江流宛转绕芳甸,月照花林皆似霰。——张若虚
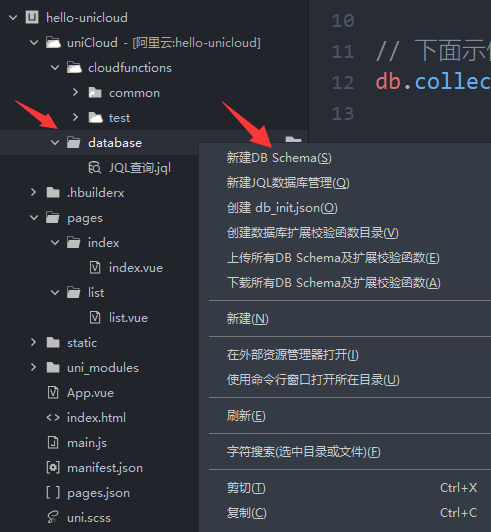
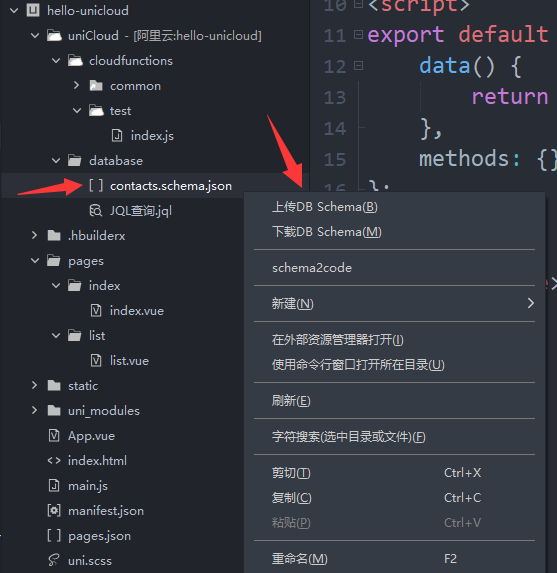
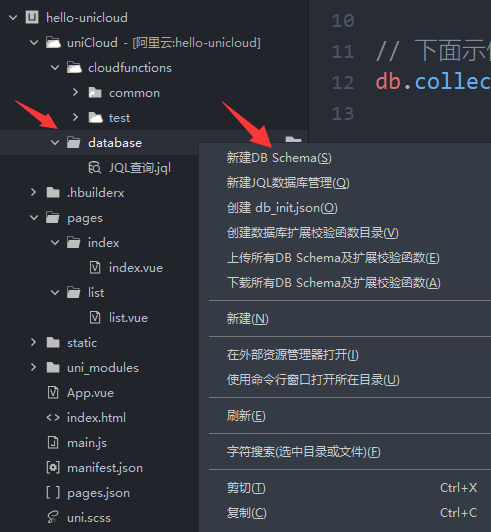
首先先右键项目中的database目录,没有的话自己手动创建一个,选择新建DB Schema

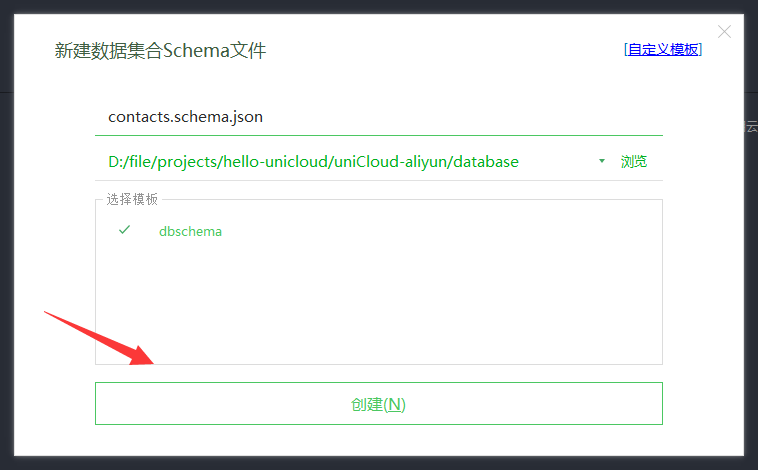
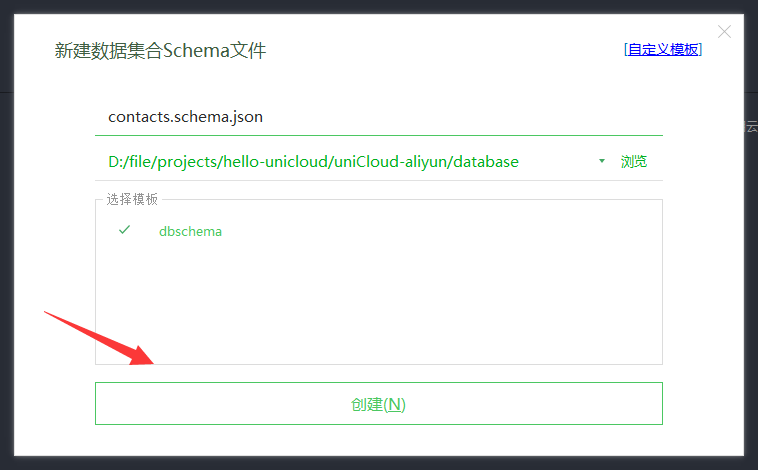
输入表名,点击创建

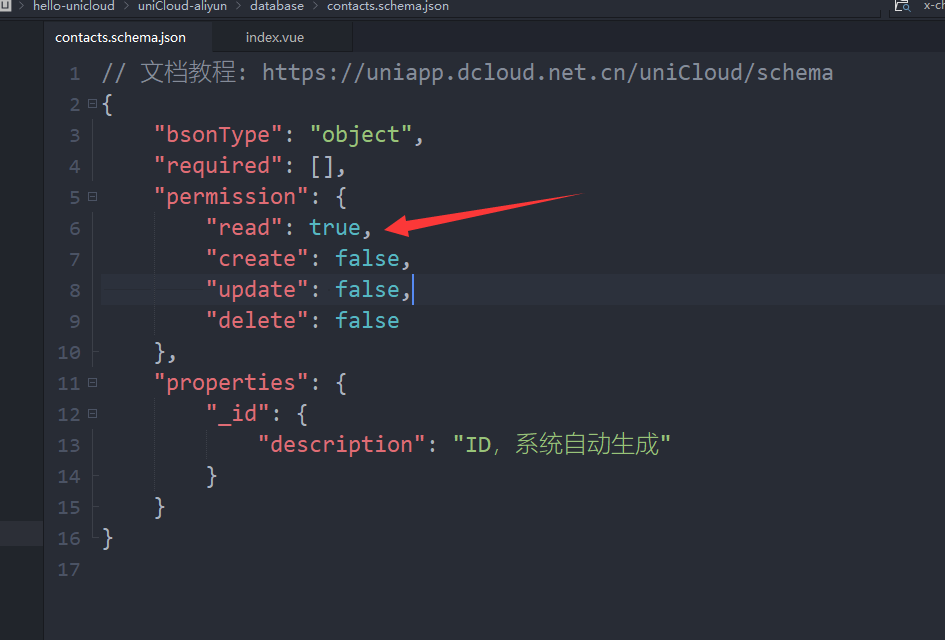
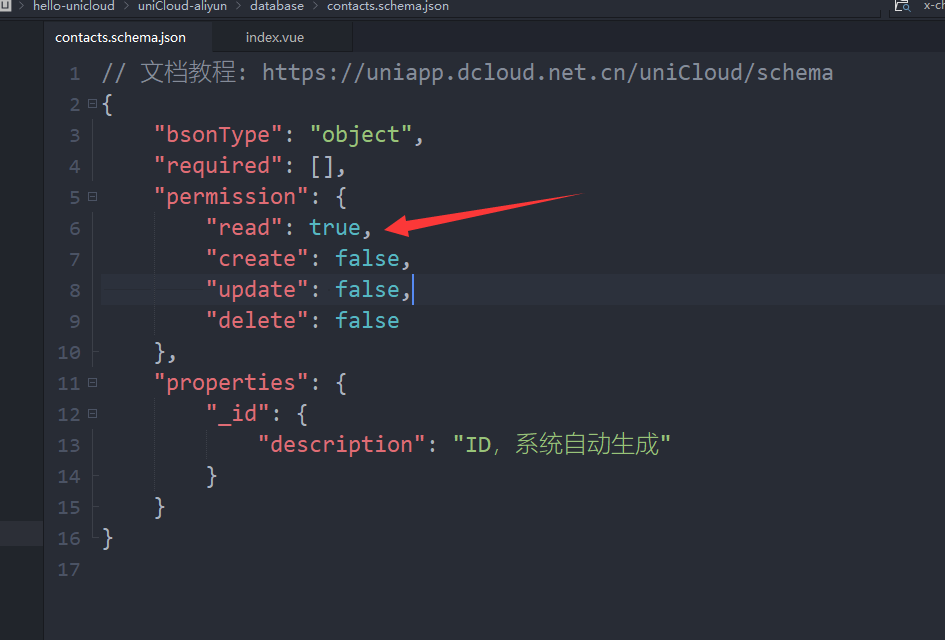
将read改为true

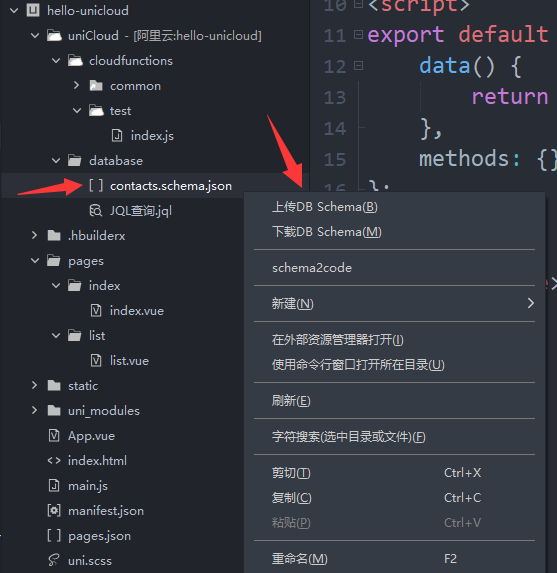
点击上传DB Schema

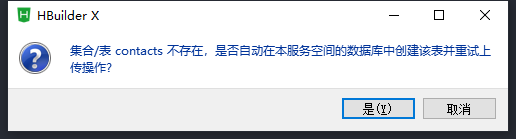
点击是


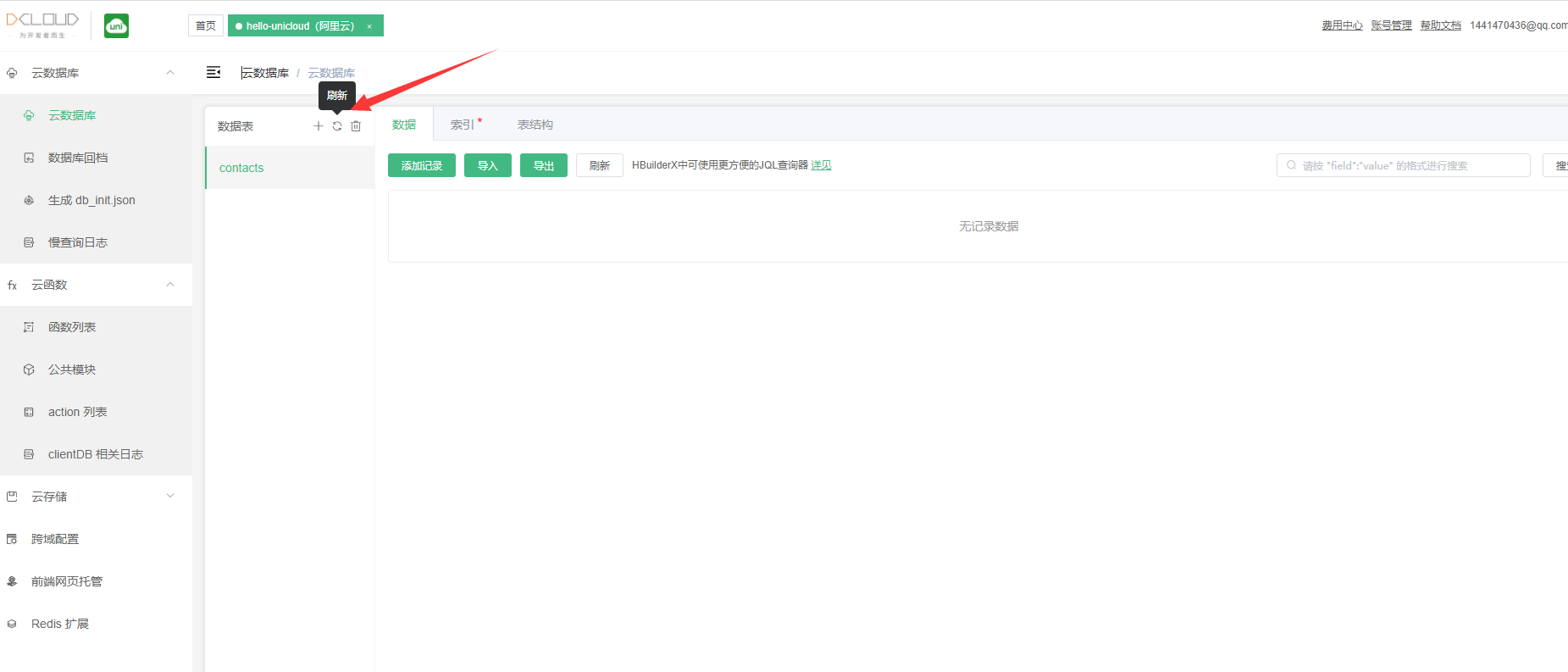
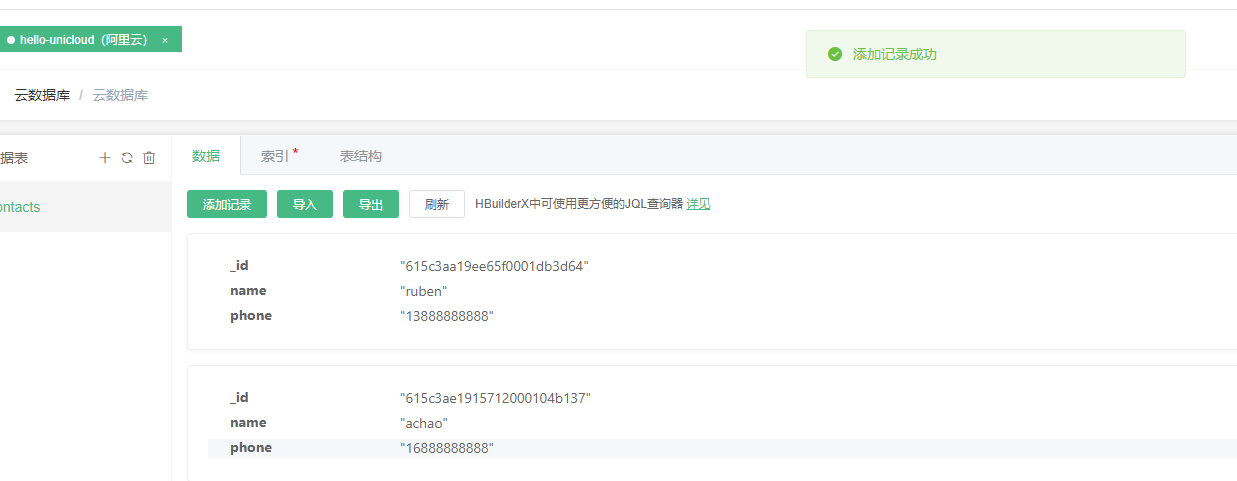
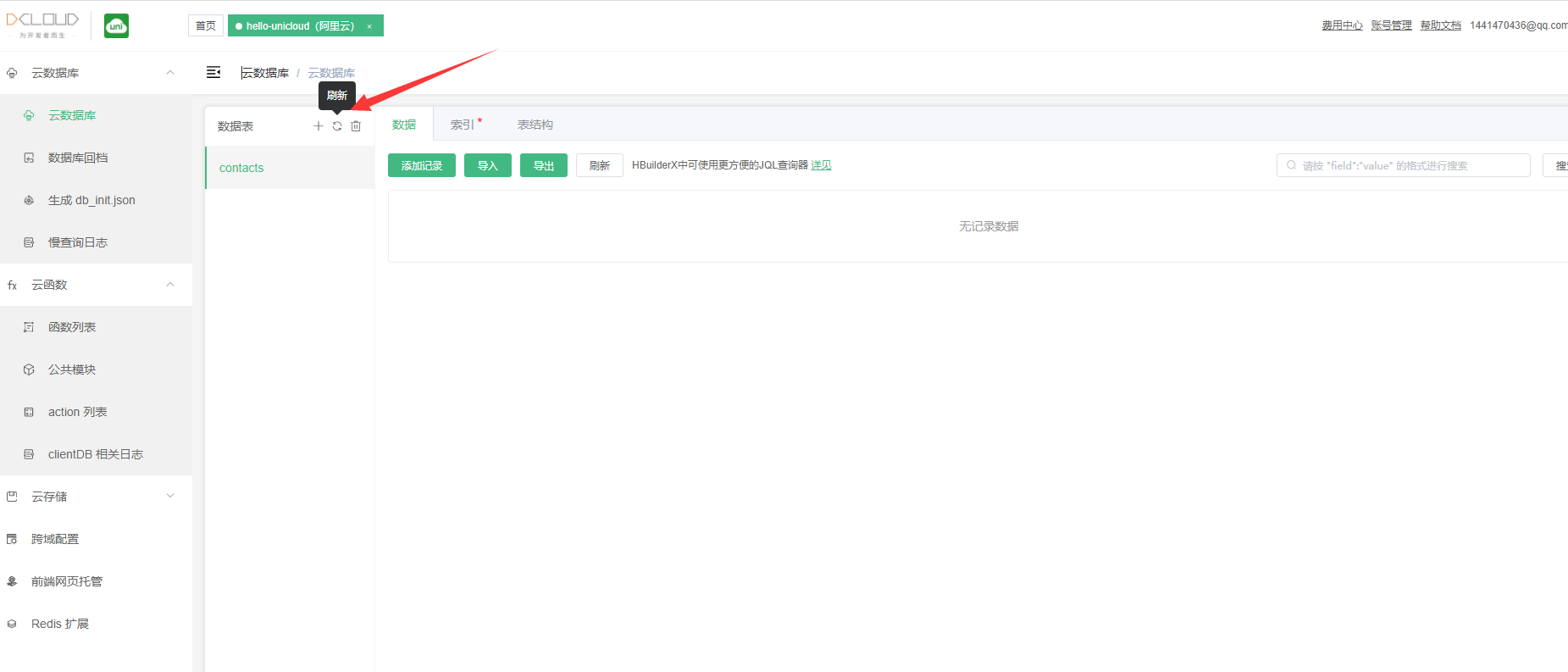
我们刷新云控制台可以看到成功上传

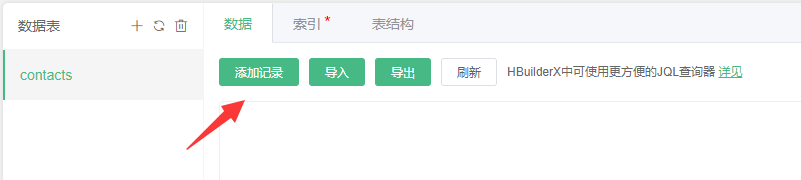
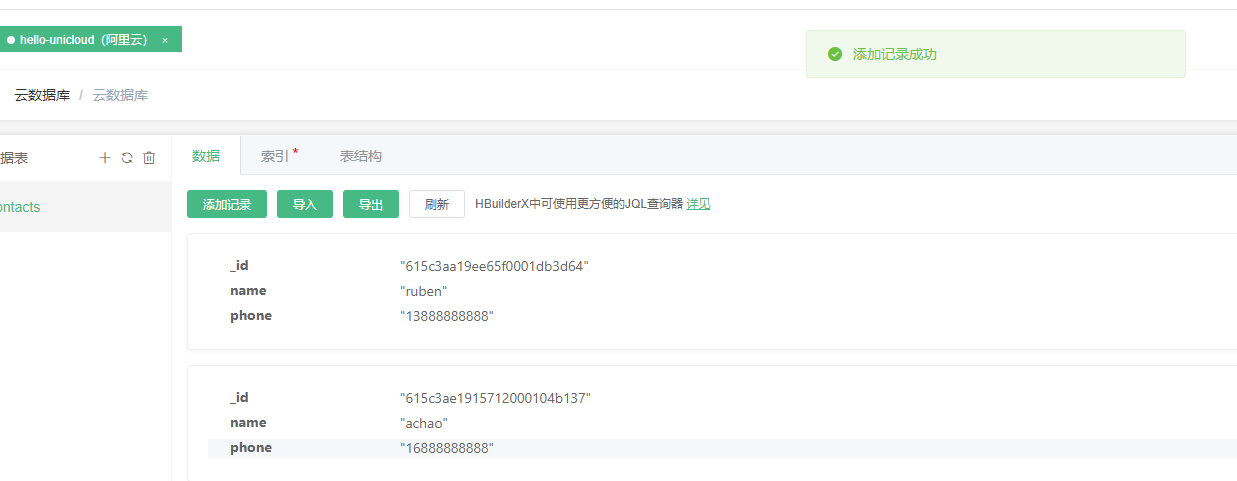
我们添加两条记录

1
2
3
4
| {
"name": "ruben",
"phone": "13888888888"
}
|
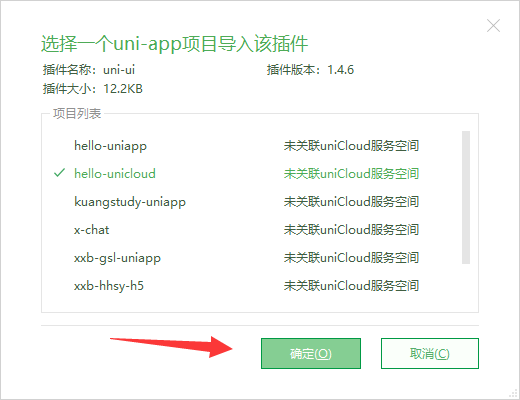
点击确定


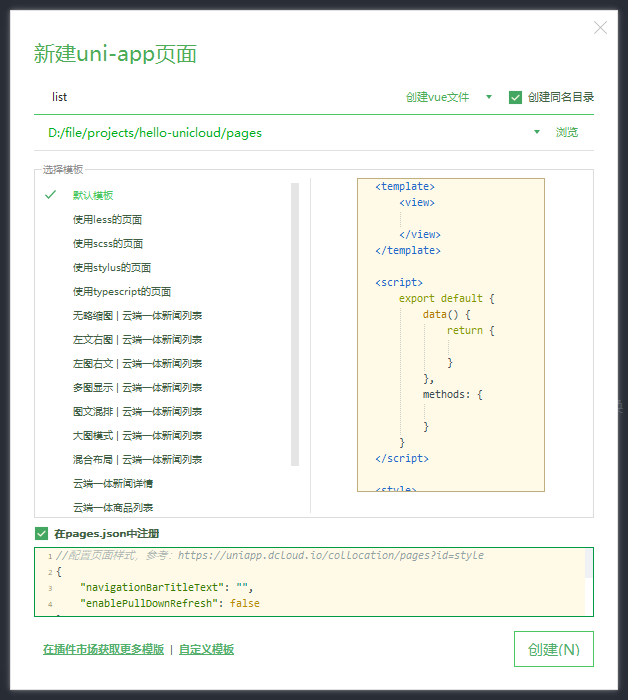
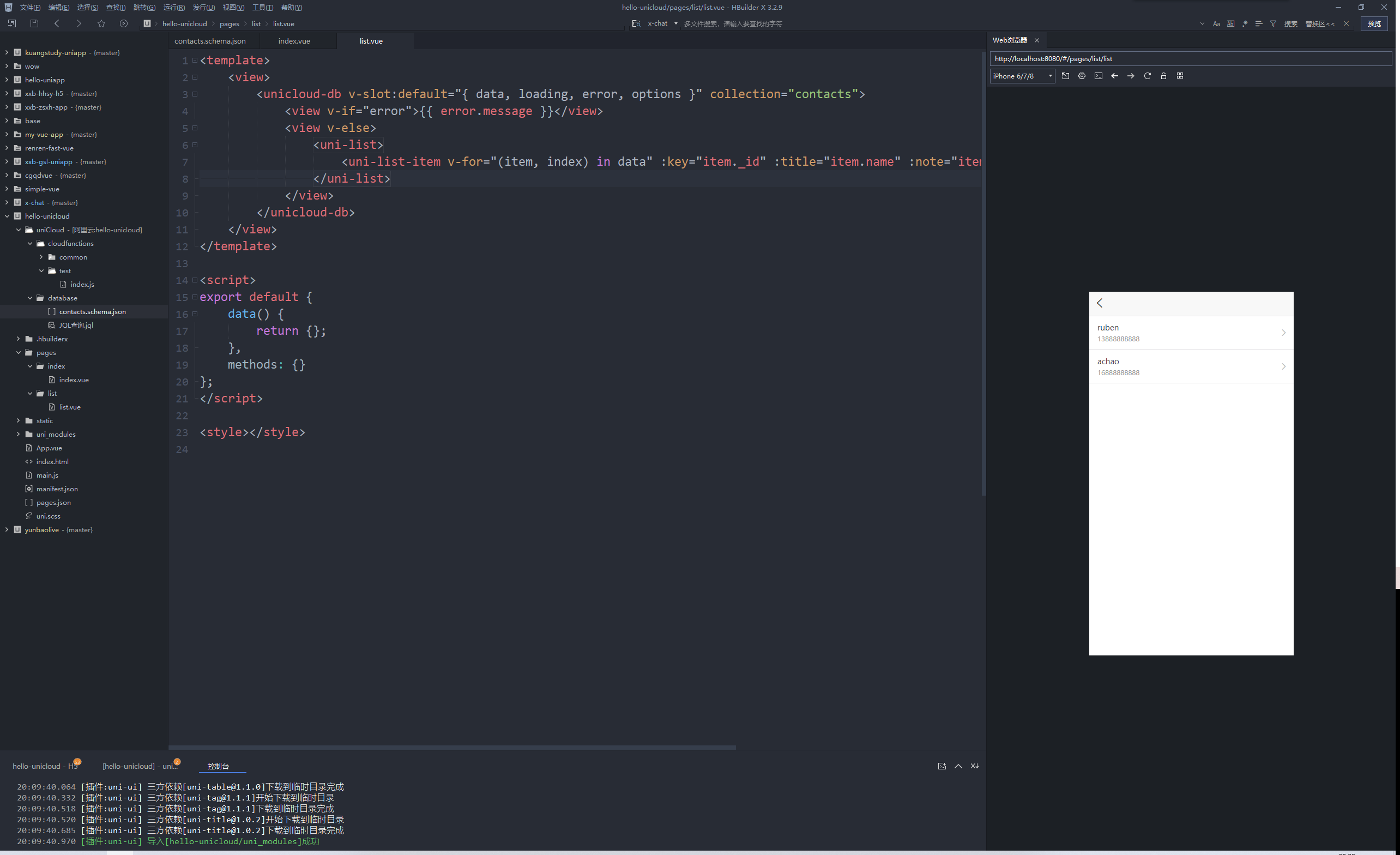
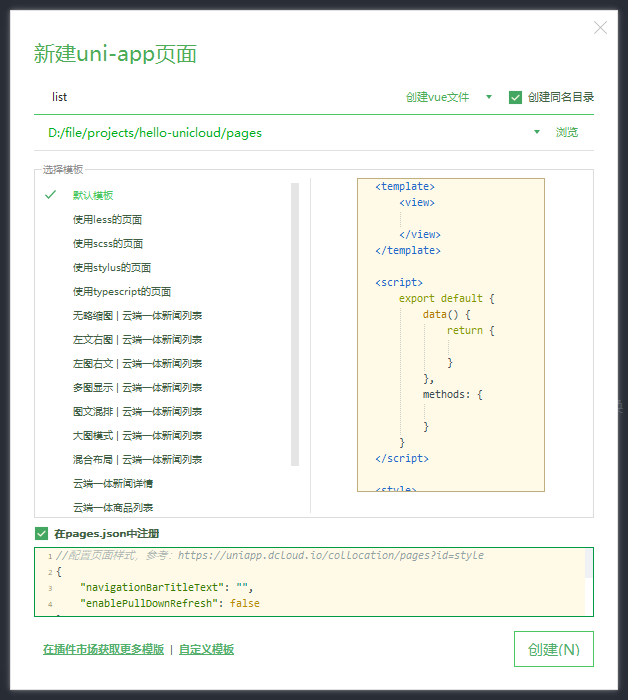
新建一个list页面

写入代码:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
| <template>
<view>
<unicloud-db v-slot:default="{ data, loading, error, options }" collection="contacts">
<view v-if="error">{{ error.message }}</view>
<view v-else>{{ data }}</view>
</unicloud-db>
</view>
</template>
<script>
export default {
data() {
return {};
},
methods: {}
};
</script>
<style></style>
|
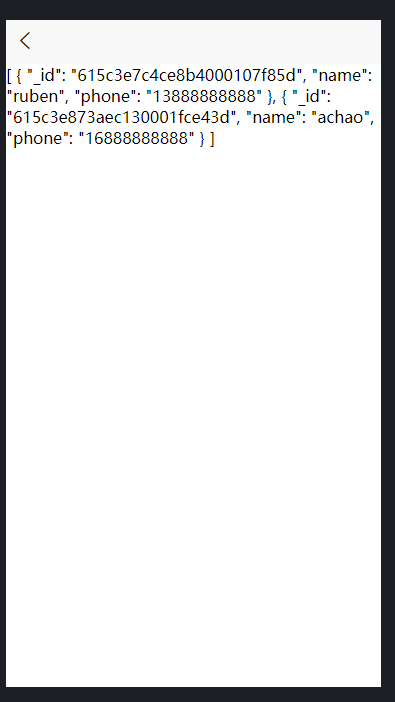
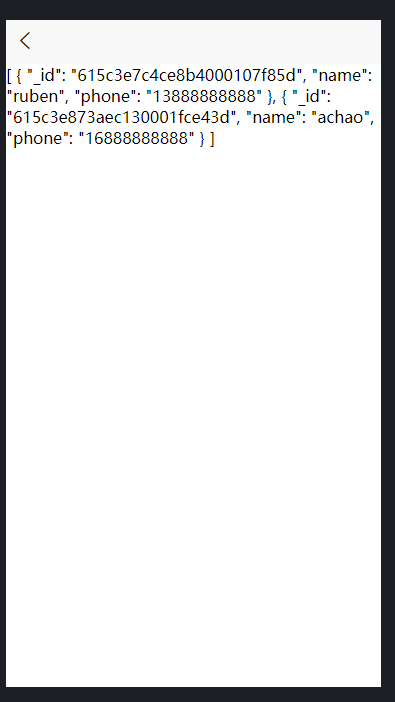
运行后发现我们已经成功查询出来了数据库中的数据

我们将json改为列表渲染
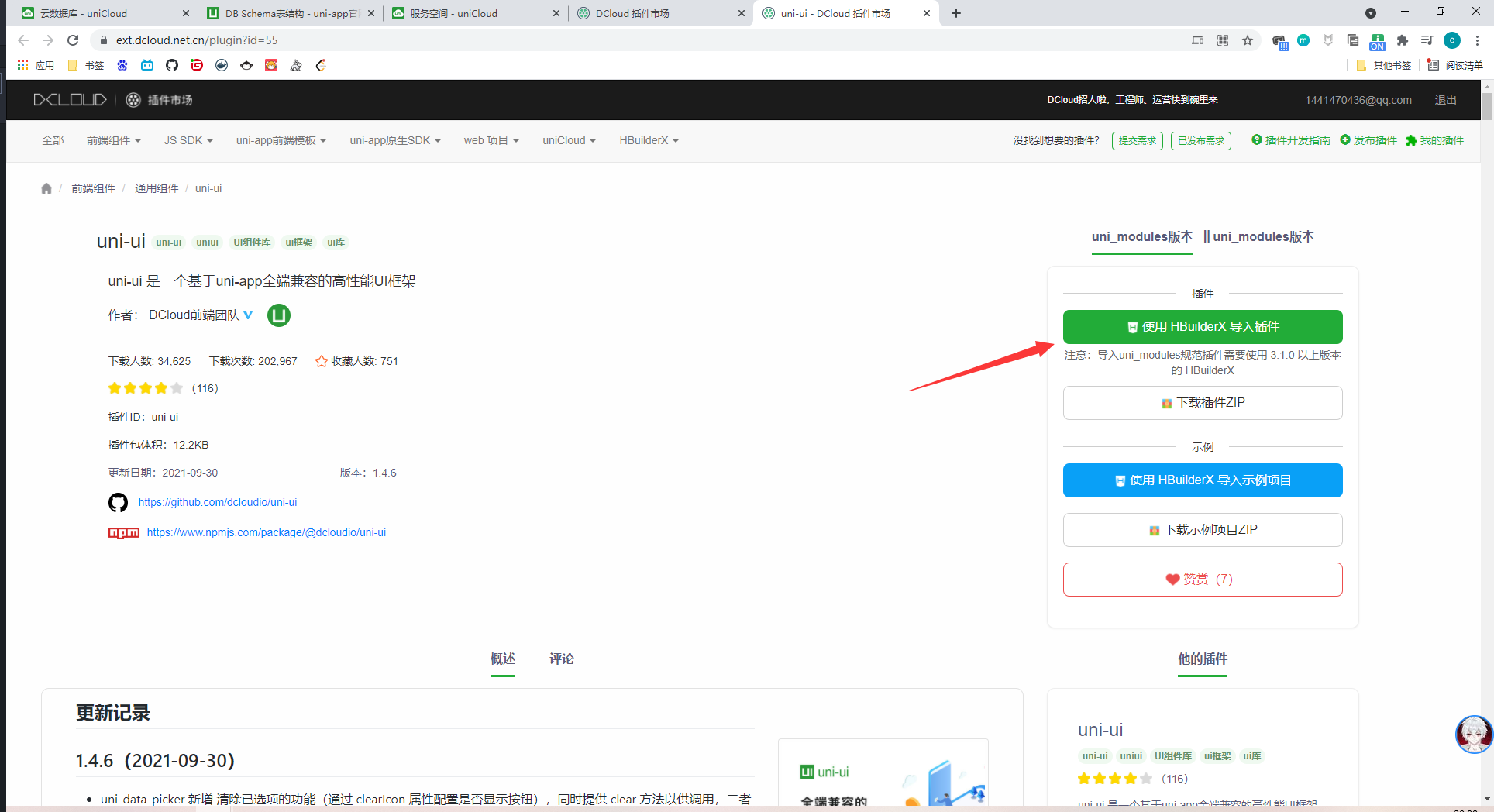
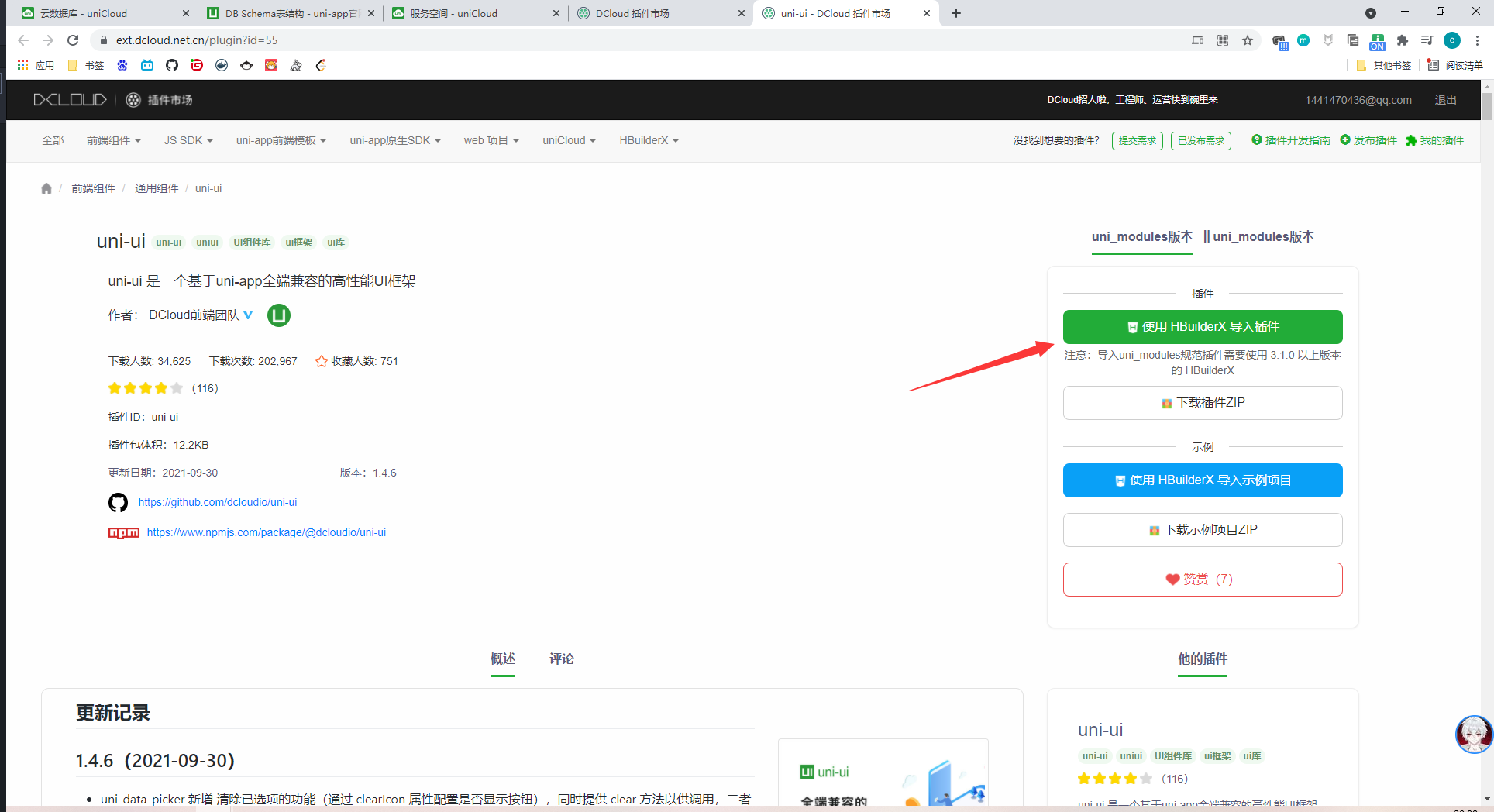
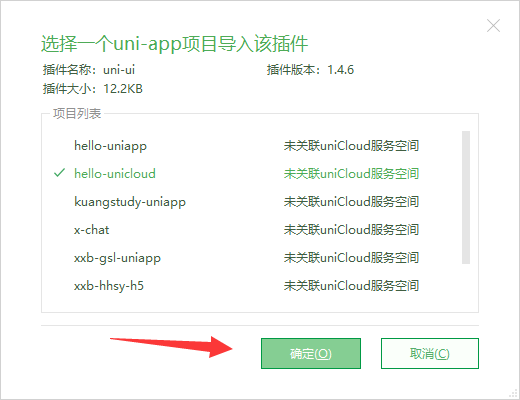
引入uni-ui
https://ext.dcloud.net.cn/plugin?id=55


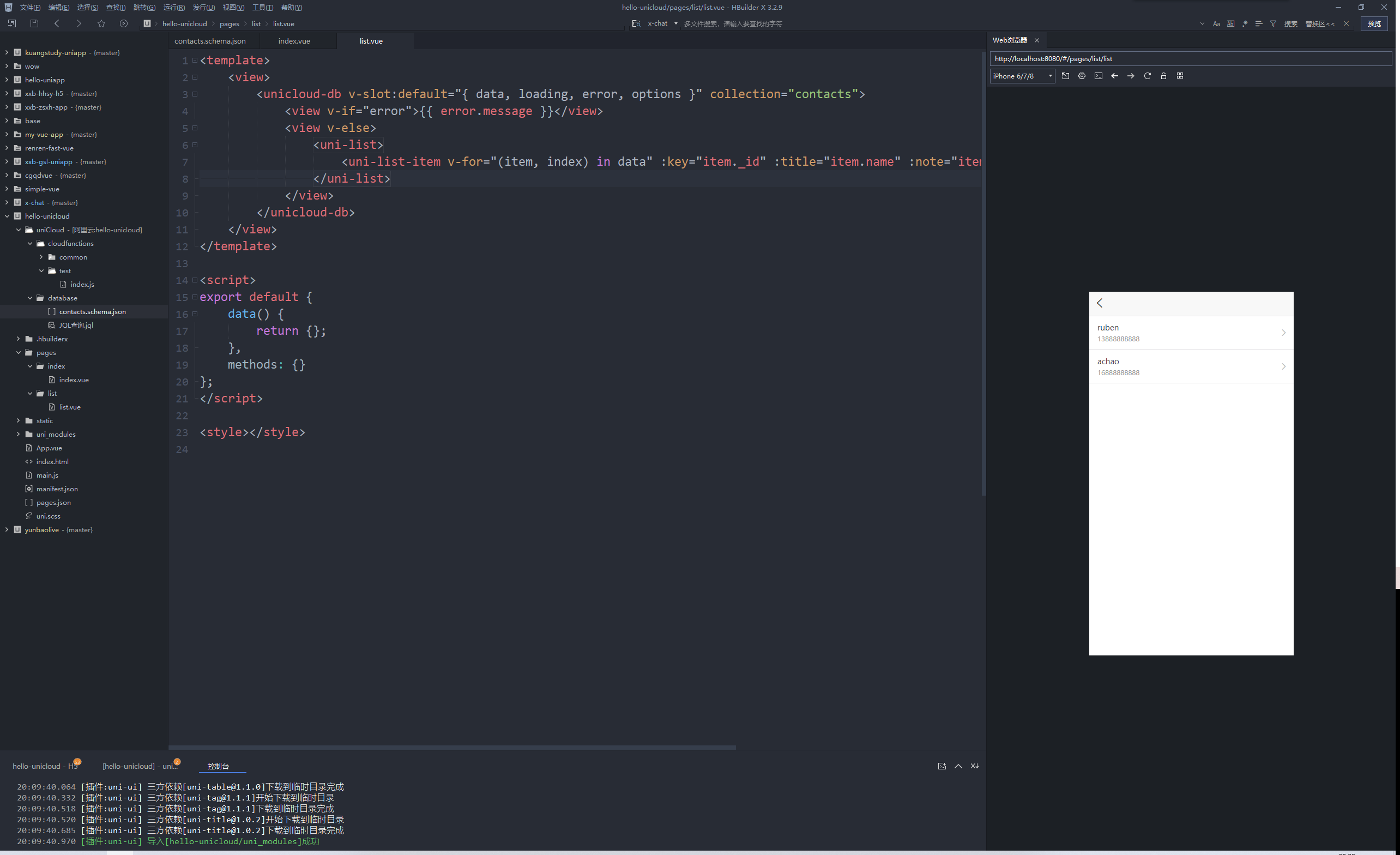
编写代码:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
| <template>
<view>
<unicloud-db v-slot:default="{ data, loading, error, options }" collection="contacts">
<view v-if="error">{{ error.message }}</view>
<view v-else>
<uni-list>
<uni-list-item v-for="(item, index) in data" :key="item._id" :title="item.name" :note="item.phone" link></uni-list-item>
</uni-list>
</view>
</unicloud-db>
</view>
</template>
<script>
export default {
data() {
return {};
},
methods: {}
};
</script>
<style></style>
|
最终效果: