阿超
>
vuepress2一次性获取所有frontmatter
上帝是孤独的,恶魔却总在拉帮结伙。——梭罗的《瓦尔登湖》。
接上文:
vuepress获取所有页面frontmatter
这次是vuepressv2.0.0-beta.66
首页 | VuePress
核心代码:
1
2
3
4
5
6
7
8
9
10
|
module.exports = {
name: 'get-all-frontmatter',
extendsPage: (page, app) => {
console.log({ page, app })
console.log(page.data.frontmatter)
app.siteData.frontmatter = app.siteData.frontmatter ?? []
app.siteData.frontmatter.push(page.data.frontmatter)
},
};
|
然后配置:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
|
import { getDirname, path } from '@vuepress/utils'
import { registerComponentsPlugin } from '@vuepress/plugin-register-components'
const __dirname = getDirname(import.meta.url)
export default {
plugins: [
registerComponentsPlugin({
componentsDir: path.resolve(__dirname, './components'),
}),
require('./getAllFrontmatter'),
],
};
|
接下来是使用:
1
2
3
4
5
6
7
8
9
10
11
12
13
| <!-- .vuepress/components/AppInfo.vue -->
<template>
<div>
<div v-for="(frontmatter, index) in frontmatter" :key="index">{{ frontmatter }} </div>
</div>
</template>
<script setup>
import { siteData } from '@vuepress/client';
const frontmatter = siteData.value.frontmatter
console.log({frontmatter})
siteData.value.frontmatter.forEach(console.log)
</script>
|
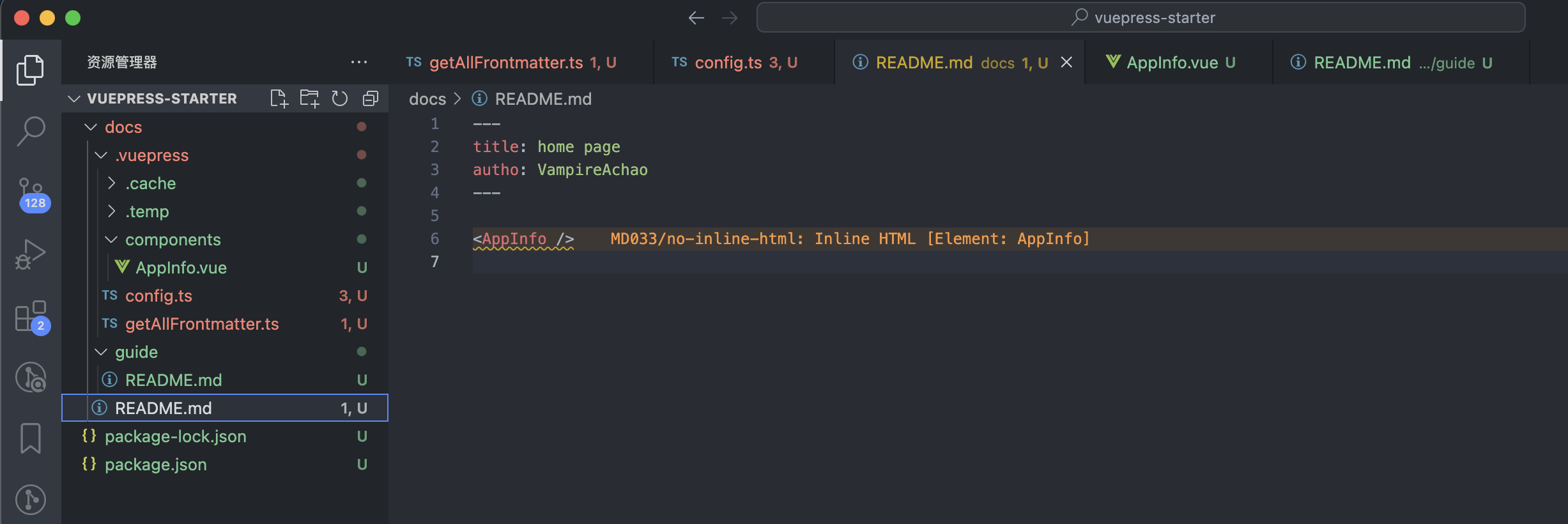
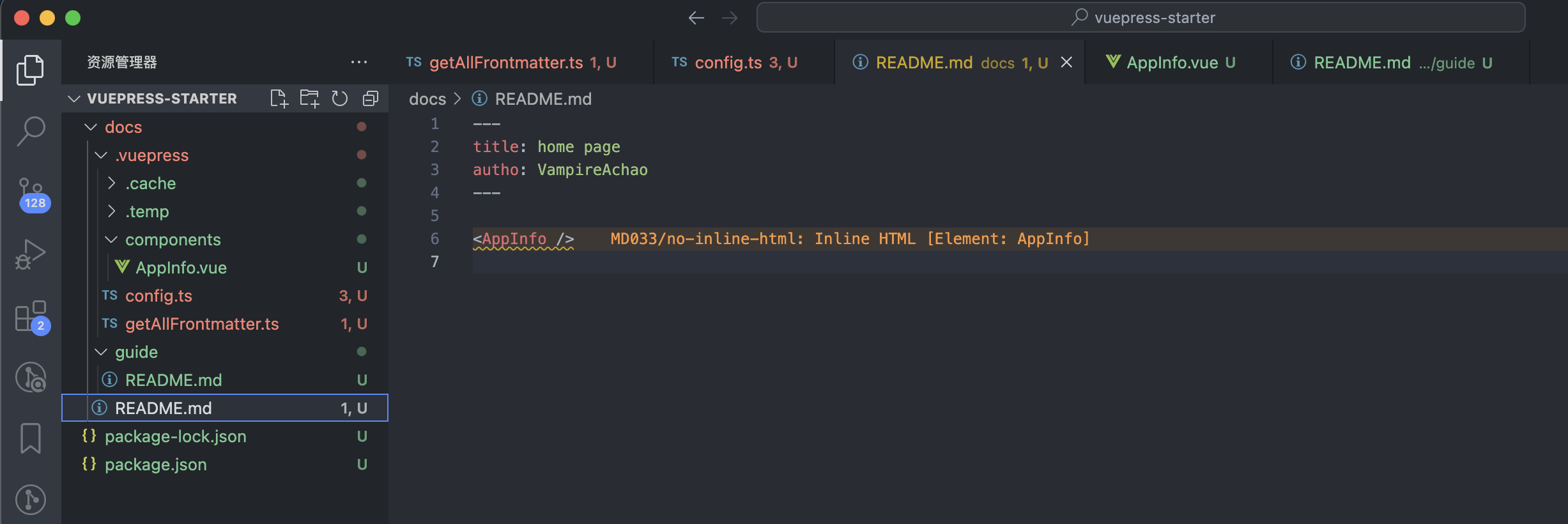
使用组件README.md:
1
2
3
4
5
6
| ---
title: home page
autho: VampireAchao
---
<AppInfo />
|

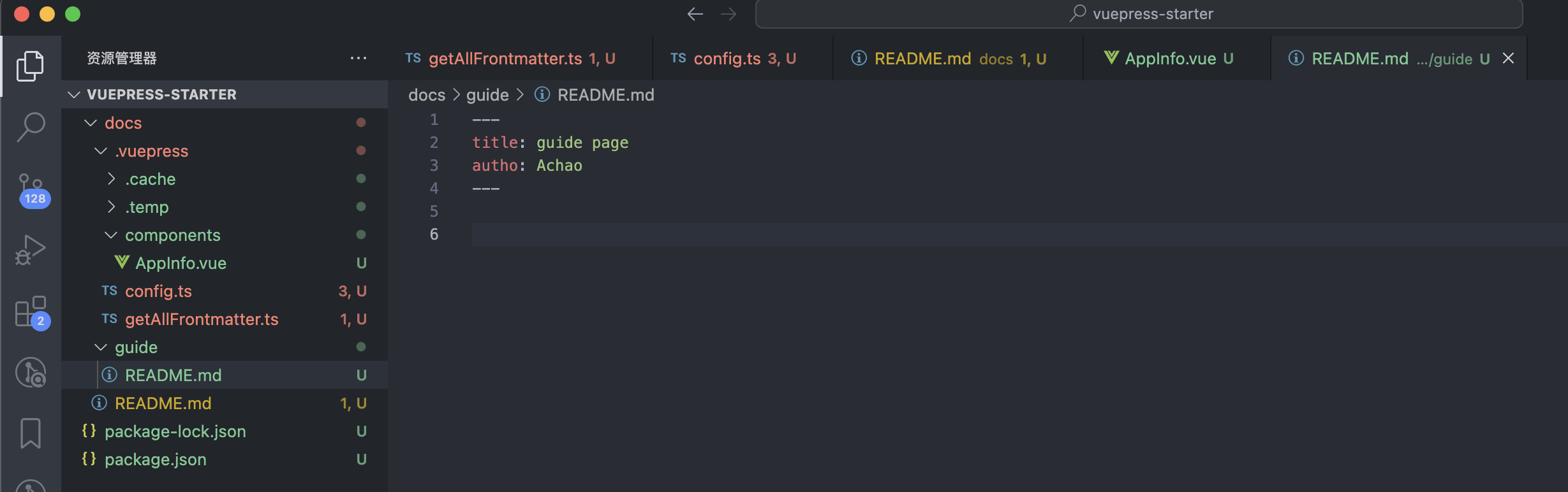
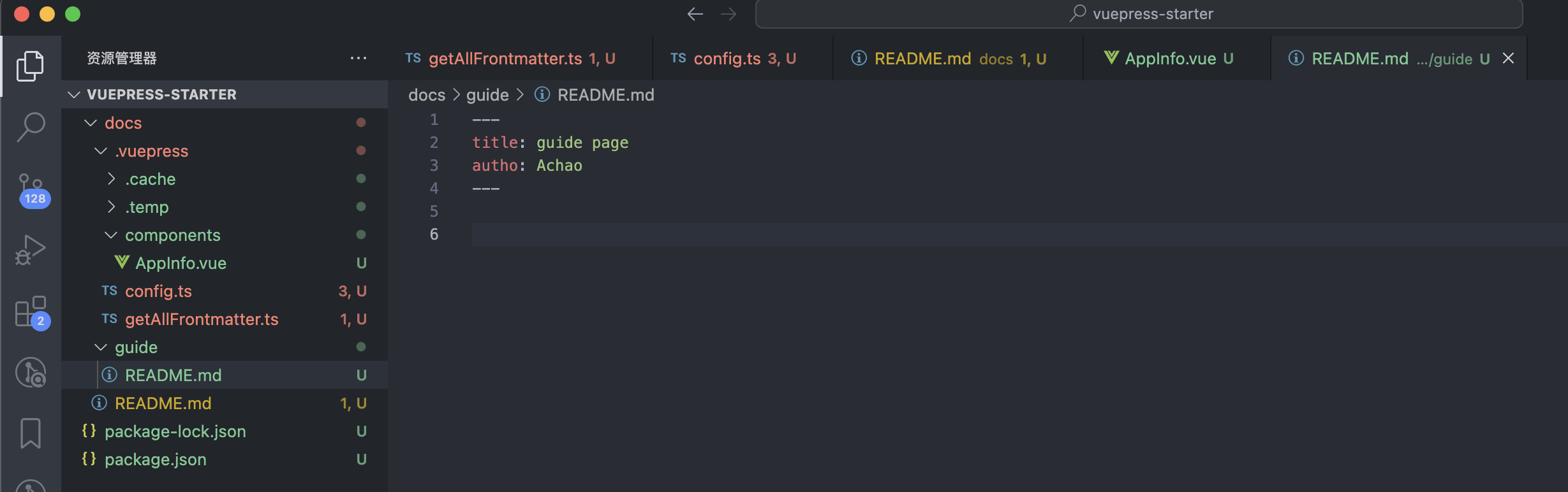
还有一个页面guide/README.md
1
2
3
4
5
| ---
title: guide page
autho: Achao
---
|

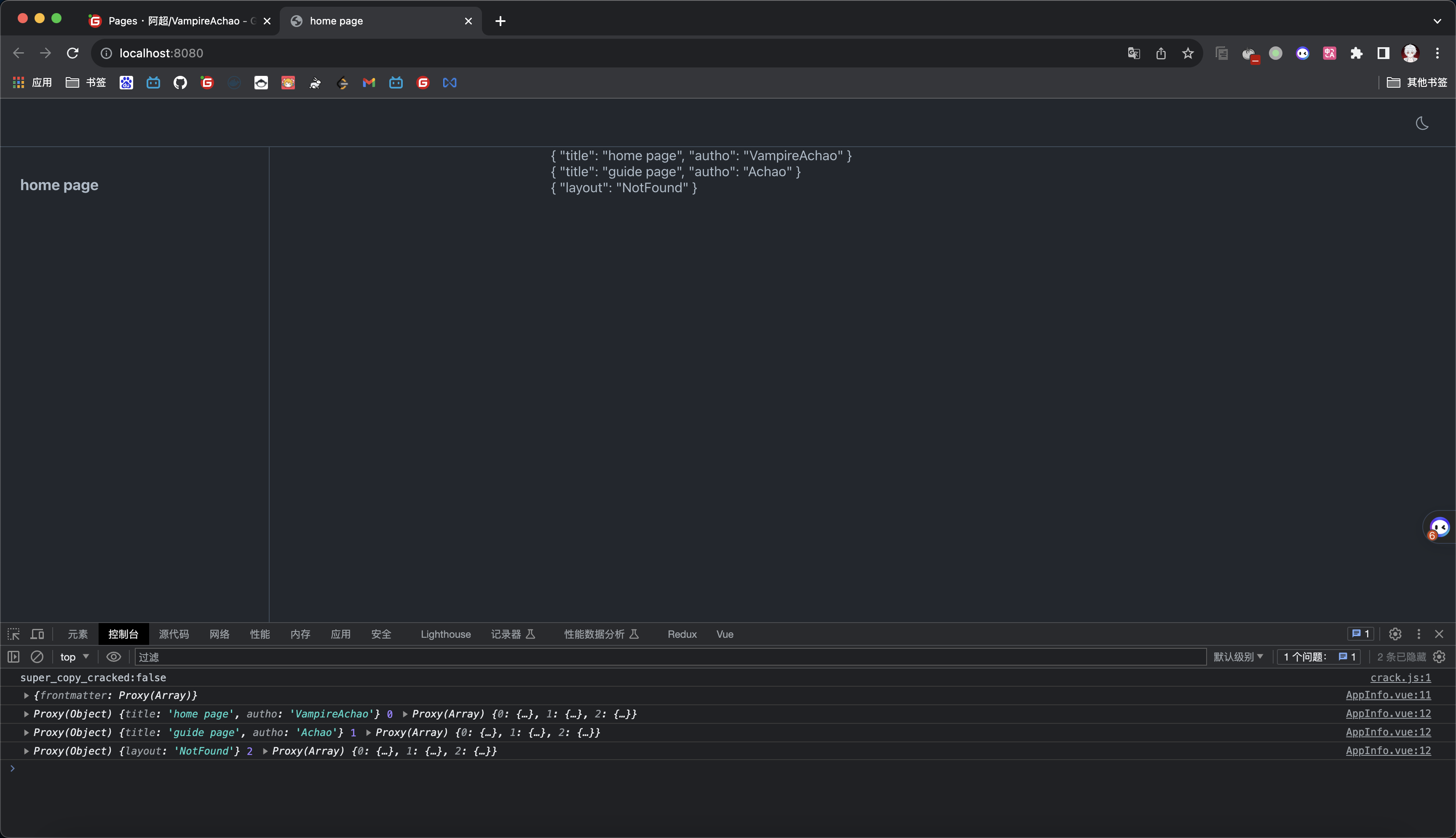
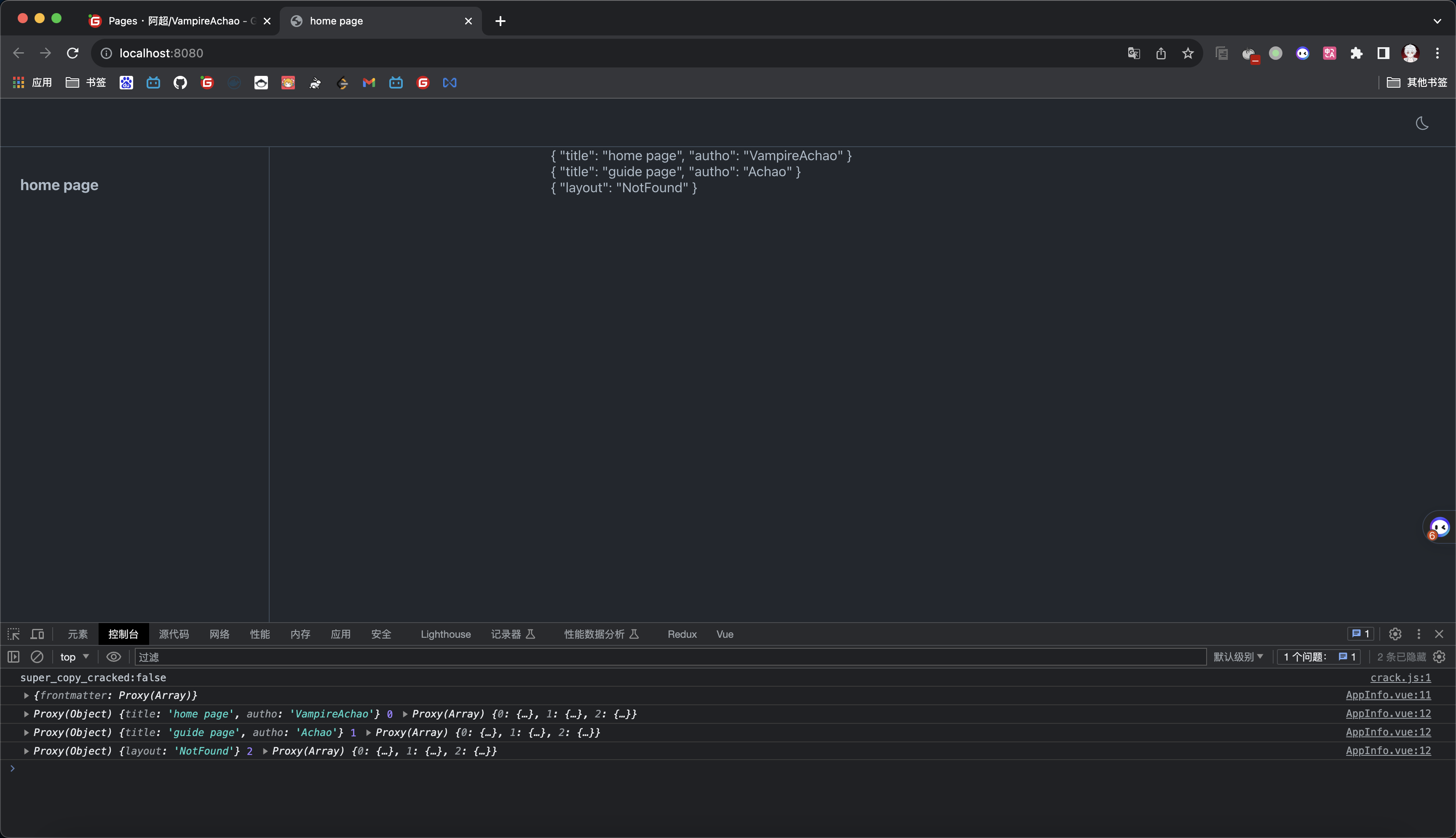
最后看效果: