2021-06-18
任何问题都有解决的办法,无法可想的事是没有的。──爱迪生
问题场景:
一个thymeleaf项目,上传图片、视频是直接使用Java代码保存到服务器上
于是服务器压力激增,网页静态资源变得卡顿
于是
我们需要将图片、视频上传移植到阿里云OSS上
阿里云对象存储OSS(Object Storage Service)是阿里云提供的海量、安全、低成本、高持久的云存储服务。
一句话描述:它是一个很棒的存取文件的在线服务器
我们可以使用它进行客户端上传,文件不通过服务端也可以上传,这样减轻了我们服务端压力
我们需要一系列配置才可以对接完成,查阅阿里云OSS官方文档发现:JavaScript客户端签名直传的方式最为简单,但这种方式是有弊端的,客户端通过JavaScript把存取文件的认证信息写在代码里面有泄露的风险
因此
我们采用服务端签名后直传的方式进行上传文件,我们待会儿介绍~
准备工作:
登录阿里云官网。
将鼠标移至产品,单击对象存储 OSS,打开 OSS 产品详情页面。
在 OSS 产品详情页,单击立即开通。
开通服务后,在 OSS 产品详情页单击管理控制台直接进入 OSS 管理控制台界面。
您也可以单击位于官网首页右上方菜单栏的控制台,进入阿里云管理控制台首页,然后单击左侧的对象存储 OSS 菜单进入 OSS 管理控制台界面。
根据官方文档提供步骤视频可以完成开通、创建Bucket、进行授权、配置跨域等
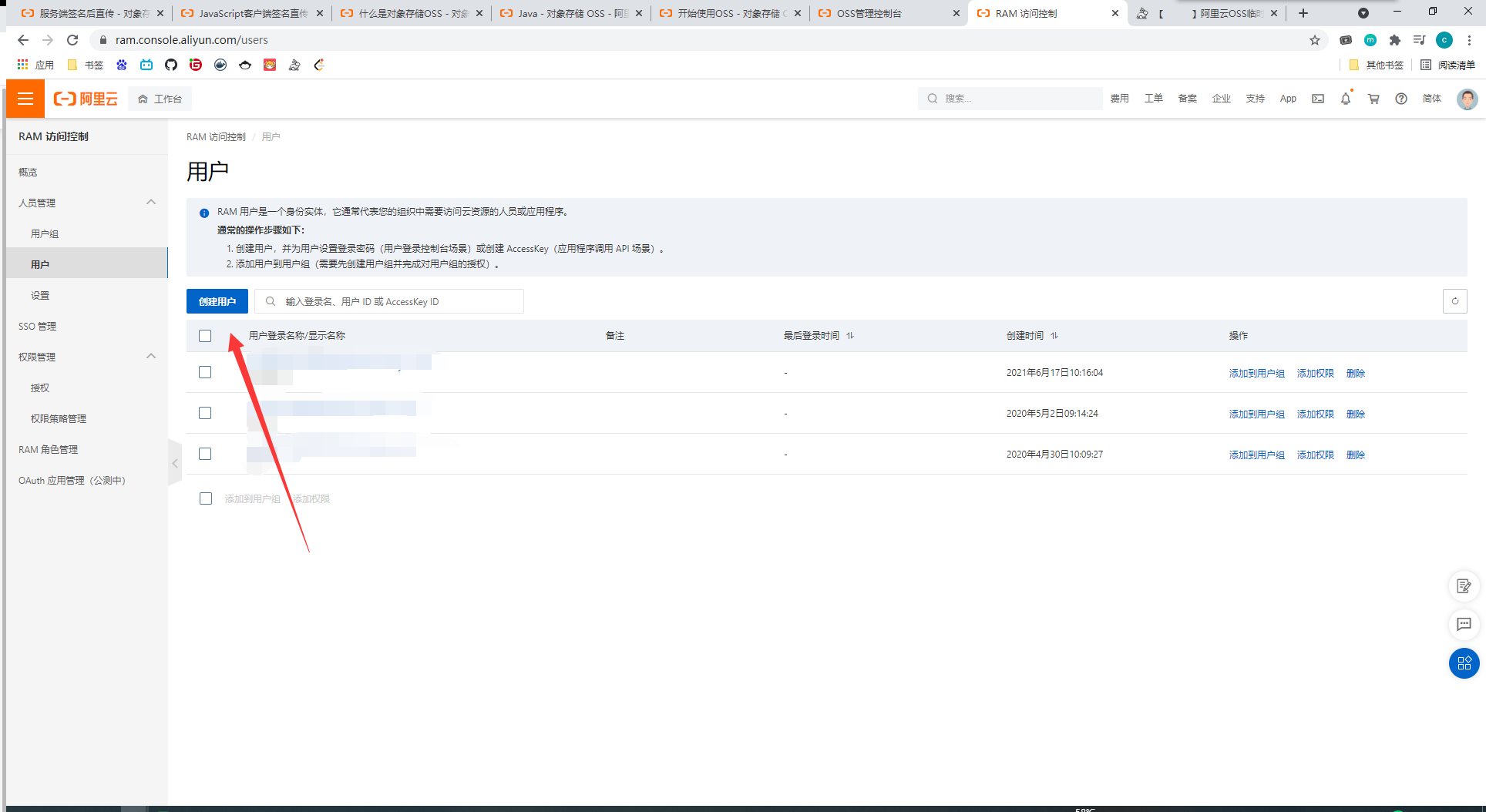
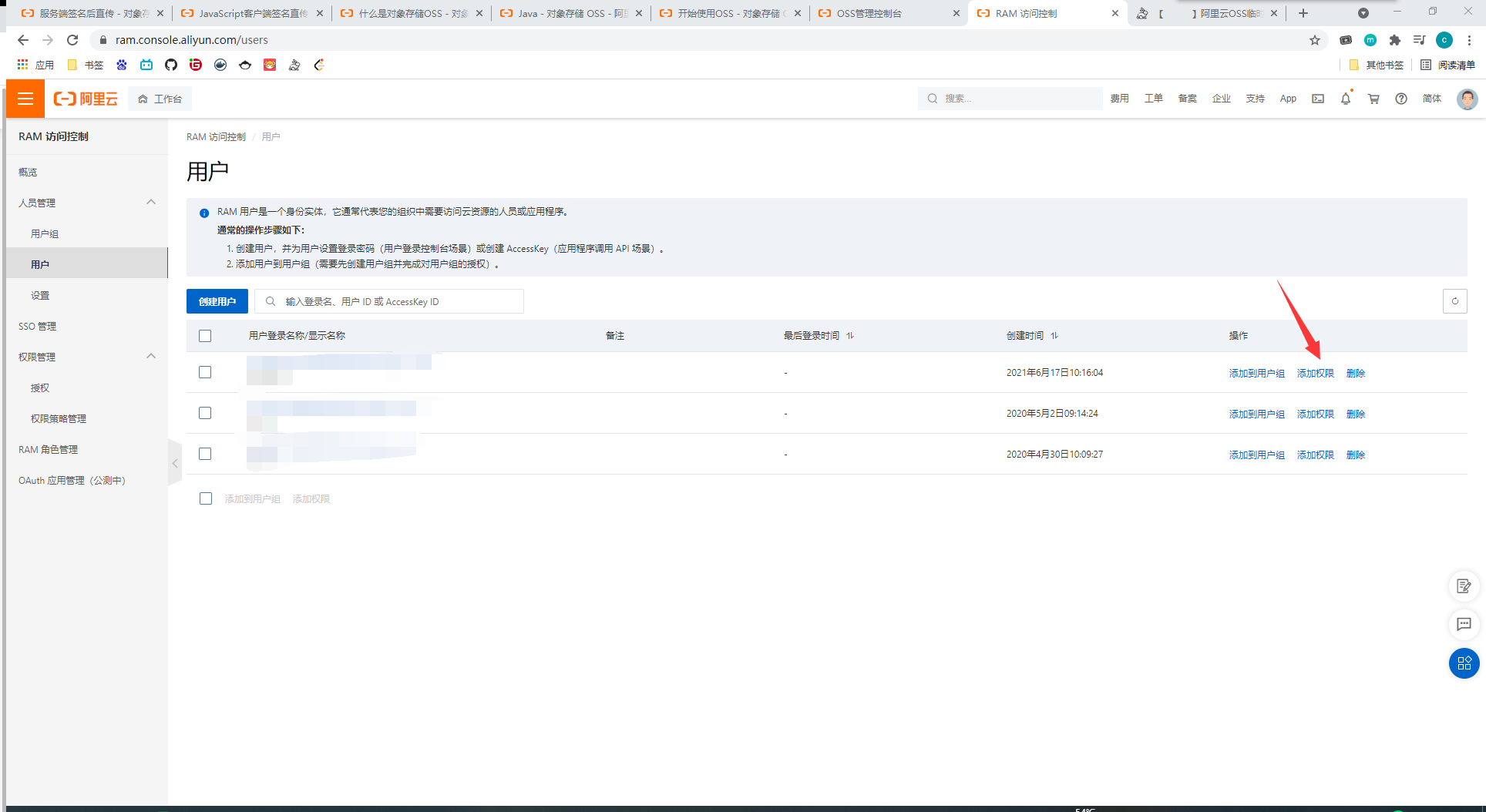
我们到阿里云RAM访问控制台来添加一个用户

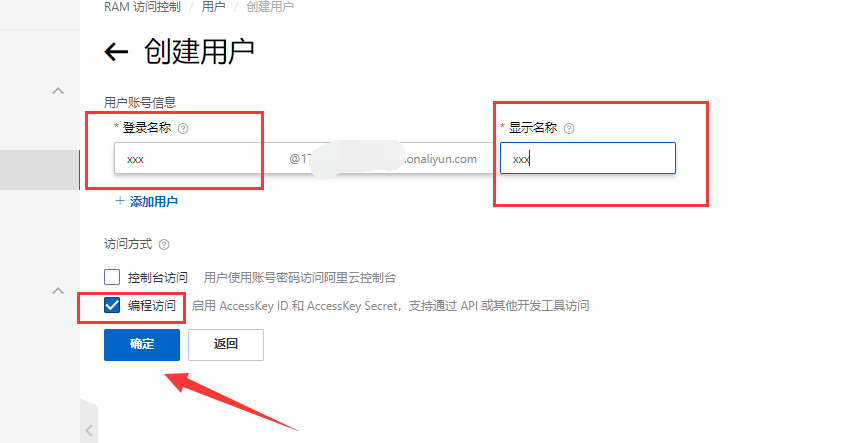
填入用户账号信息、勾选编程访问后点击确定

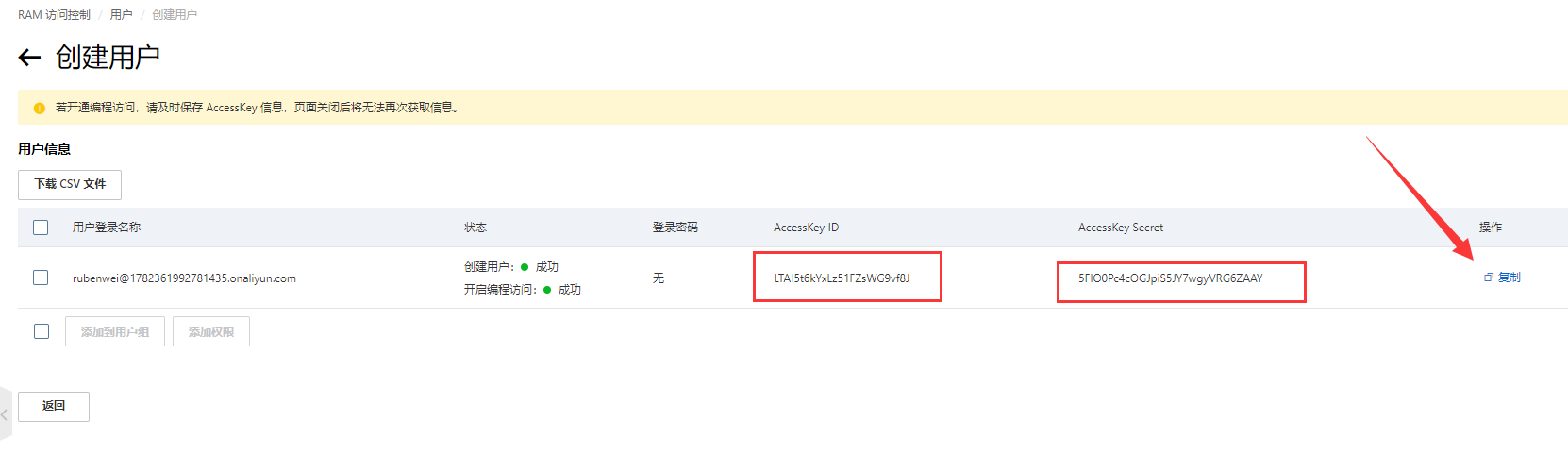
然后我们点击复制,找个地方粘贴下来我们的AccessKey ID以及AccessKey Secret

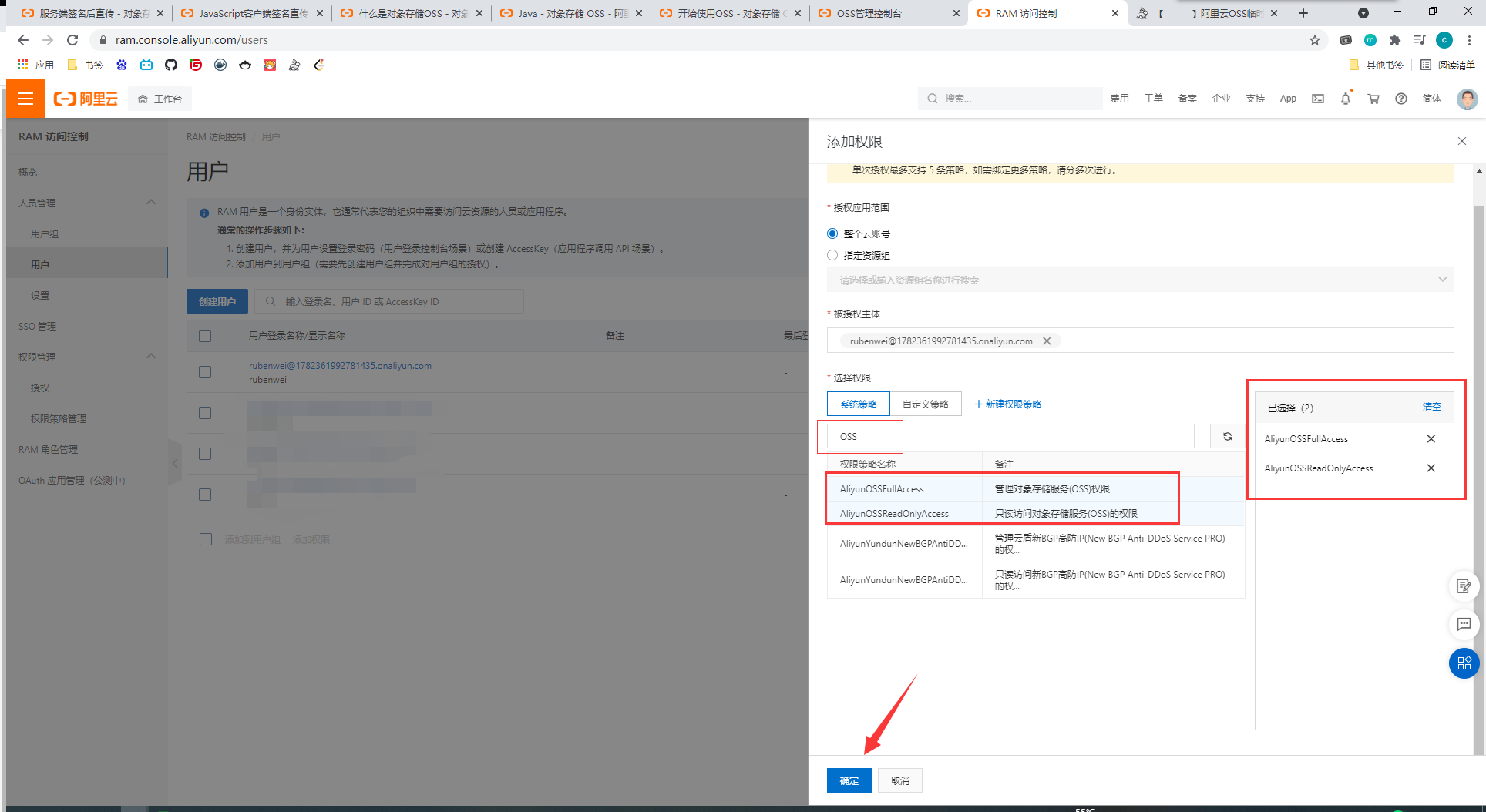
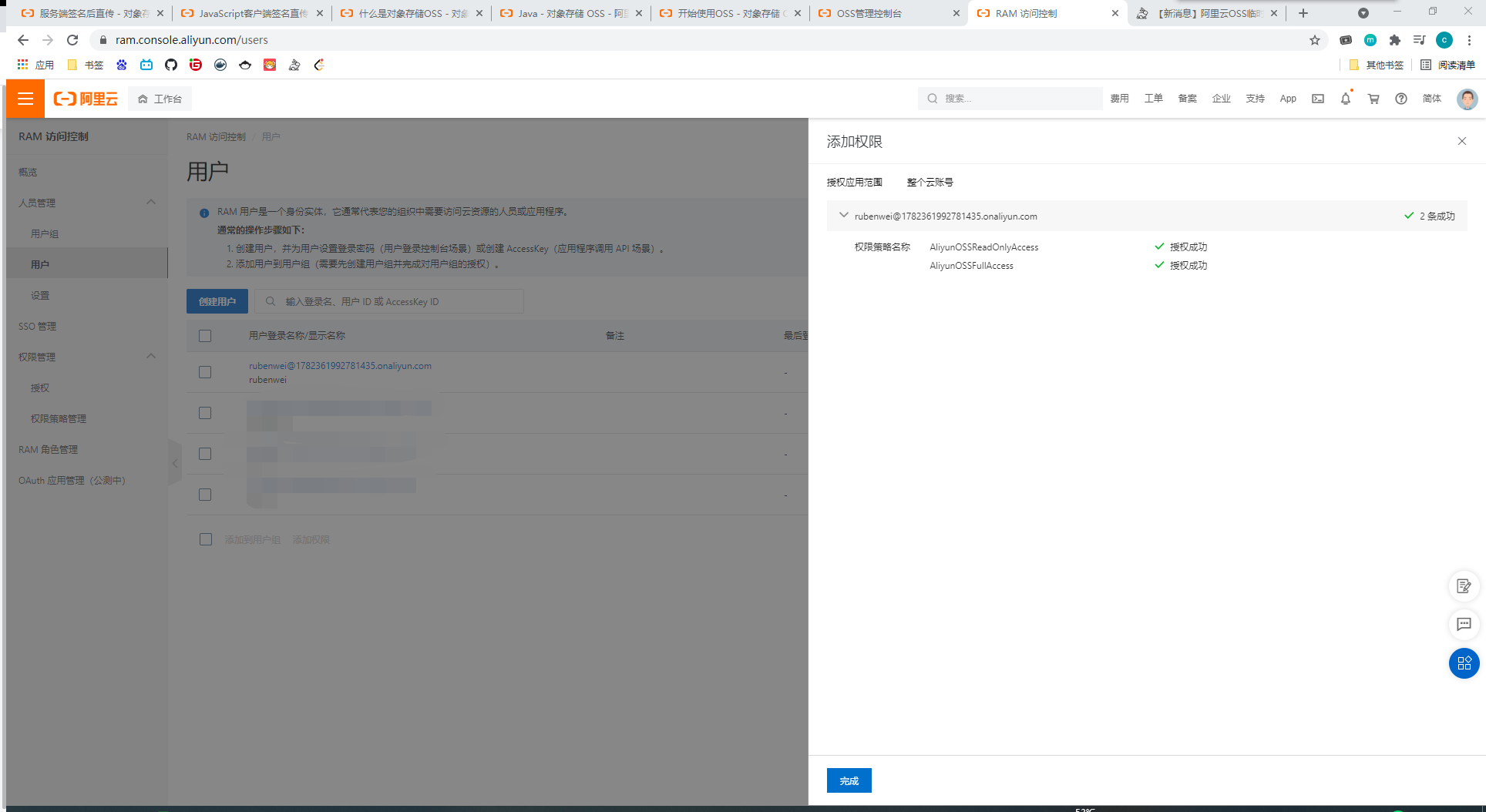
然后我们点击添加权限为该用户授权



开始对接
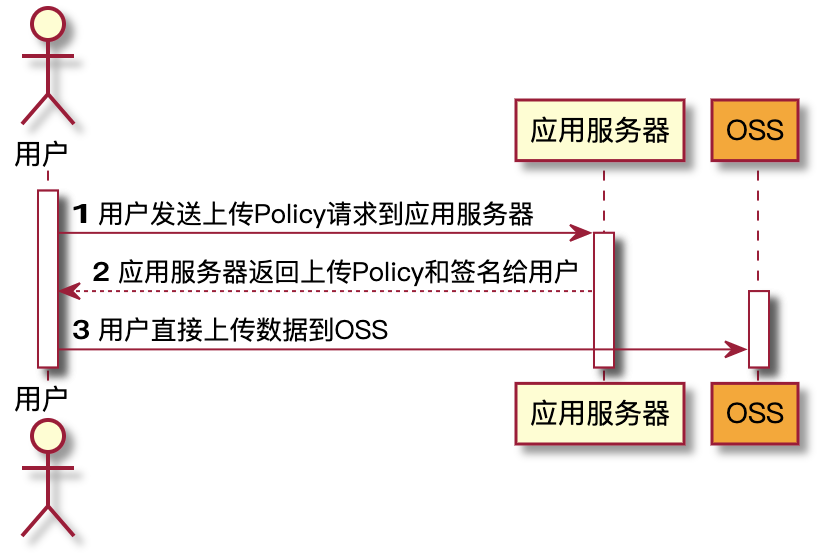
官方文档流程图片:
这里可以这么理解:
假设小王接到老板的任务:将这堆货物放到仓库中去,但仓库大门的门禁需要门卡
所以上图中的类比
1:小王去保管室拿门卡
2:小王拿到门卡回来
3:小王搬运货物到仓库,存放货物
因此我们首先先做“保管室”的功能
后端代码实现
这里就是用我们的Java代码在服务端实现:
引入alicloud-oss的依赖
1 | |
application.yml,注意版本或者依赖不同,配置有可能改变,例如我最下面的Demo使用的boot的依赖(配置方式发生了变化,不过我们代码都还是一样的,只是注意@Value需要写对)
1 | |
Controller
1 | |
Service
1 | |
ServiceImpl
1 | |
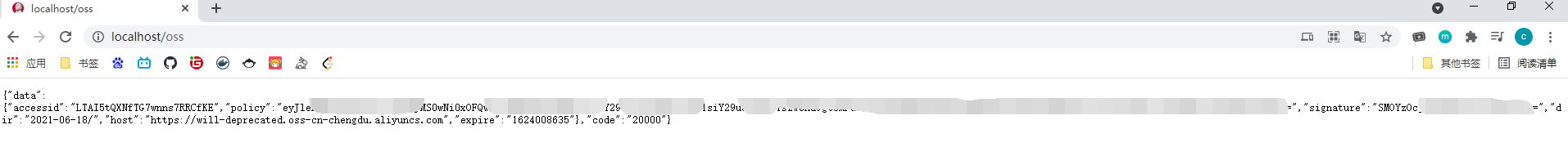
然后我们运行访问一下,就像第一步小王去拿门卡了
可以看到拿到我们的临时凭证了,就像第二步小王拿着门卡回来了

然后我们现在要拿着这些凭证去上传文件,就像第三步小王要去存货物
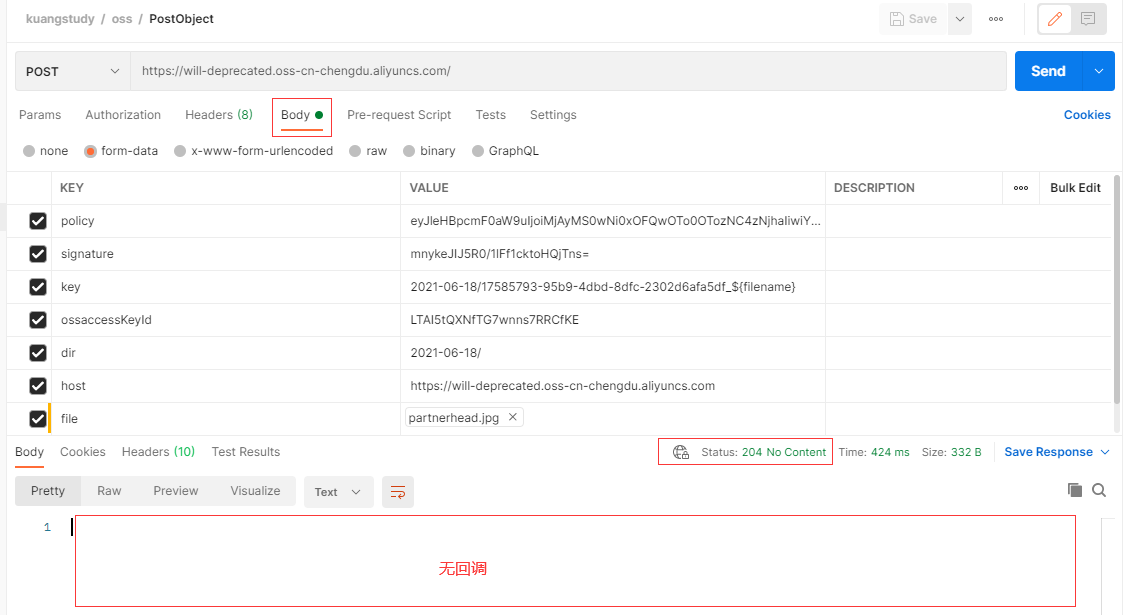
按照PostObject的文档测试一下
上传完成之后我们这里是没有回调的,因为我们这里没有配置callback,如有需要,可以查看Callback文档

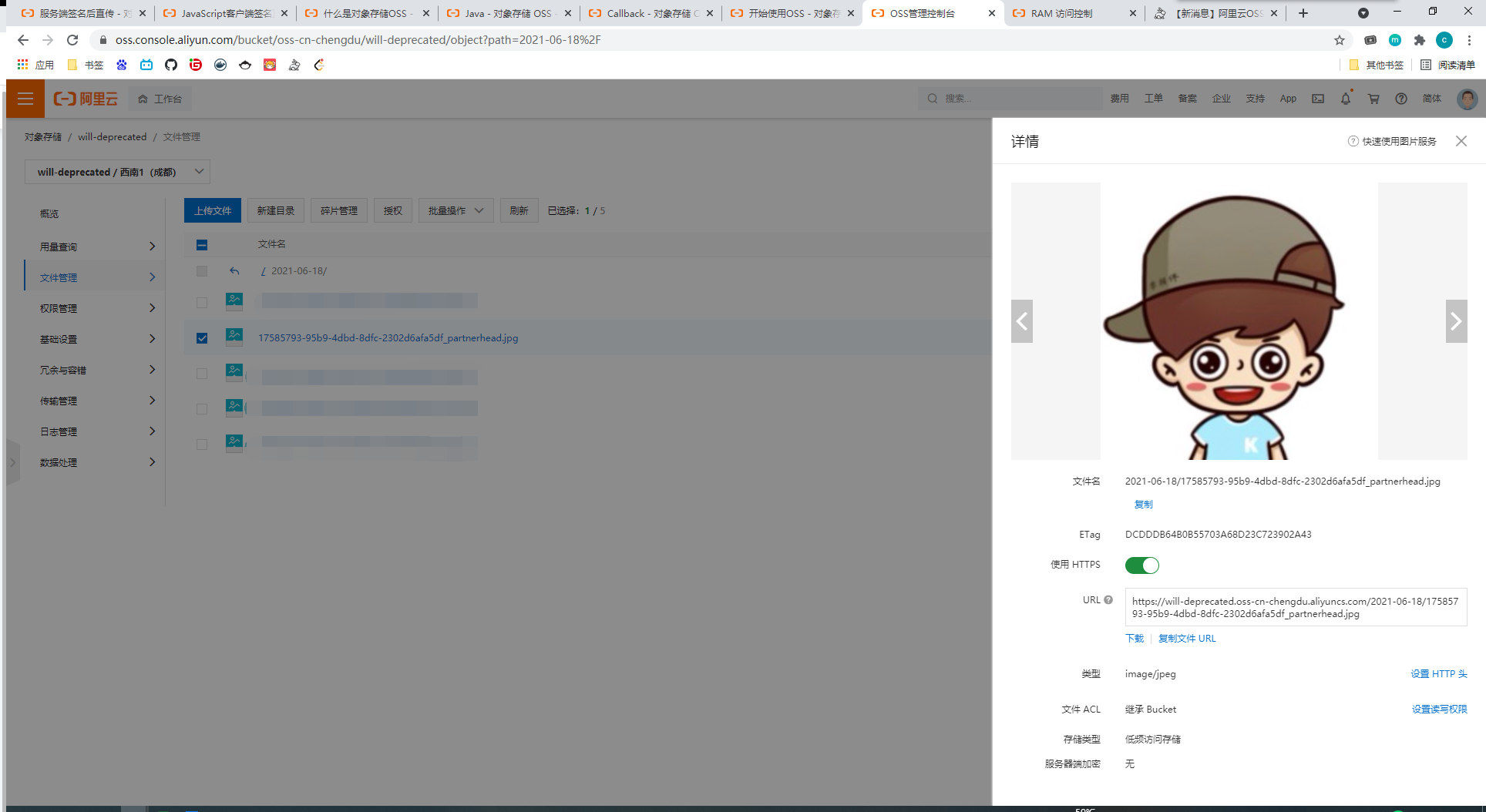
上传完成之后我们可以在控制台看到我们上传的文件

然后如果我们在代码里使用文件的url的话,就使用host+/+(key替换掉${filename}占位符为文件名)即可
例如我的host是https://will-deprecated.oss-cn-chengdu.aliyuncs.com
加上/再加上key为:2021-06-18/17585793-95b9-4dbd-8dfc-2302d6afa5df_${filename}替换掉文件名就是2021-06-18/17585793-95b9-4dbd-8dfc-2302d6afa5df_partnerhead.jpg(其实我测试过了,不用${filename}占位符,直接使用文件名也可以上传成功)
最终https://will-deprecated.oss-cn-chengdu.aliyuncs.com/2021-06-18/17585793-95b9-4dbd-8dfc-2302d6afa5df_partnerhead.jpg则是我们完整的文件路径
前端代码实现
使用html+vue
主页面,引用组件的地方
1 | |
自己写的组件:
1 | |
注意引入一些文件:

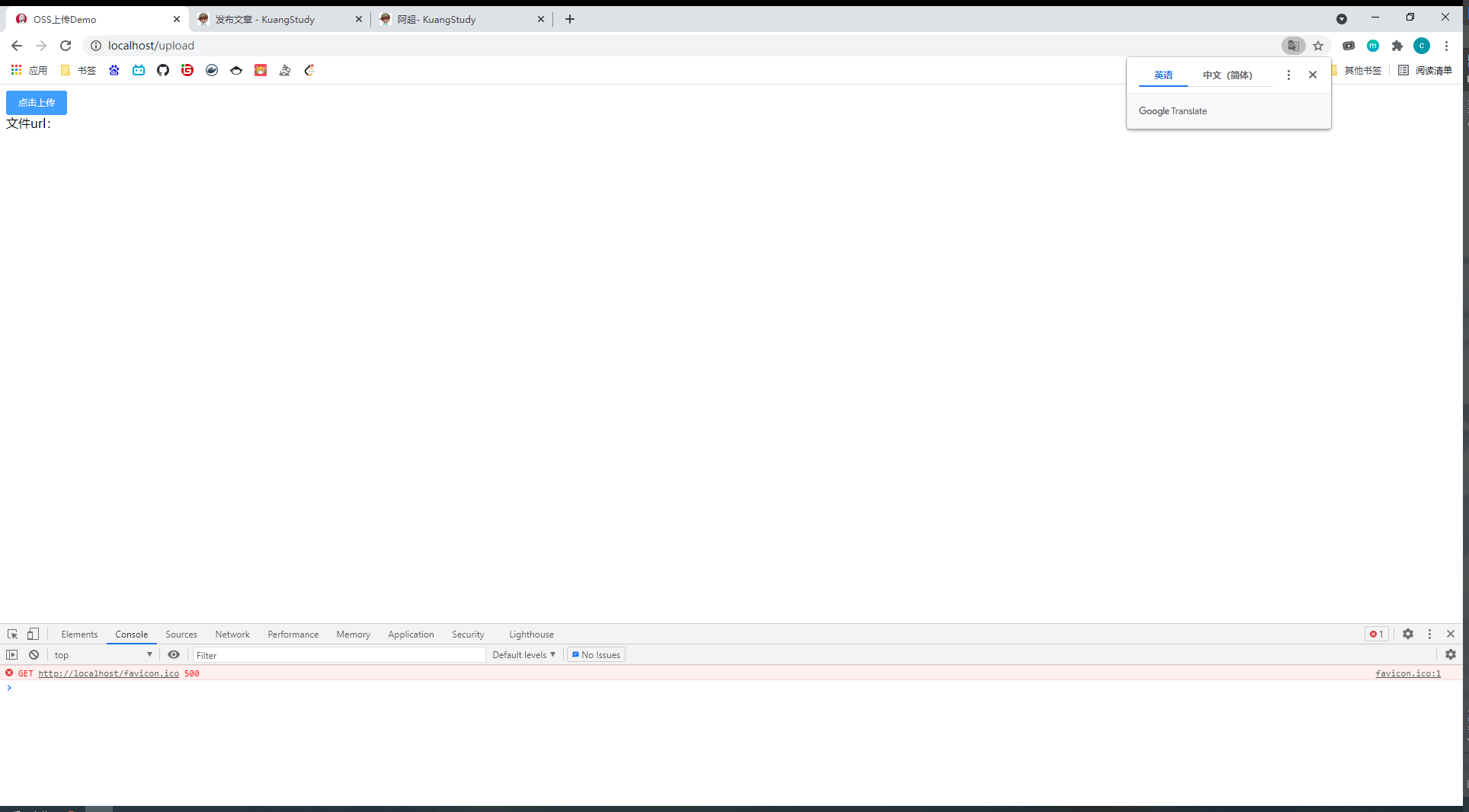
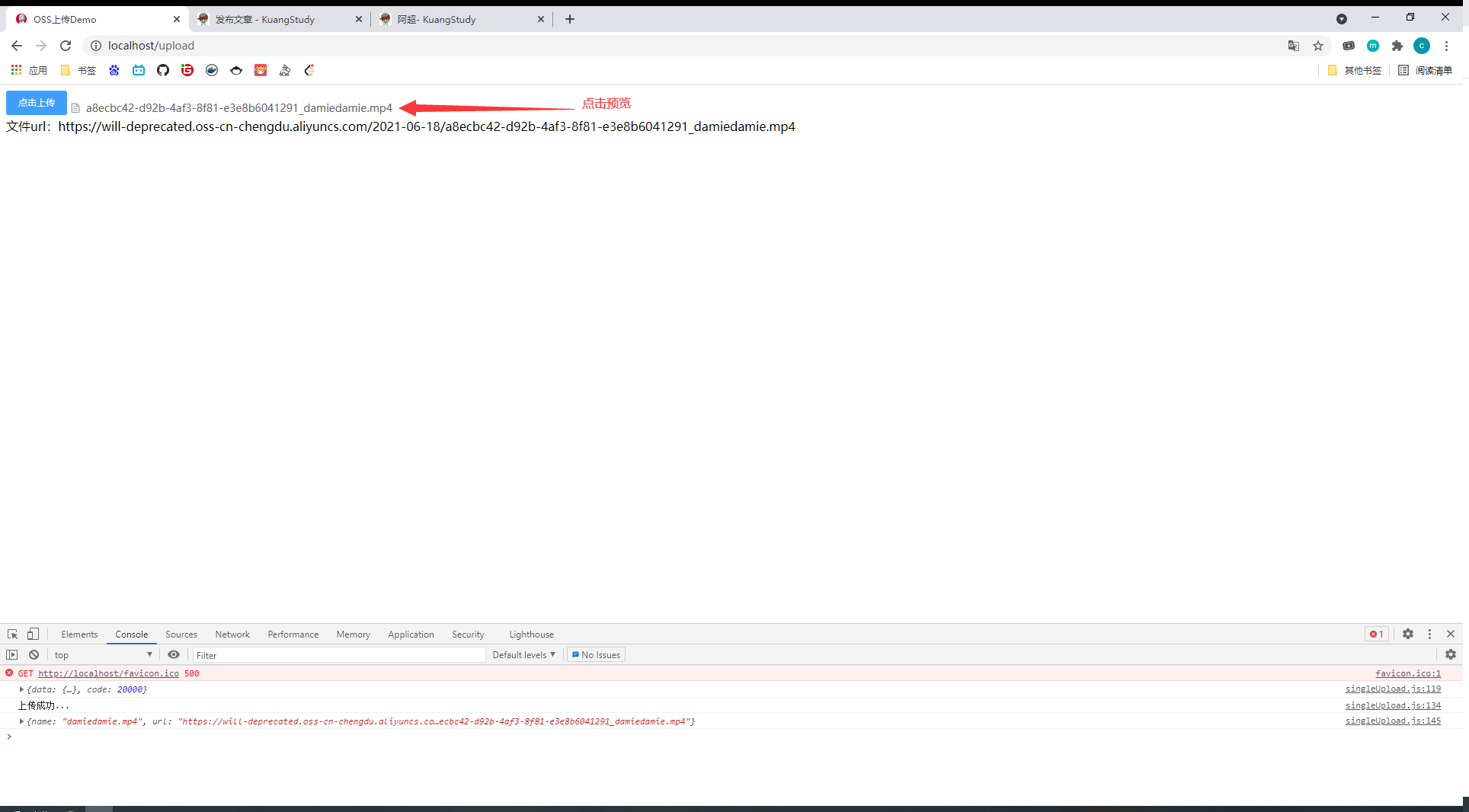
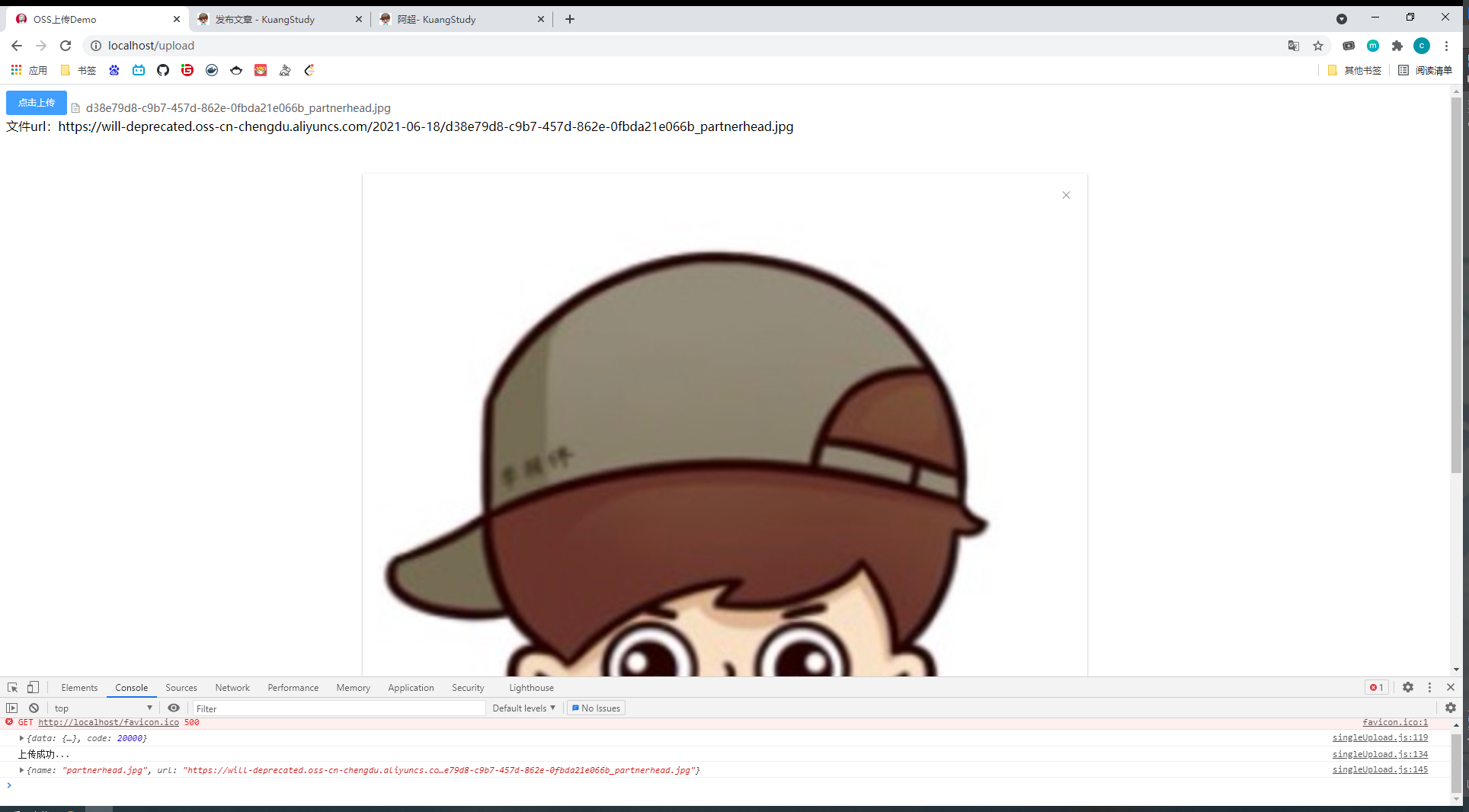
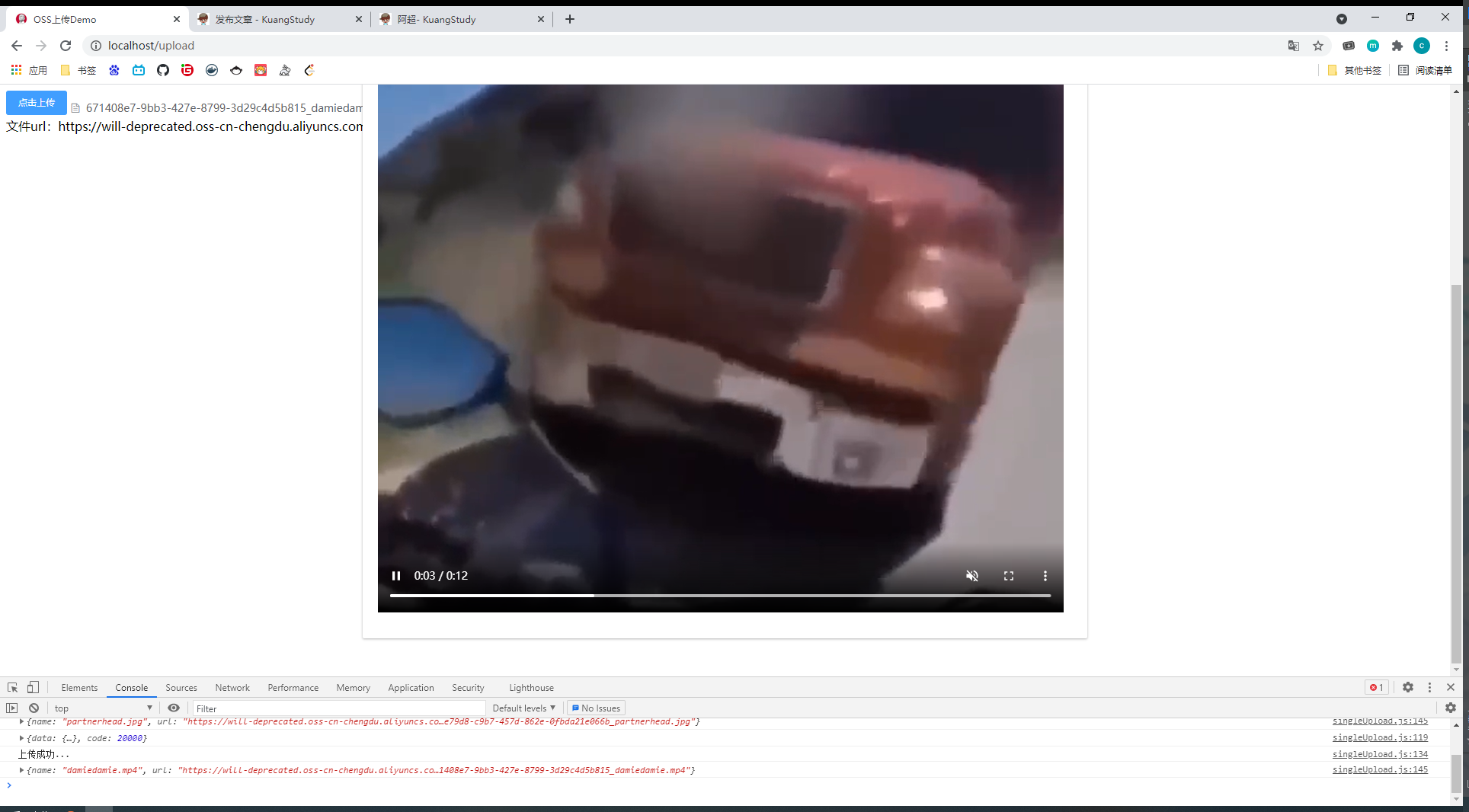
最终效果:





项目源码
本次案例完整项目代码:https://gitee.com/VampireAchao/simple-oss.git
这个项目基本能应对绝大部分场景,它那次请求签证接口是使用的jQuery的ajax
如果您是纯vue项目,可以看我以往这个项目https://gitee.com/VampireAchao/my-vue-app.git
小结
通过对这次的OSS对接,复习了如何在html页面中引入vue、elementUI、引入vue自定义组件、进行第三方服务接入等…
最后,希望本文能对您有所帮助~