg文件,或者编写svg代码到html中,想直接在css中引入
可以转码+加前缀直接引用,这是一段svg代码
1
2
3
4
5
6
7
8
9
10
11
12
|
<svg viewBox='0 0 161 161' xmlns='http://www.w3.org/2000/svg'>
<filter id='noiseFilter'>
<feTurbulence
type='fractalNoise'
baseFrequency='0.65'
numOctaves='3'
stitchTiles='stitch'/>
</filter>
<rect width='100%' height='100%' filter='url(#noiseFilter)'/>
</svg>
|
我们复制下来,用`包裹,转码然后加个前缀
1
2
3
4
5
6
7
8
9
10
11
12
13
| const svg = `<!-- svg: first layer -->
<svg viewBox='0 0 161 161' xmlns='http://www.w3.org/2000/svg'>
<filter id='noiseFilter'>
<feTurbulence
type='fractalNoise'
baseFrequency='0.65'
numOctaves='3'
stitchTiles='stitch'/>
</filter>
<rect width='100%' height='100%' filter='url(#noiseFilter)'/>
</svg>`;
`url("data:image/svg+xml,${svg.replace(/[\r\n%#()<>?[\\\]^`{|}]/g,encodeURIComponent)}")`
|
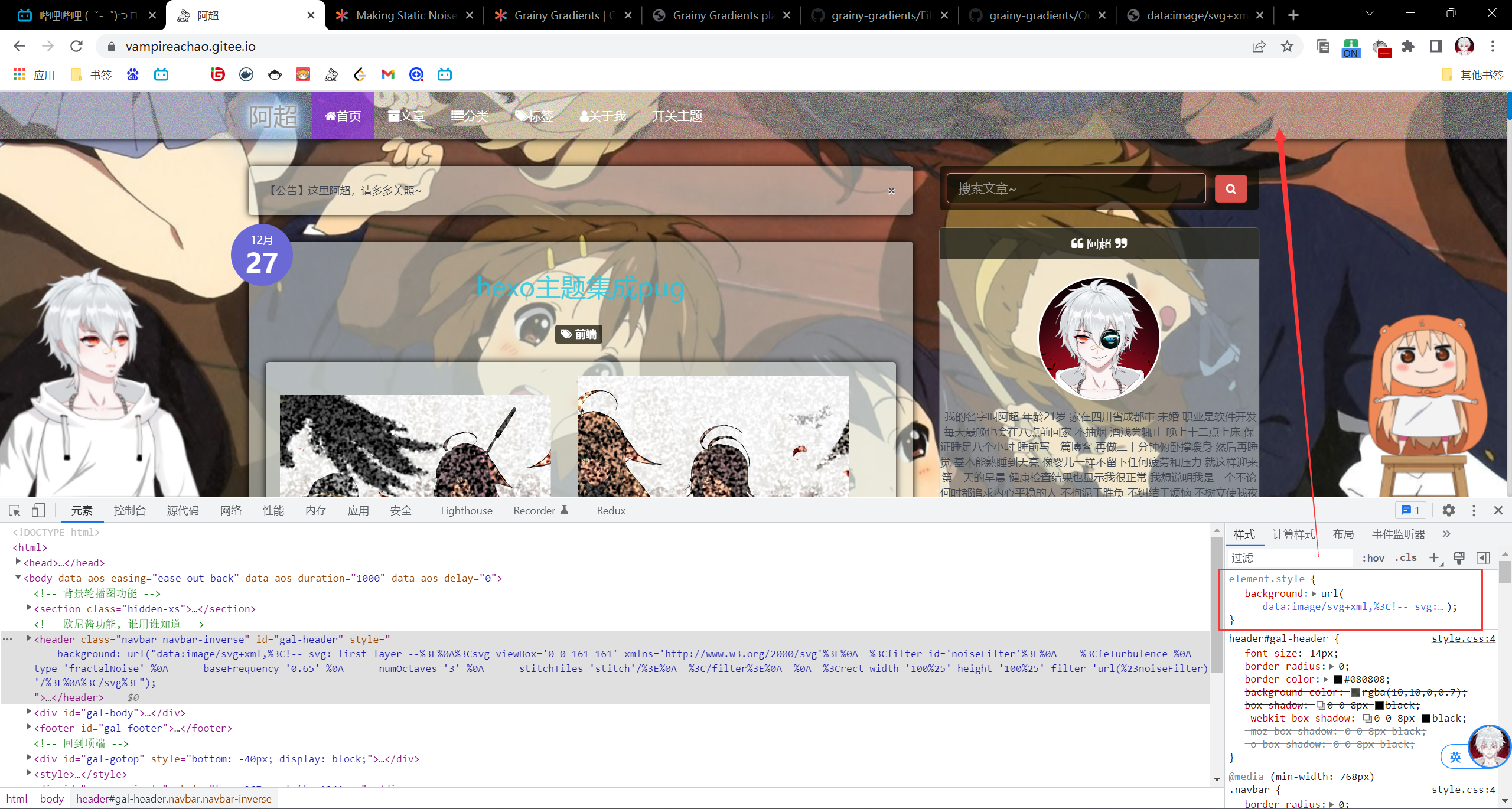
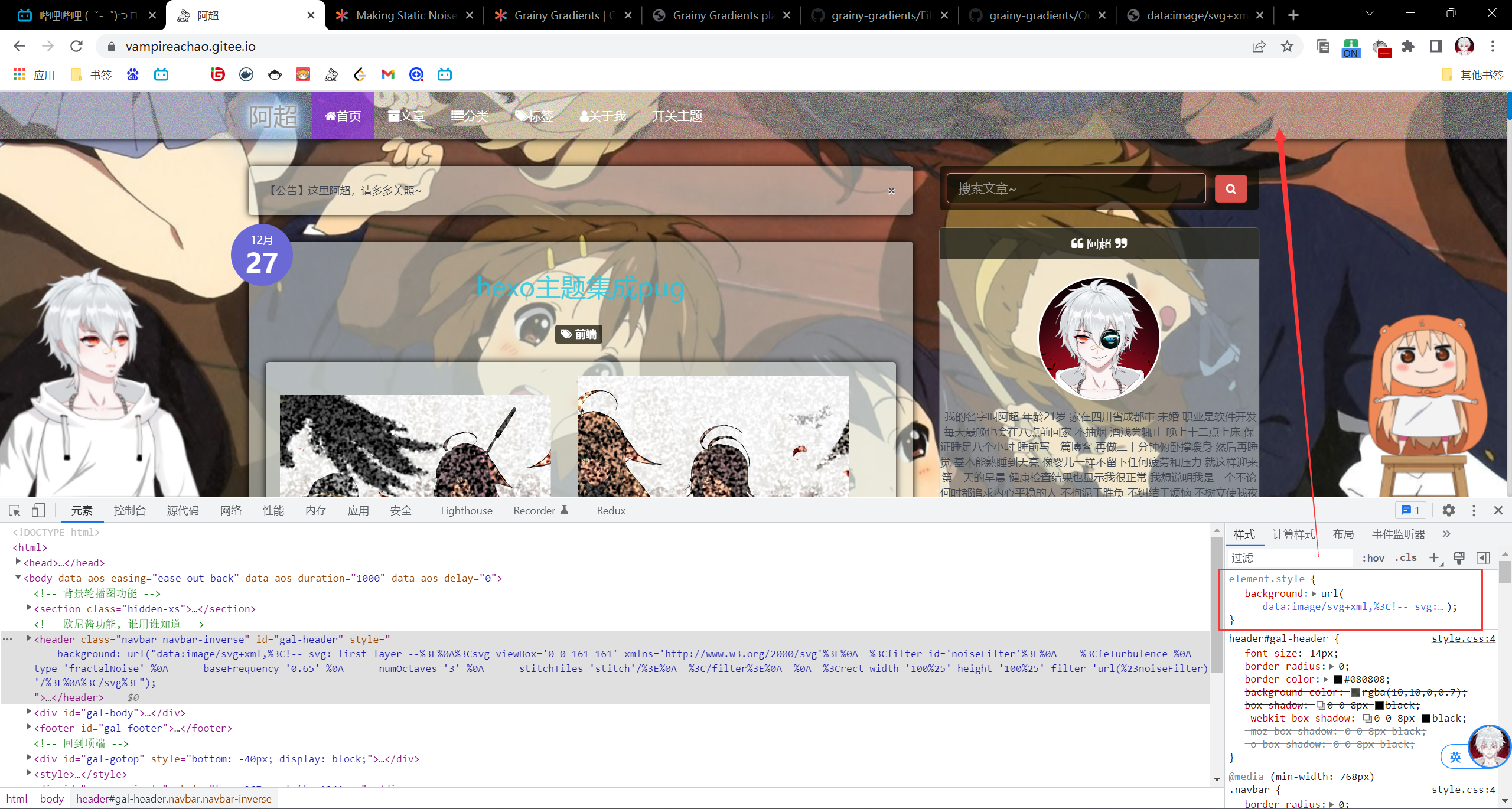
得到的地址,我们放入background中:

效果很棒
思路来源:
https://css-tricks.com/grainy-gradients/
https://grainy-gradients.vercel.app/