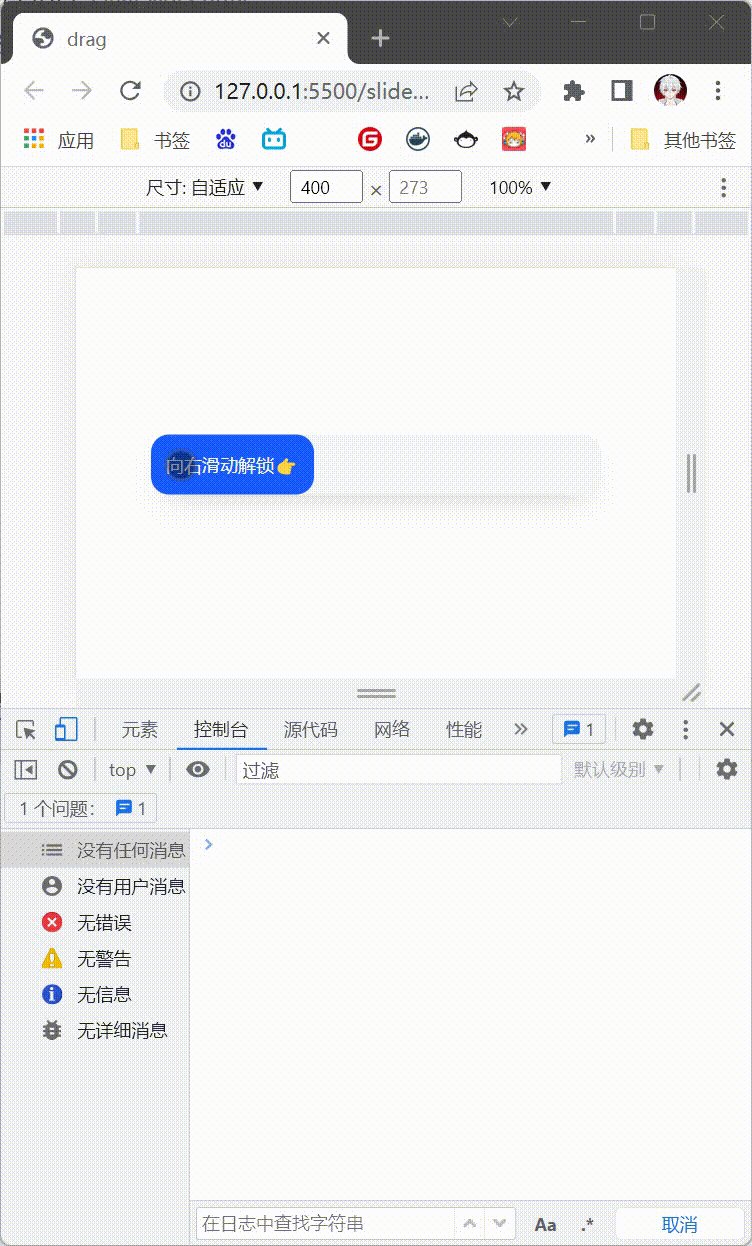
夫唯不争,故天下莫能与之争——老子
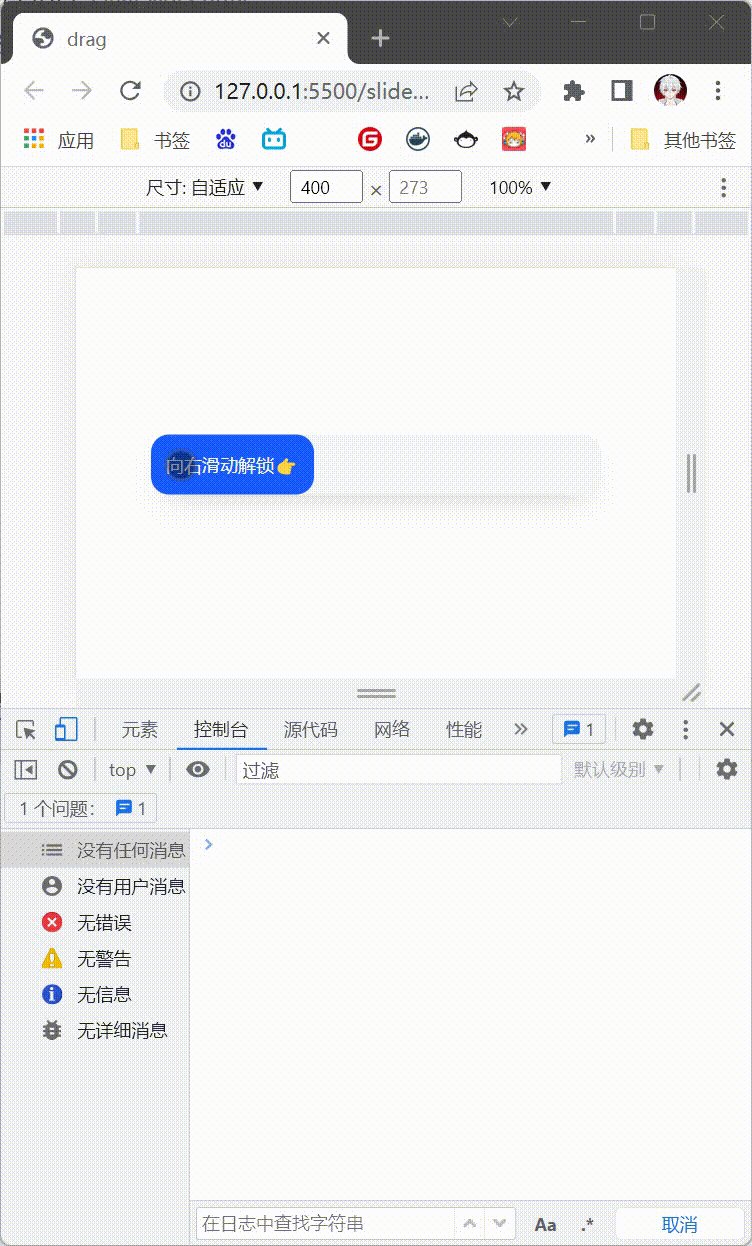
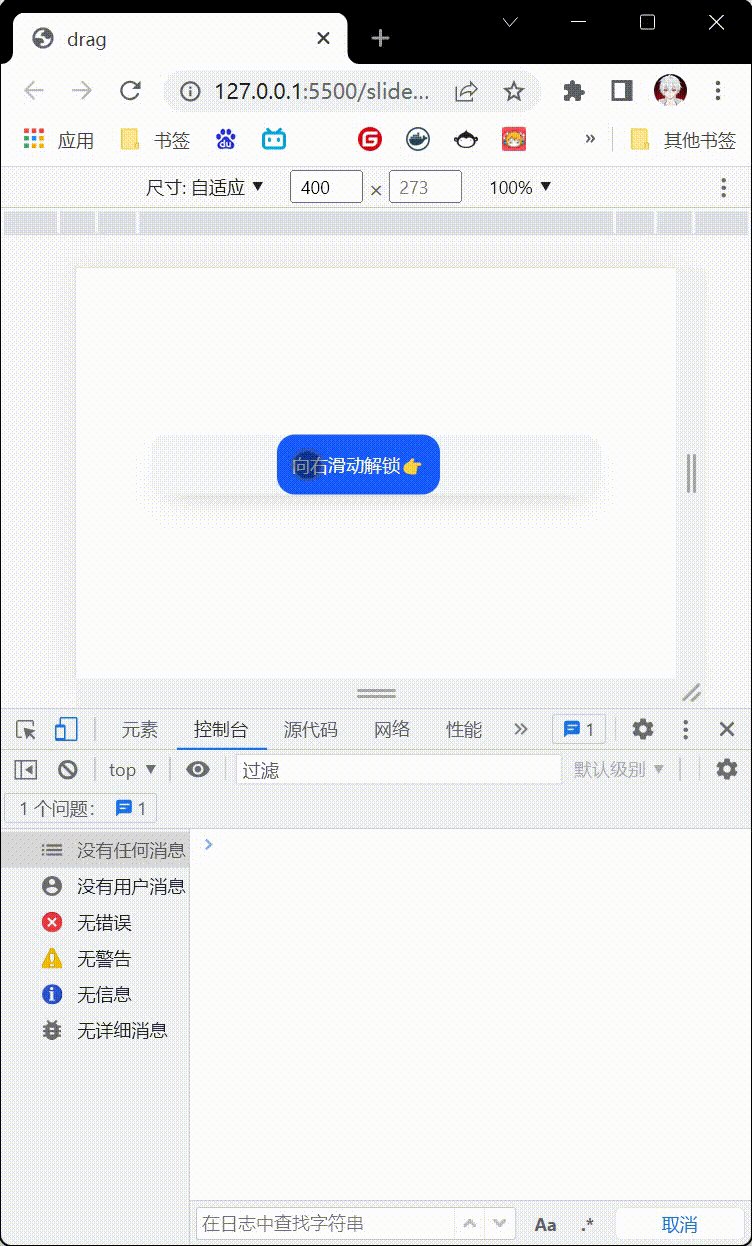
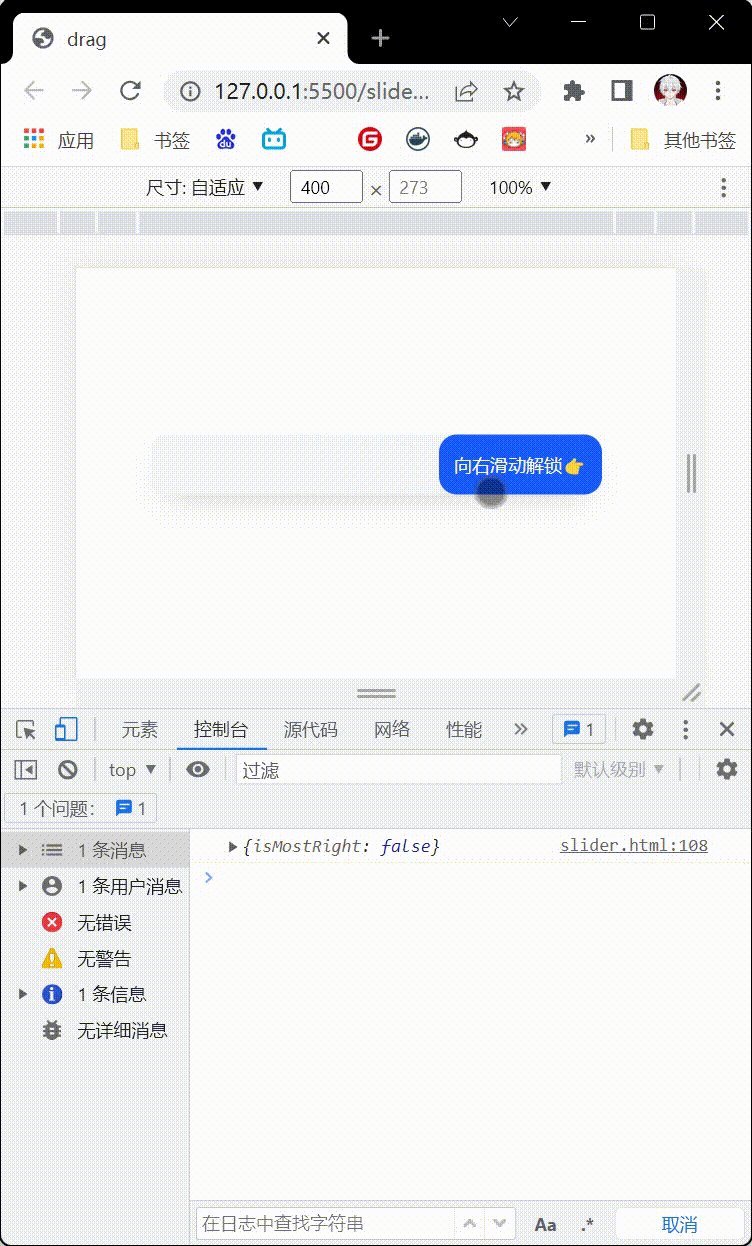
之前写过拖动滑块验证
但是发现移动端拖不动了
因为移动端使用的是touch事件:https://developer.mozilla.org/zh-CN/docs/Web/API/TouchEvent
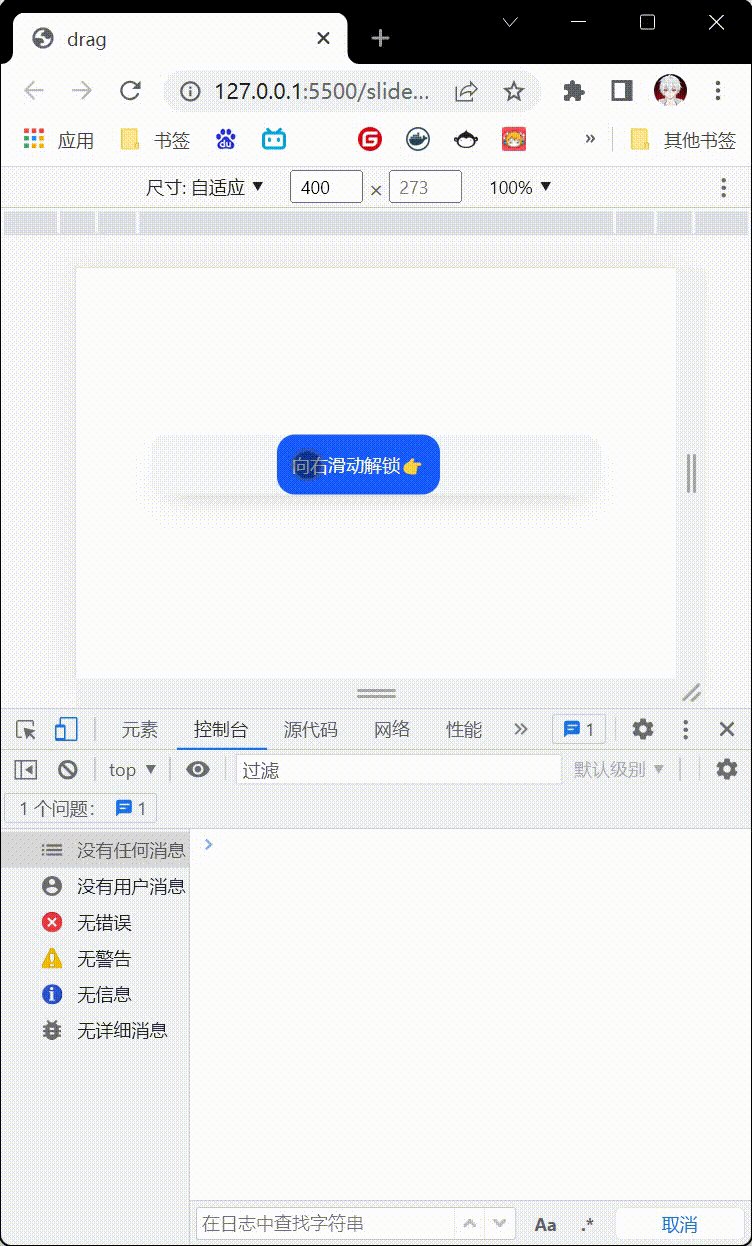
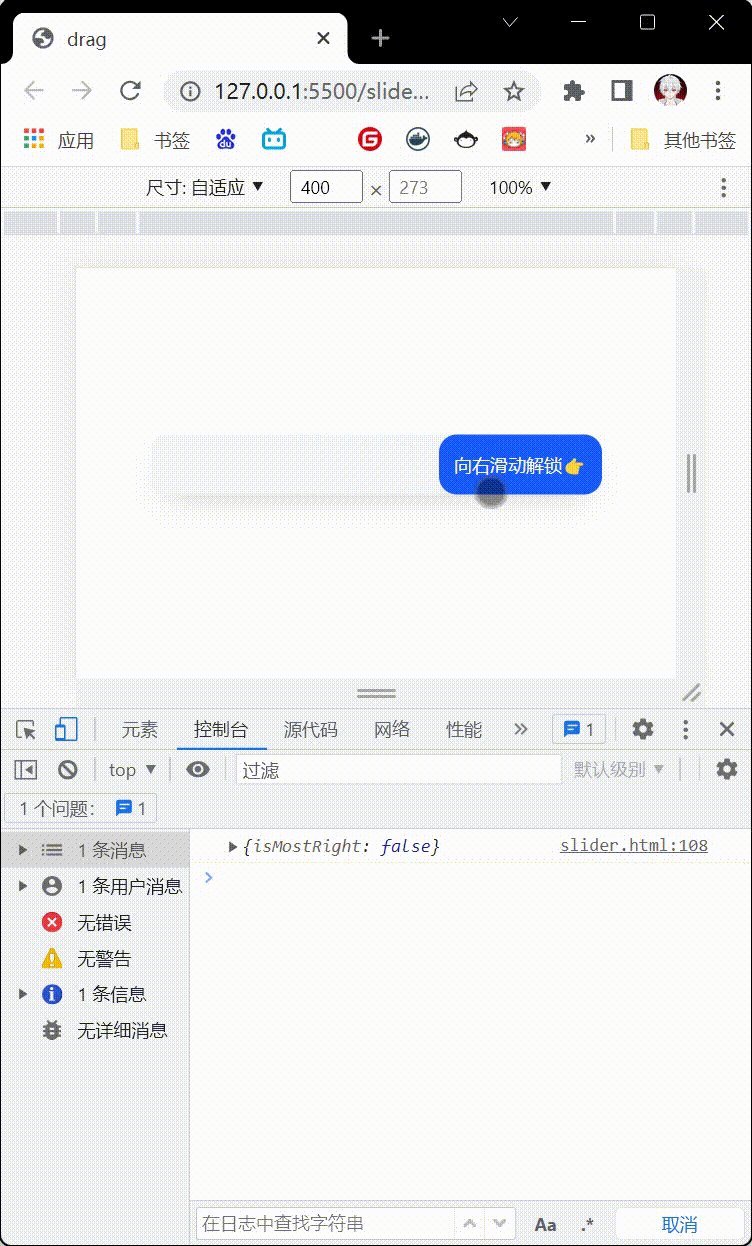
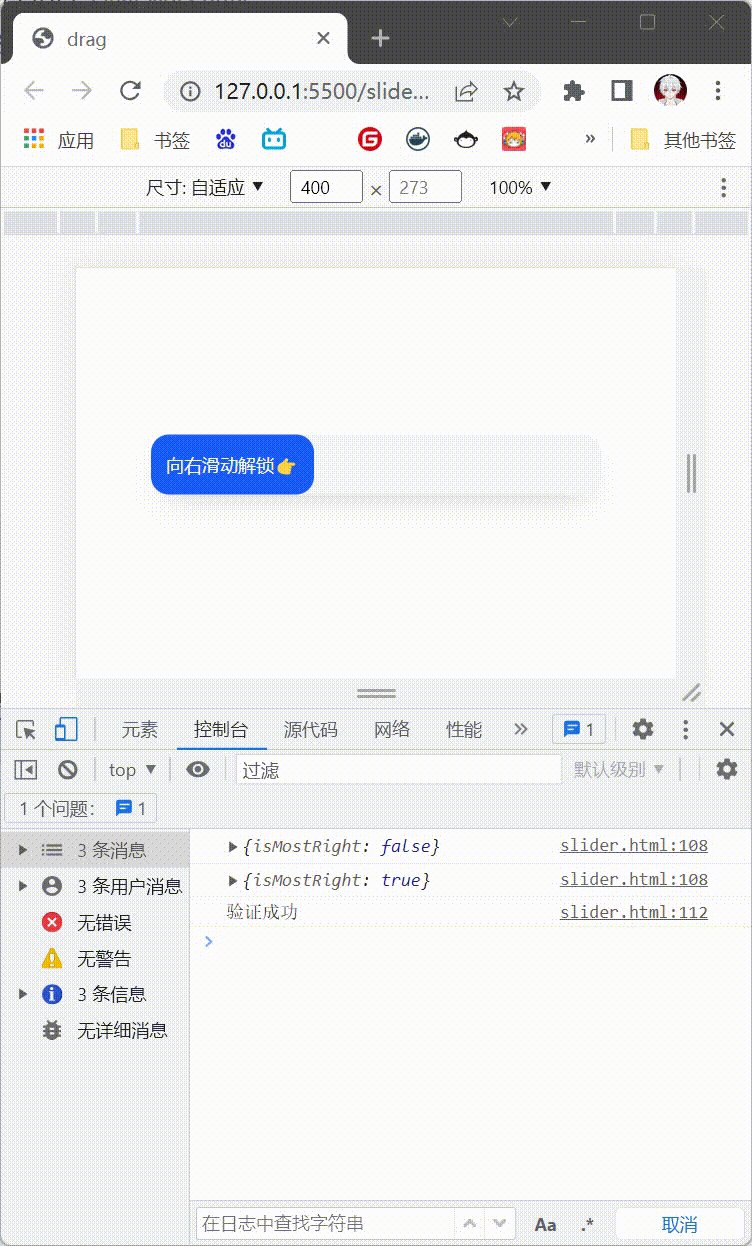
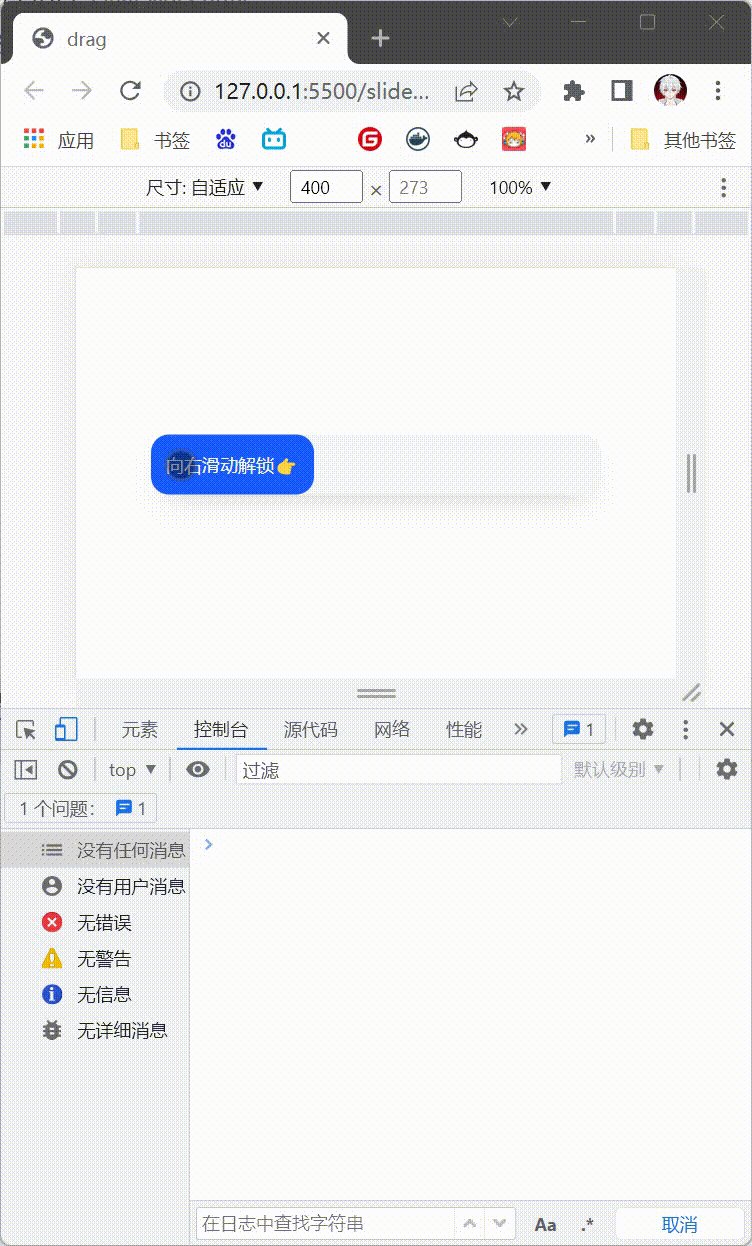
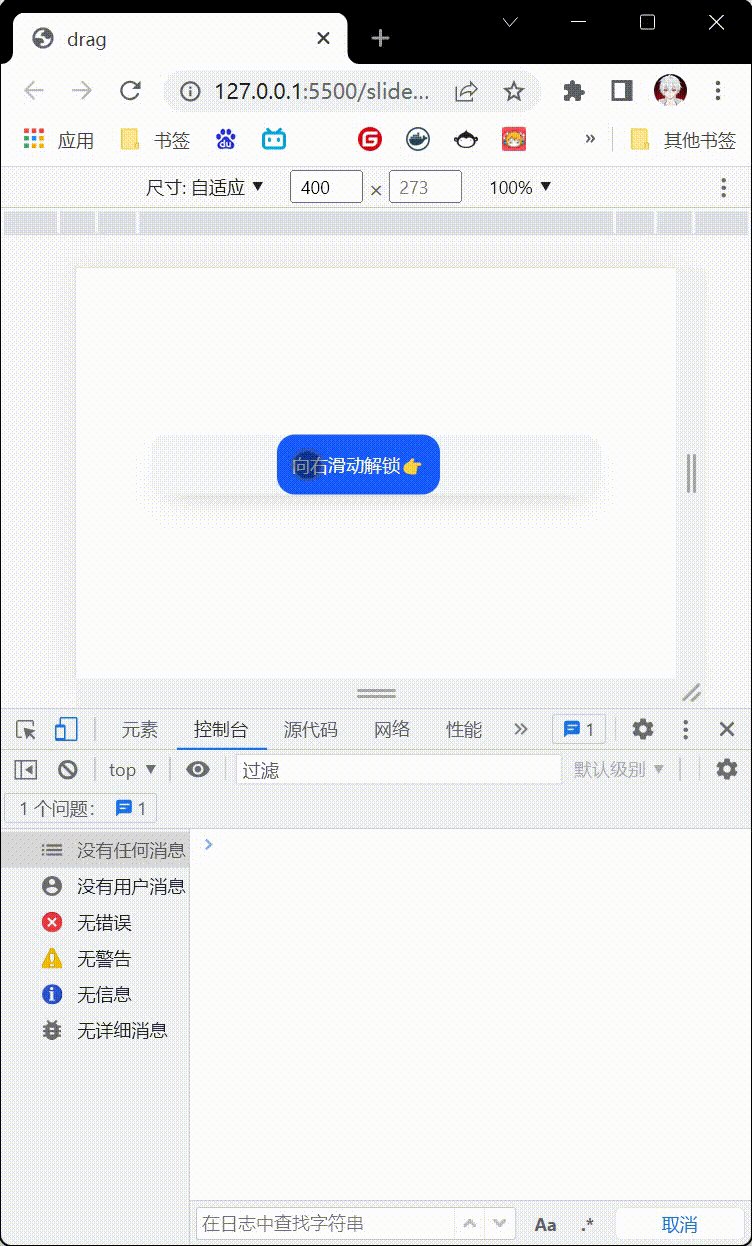
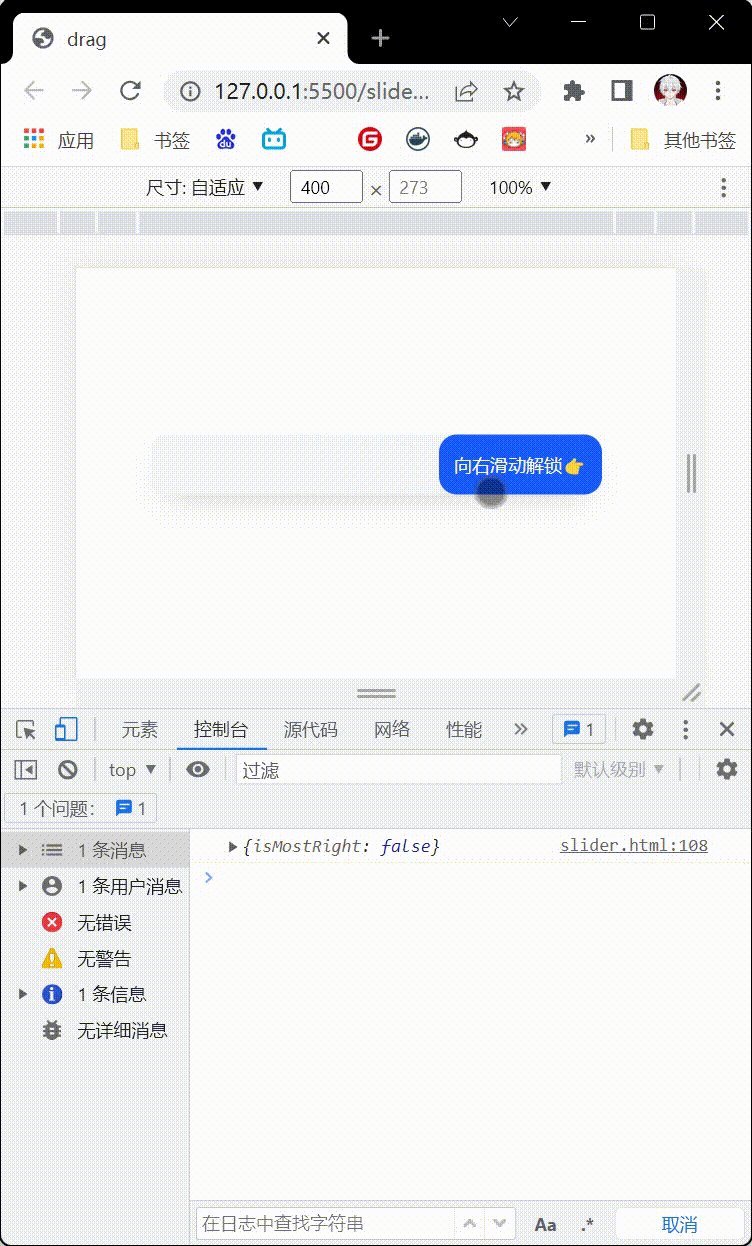
我们对其进行改造,通过获取其第一个触控点的坐标进行计算
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
| <!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>drag</title>
<style>
.container {
width: 100%;
height: 100vh;
display: flex;
justify-content: center;
align-items: center;
}
.drag-verify-band {
background: #f4f7f8;
width: 300px;
height: 40px;
border-radius: 12px;
position: relative;
box-shadow: 0 10px 20px -10px #ccc;
transform: translateY(-3px);
}
.verify-btn {
transition: background-color 0.2s;
user-select: none;
cursor: all-scroll;
background-color: #1a5cff;
color: #fff;
border-radius: 12px;
height: 100%;
display: flex;
align-items: center;
justify-content: center;
position: absolute;
font-size: 12px;
}
.verify-btn-text {
margin: 0 10px;
white-space: nowrap;
}
</style>
</head>
<body>
<div class="container">
<div class="drag-verify-band">
<div class="verify-btn">
<div class="verify-btn-text">向右滑动解锁👉</div>
</div>
</div>
</div>
<script>
const verifyBand = document.querySelector(".drag-verify-band")
const { offsetWidth: bandWidth, offsetLeft: bandLeft } = verifyBand
const verifyBtn = document.querySelector(".verify-btn");
const { offsetWidth: btnWidtn } = verifyBtn
function mousedown(btnMouseDownEvent) {
let { changedTouches: [touch] = [{}] } = btnMouseDownEvent
let { layerX: mouseOffsetX = touch.clientX - touch.target.getBoundingClientRect().left } = btnMouseDownEvent
let isMostRight = false
function mousemove(e) {
const { changedTouches: [touch] = [{}], clientX = touch.clientX } = e
let safeX = clientX - bandLeft - mouseOffsetX
safeX = Math.max(safeX, 0)
const maxOffsetX = bandWidth - btnWidtn
safeX = Math.min(safeX, maxOffsetX);
isMostRight = safeX === maxOffsetX
verifyBtn.style.left = `${safeX}px`;
}
function mouseup(e) {
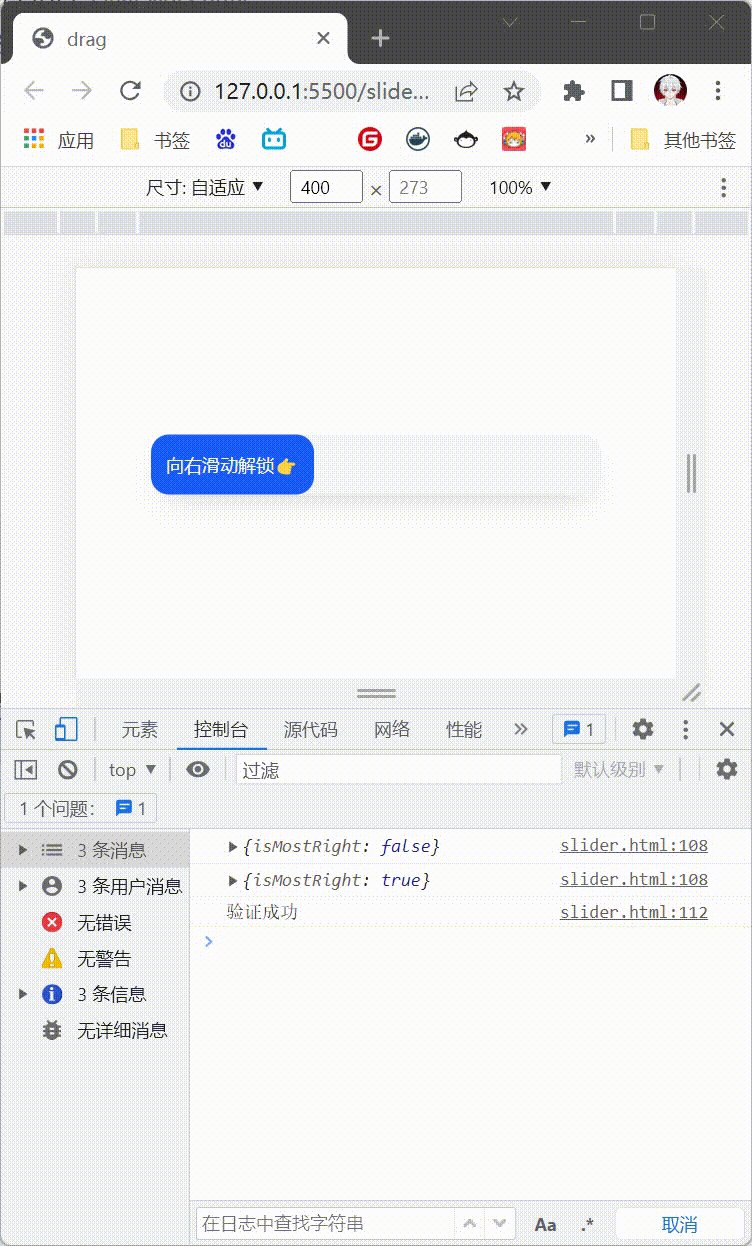
console.log({ isMostRight });
if (isMostRight) {
console.log('验证成功');
verifyBtn.innerHTML = `<div class="verify-btn-text">验证成功☕</div>`
verifyBtn.style.left = 'initial';
verifyBtn.style.right = 0;
verifyBtn.style.backgroundColor = '#46c93a';
setTimeout(() => {
verifyBtn.innerHTML = `<div class="verify-btn-text">向右滑动解锁👉</div>`
verifyBtn.style.backgroundColor = '#1a5cff';
verifyBtn.style.right = 'initial';
verifyBtn.style.left = 0
}, 2000)
} else {
verifyBtn.style.left = 0;
}
document.removeEventListener('mousemove', mousemove);
document.removeEventListener('touchmove', mousemove);
document.removeEventListener('mouseup', mouseup);
document.removeEventListener('touchend', mouseup);
}
document.addEventListener('mousemove', mousemove)
document.addEventListener('touchmove', mousemove)
document.addEventListener('mouseup', mouseup)
document.addEventListener('touchend', mouseup)
}
verifyBtn.addEventListener('mousedown', mousedown)
verifyBtn.addEventListener('touchstart', mousedown)
</script>
</body>
</html>
|
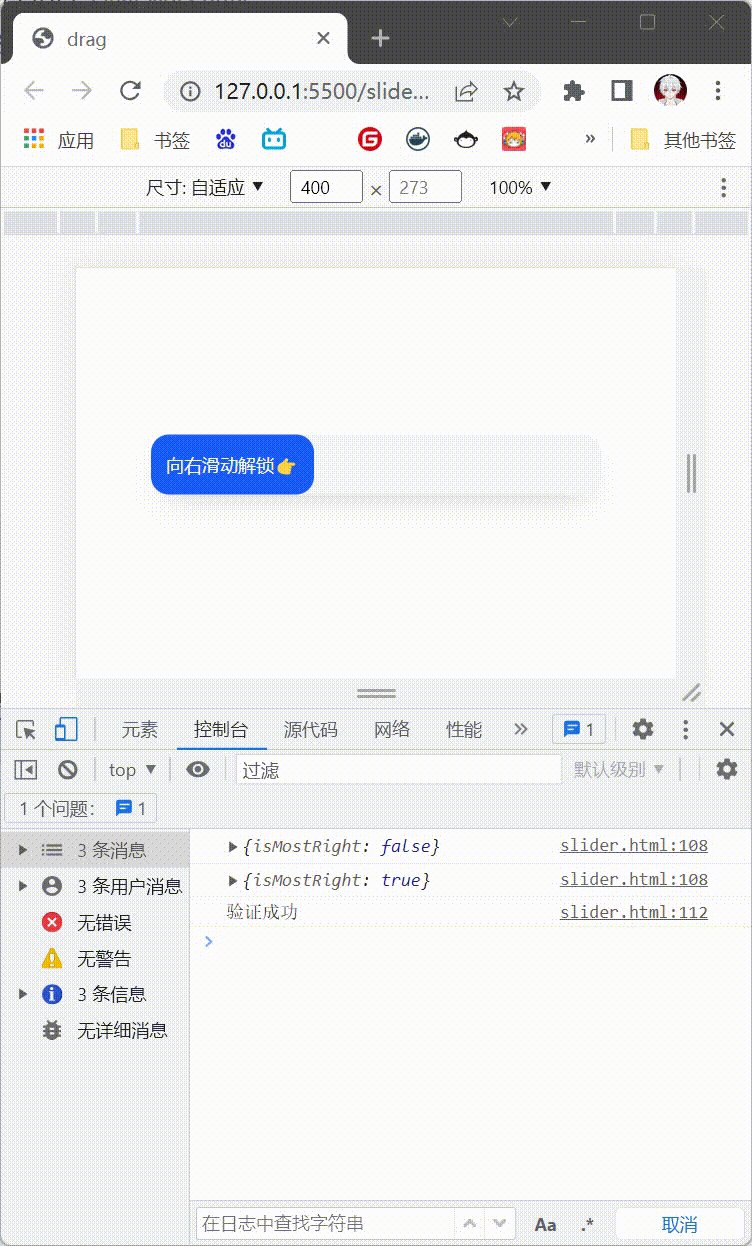
大功告成!